.jpeg)
In rural India, telemedicine has created demand for diagnostic tools that are both accessible and effective. Ausculo is a thesis project aimed at designing a digital stethoscope that works for CHOs and ANMs with limited technical skills. It addresses challenges of usability, durability, and doctor communication in field conditions. The project combines design thinking and real-world insights to deliver a solution rooted in empathy and simplicity.
context
Most of India lives in villages but most doctors and hospitals are in cities. This means rural patients often struggle for care, sometimes traveling hours just to see a doctor. Telemedicine has helped by connecting village health centers with city doctors through platforms like eSanjeevani, which has already enabled millions of consultations. But the problem is that video calls alone cannot replace physical checkups. Doctors especially miss auscultation listening to the chest for heart, lung, or stomach sounds which is essential for accurate diagnosis.
Digital stethoscopes can fix this gap by letting health workers record and share chest sounds in real time during teleconsultations. While the technology exists with features like Bluetooth and AI analysis, it has barely reached rural India. Cost, training, and connectivity issues hold it back.
This project looks at how to design a digital stethoscope made for India’s rural context: simple, affordable, durable, and easy for local health workers to use. By working with CHOs and ANMs, mapping their workflows, and testing prototypes, the aim is to show how inclusive design can make telemedicine not just accessible but also trustworthy and high-quality.


.jpeg)











Process
Starting Point
Before I could even think about solutions, I needed to define the job.
When I joined the IIT team, the first thing I encountered was a rough prototype: a 3D-printed casing with two PCBs, two sensors, and a battery. The design wasn’t elegant, but it worked and that was impressive. Still, I realized I didn’t actually know what a digital stethoscope meant in practice. Who would use it? In what setting? For what kind of medical decisions?
The early assumption was that ASHA workers would carry the stethoscope into the field, connect with doctors over video calls, and transmit chest sounds remotely. But I wasn’t sure that was realistic. Would doctors trust such data? Were there precedents for this model? Without answers to these fundamental questions, I couldn’t move forward. So instead of polishing what already existed, I stepped back and pulled the problem apart.

Starting Point
Before I could even think about solutions, I needed to define the job.
When I joined the IIT team, the first thing I encountered was a rough prototype: a 3D-printed casing with two PCBs, two sensors, and a battery. The design wasn’t elegant, but it worked and that was impressive. Still, I realized I didn’t actually know what a digital stethoscope meant in practice. Who would use it? In what setting? For what kind of medical decisions?
The early assumption was that ASHA workers would carry the stethoscope into the field, connect with doctors over video calls, and transmit chest sounds remotely. But I wasn’t sure that was realistic. Would doctors trust such data? Were there precedents for this model? Without answers to these fundamental questions, I couldn’t move forward. So instead of polishing what already existed, I stepped back and pulled the problem apart.

Starting Point
Before I could even think about solutions, I needed to define the job.
When I joined the IIT team, the first thing I encountered was a rough prototype: a 3D-printed casing with two PCBs, two sensors, and a battery. The design wasn’t elegant, but it worked and that was impressive. Still, I realized I didn’t actually know what a digital stethoscope meant in practice. Who would use it? In what setting? For what kind of medical decisions?
The early assumption was that ASHA workers would carry the stethoscope into the field, connect with doctors over video calls, and transmit chest sounds remotely. But I wasn’t sure that was realistic. Would doctors trust such data? Were there precedents for this model? Without answers to these fundamental questions, I couldn’t move forward. So instead of polishing what already existed, I stepped back and pulled the problem apart.



Discovery ( Secondary Research )
Defining the scope turned out to be more complex than expected.
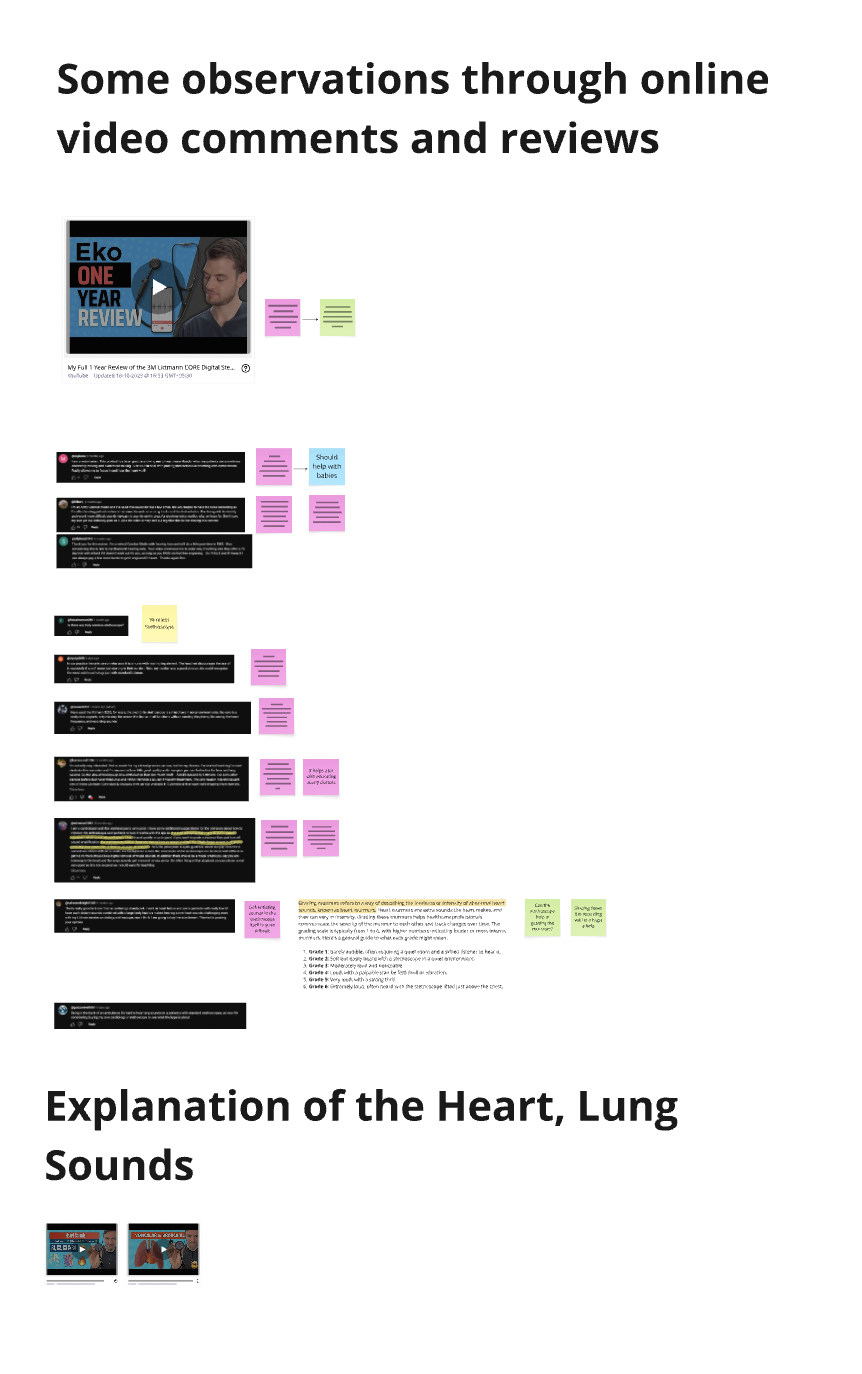
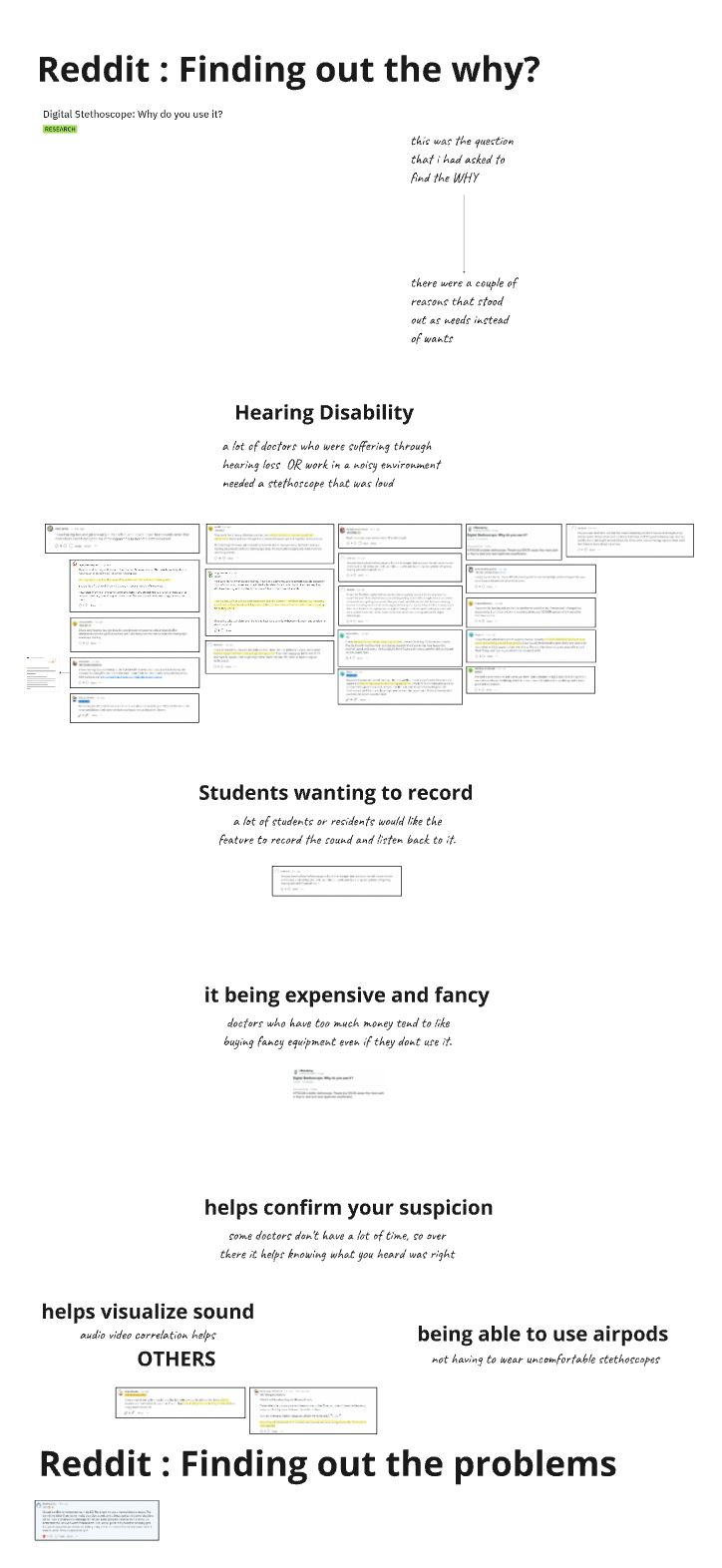
I started with secondary research: academic papers, Reddit threads, YouTube reviews, even Amazon feedback. Established brands like Eko and Littmann and Indian players like AyuSynk, all already offered devices with advanced features like noise cancellation or amplified audio. So where would we fit in? It would have been easy to simply list these as “improvements” for our prototype so that we are sort of same but the truth of the matter was that adoption of these devices was still low and these were all engineering fixes, they weren't design solution.
The one clear differentiator for our project was context. This wasn’t just a digital stethoscope it was a digital stethoscope for telemedicine in India. That meant three things became non-negotiable: affordability, simplicity, and usability by frontline health workers with minimal training.
To move beyond speculation, I needed real voices. That’s when I shifted from secondary research to primary interviews, opening the next stage of discovery.











Discovery ( Secondary Research )
Defining the scope turned out to be more complex than expected.
I started with secondary research: academic papers, Reddit threads, YouTube reviews, even Amazon feedback. Established brands like Eko and Littmann and Indian players like AyuSynk, all already offered devices with advanced features like noise cancellation or amplified audio. So where would we fit in? It would have been easy to simply list these as “improvements” for our prototype so that we are sort of same but the truth of the matter was that adoption of these devices was still low and these were all engineering fixes, they weren't design solution.
The one clear differentiator for our project was context. This wasn’t just a digital stethoscope it was a digital stethoscope for telemedicine in India. That meant three things became non-negotiable: affordability, simplicity, and usability by frontline health workers with minimal training.
To move beyond speculation, I needed real voices. That’s when I shifted from secondary research to primary interviews, opening the next stage of discovery.
Discovery ( Secondary Research )
Defining the scope turned out to be more complex than expected.
I started with secondary research: academic papers, Reddit threads, YouTube reviews, even Amazon feedback. Established brands like Eko and Littmann and Indian players like AyuSynk, all already offered devices with advanced features like noise cancellation or amplified audio. So where would we fit in? It would have been easy to simply list these as “improvements” for our prototype so that we are sort of same but the truth of the matter was that adoption of these devices was still low and these were all engineering fixes, they weren't design solution.
The one clear differentiator for our project was context. This wasn’t just a digital stethoscope it was a digital stethoscope for telemedicine in India. That meant three things became non-negotiable: affordability, simplicity, and usability by frontline health workers with minimal training.
To move beyond speculation, I needed real voices. That’s when I shifted from secondary research to primary interviews, opening the next stage of discovery.
Discovery ( Secondary Research )
Defining the scope turned out to be more complex than expected.
I started with secondary research: academic papers, Reddit threads, YouTube reviews, even Amazon feedback. Established brands like Eko and Littmann and Indian players like AyuSynk, all already offered devices with advanced features like noise cancellation or amplified audio. So where would we fit in? It would have been easy to simply list these as “improvements” for our prototype so that we are sort of same but the truth of the matter was that adoption of these devices was still low and these were all engineering fixes, they weren't design solution.
The one clear differentiator for our project was context. This wasn’t just a digital stethoscope it was a digital stethoscope for telemedicine in India. That meant three things became non-negotiable: affordability, simplicity, and usability by frontline health workers with minimal training.
To move beyond speculation, I needed real voices. That’s when I shifted from secondary research to primary interviews, opening the next stage of discovery.












Voices from the Field ( Primary Research )
Navigating Uncertainty: Who is the User?

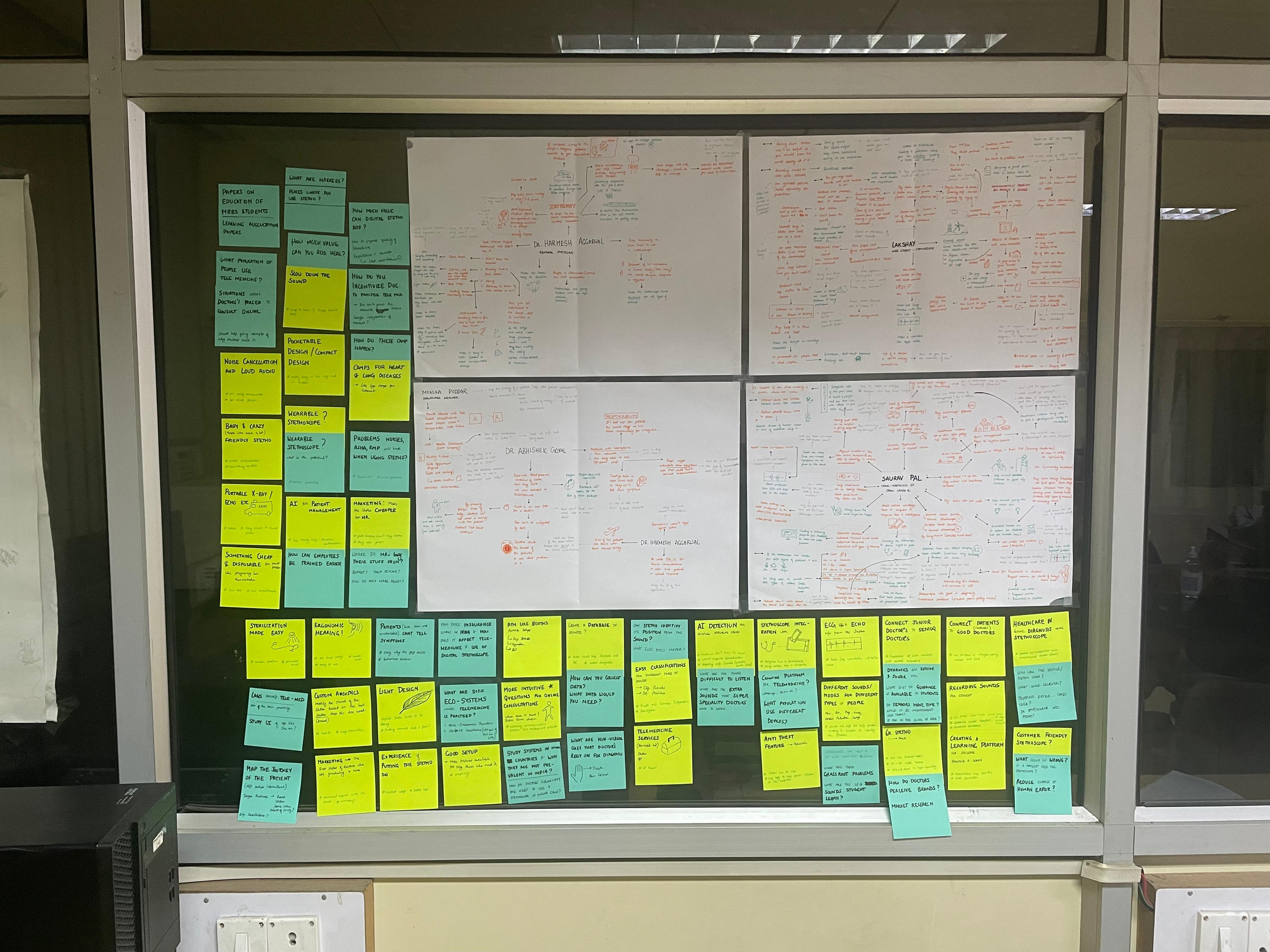
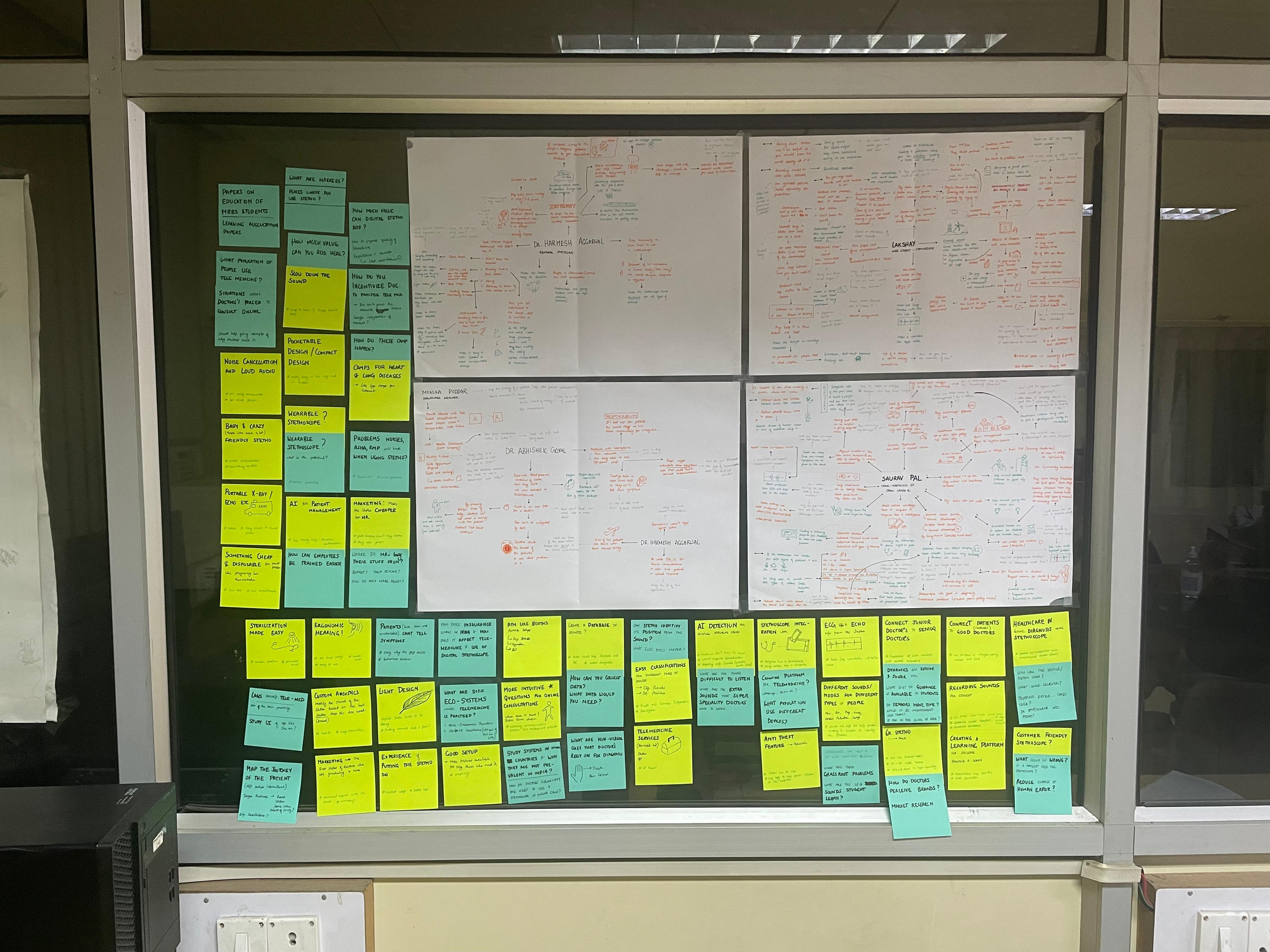
At this stage, my assumption, based on the brief was that ASHA workers were the primary users. But I had no direct access to them, and no existing contacts in the field. So I widened my net and started talking to anyone in the healthcare system who was accessible, doctors, medical students, and eventually that expanded to a few ASHAs as well.
I wasn’t just trying to fill the research gap. I was hoping someone might point me to the right person, or help me make sense of who I should really be designing for. At the same time, I also questioned whether the device might benefit a broader audience, could it be used by doctors themselves? Could medical students adopt it as a learning tool? After all, the more adaptable the use case, the more value the design could offer.
It was only much later, after multiple interviews and more contextual research, that I realized the device was actually meant for CHOs (Community Health Officers) and ANMs (Auxiliary Nurse Midwives) who work at rural Health and Wellness Centres as part of the government’s telemedicine initiatives, but we will get to that later. So far, because I was going by the belief that ASHA were the main users, these were my findings:
What I Learned from Stakeholders
Doctors: Comfortable With the Old, Wary of the New
Doctors were very hard to talk to. They rarely spoke during work hours, and without a personal referral, follow-ups were tricky. The few who did respond shared honest feedback which kind of disregarded the project: like some of the doctors who owned digital stethoscopes often didn’t use them, preferring the familiarity of traditional tools. Some suggested that the device might be more useful for patients, who could record and send audio snippets to doctors remotely. But these ideas largely came from general practitioners in cities people unfamiliar with rural workflows or government healthcare workers.
Several doctors were also skeptical about telemedicine. They pointed to constant messaging from patients, blurred boundaries, miscommunication, and diagnostic ambiguity. The lack of clear accountability in remote consultations was a recurring concern.
Medical Students: Curious, Open, but Price Sensitive
Medical students were far more receptive to the idea. Since they were still learning to use stethoscopes, they hadn’t formed habits that would make them resistant to change. They suggested functional improvements, like noise cancellation and clearer audio cues, and appreciated the potential of digital tools. But when I brought up the estimated price of ₹15,000, they balked. Most said they’d only consider it if it were priced between ₹6,000 and ₹7,000, or even less.
ASHA Workers: Tech-Hesitant and Overburdened
Eventually, I managed to speak with a few ASHA workers. Most had never used a digital stethoscope before. Their only brush with technology had been during COVID-19, when they were asked to conduct phone surveys often with the help of their children. Their concerns weren’t about the device itself, but about the system around it. They worried that using a new tool would mean more work without more pay, and they were already stretched thin.
Telemedicine Startups
At this point, I had gathered a few insights and surfaced some use cases for the digital stethoscope. But there were still critical gaps most importantly, I didn’t fully understand how the system around the device was supposed to work. Was I expected to design an entire telemedicine platform? Did something like this already exist? How would this tool actually fit into the workflow of a rural health consultation? To find answers, I reached out to several telemedicine companies and startups like Practo and Tata Digital Health, but received no responses. It was clear that I needed a change in approach.
Voices from the Field ( Primary Research )
Navigating Uncertainty: Who is the User?

At this stage, my assumption, based on the brief was that ASHA workers were the primary users. But I had no direct access to them, and no existing contacts in the field. So I widened my net and started talking to anyone in the healthcare system who was accessible, doctors, medical students, and eventually that expanded to a few ASHAs as well.
I wasn’t just trying to fill the research gap. I was hoping someone might point me to the right person, or help me make sense of who I should really be designing for. At the same time, I also questioned whether the device might benefit a broader audience, could it be used by doctors themselves? Could medical students adopt it as a learning tool? After all, the more adaptable the use case, the more value the design could offer.
It was only much later, after multiple interviews and more contextual research, that I realized the device was actually meant for CHOs (Community Health Officers) and ANMs (Auxiliary Nurse Midwives) who work at rural Health and Wellness Centres as part of the government’s telemedicine initiatives, but we will get to that later. So far, because I was going by the belief that ASHA were the main users, these were my findings:
What I Learned from Stakeholders
Doctors: Comfortable With the Old, Wary of the New
Doctors were very hard to talk to. They rarely spoke during work hours, and without a personal referral, follow-ups were tricky. The few who did respond shared honest feedback which kind of disregarded the project: like some of the doctors who owned digital stethoscopes often didn’t use them, preferring the familiarity of traditional tools. Some suggested that the device might be more useful for patients, who could record and send audio snippets to doctors remotely. But these ideas largely came from general practitioners in cities people unfamiliar with rural workflows or government healthcare workers.
Several doctors were also skeptical about telemedicine. They pointed to constant messaging from patients, blurred boundaries, miscommunication, and diagnostic ambiguity. The lack of clear accountability in remote consultations was a recurring concern.
Medical Students: Curious, Open, but Price Sensitive
Medical students were far more receptive to the idea. Since they were still learning to use stethoscopes, they hadn’t formed habits that would make them resistant to change. They suggested functional improvements, like noise cancellation and clearer audio cues, and appreciated the potential of digital tools. But when I brought up the estimated price of ₹15,000, they balked. Most said they’d only consider it if it were priced between ₹6,000 and ₹7,000, or even less.
ASHA Workers: Tech-Hesitant and Overburdened
Eventually, I managed to speak with a few ASHA workers. Most had never used a digital stethoscope before. Their only brush with technology had been during COVID-19, when they were asked to conduct phone surveys often with the help of their children. Their concerns weren’t about the device itself, but about the system around it. They worried that using a new tool would mean more work without more pay, and they were already stretched thin.
Telemedicine Startups
At this point, I had gathered a few insights and surfaced some use cases for the digital stethoscope. But there were still critical gaps most importantly, I didn’t fully understand how the system around the device was supposed to work. Was I expected to design an entire telemedicine platform? Did something like this already exist? How would this tool actually fit into the workflow of a rural health consultation? To find answers, I reached out to several telemedicine companies and startups like Practo and Tata Digital Health, but received no responses. It was clear that I needed a change in approach.
Voices from the Field ( Primary Research )
Navigating Uncertainty: Who is the User?

At this stage, my assumption, based on the brief was that ASHA workers were the primary users. But I had no direct access to them, and no existing contacts in the field. So I widened my net and started talking to anyone in the healthcare system who was accessible, doctors, medical students, and eventually that expanded to a few ASHAs as well.
I wasn’t just trying to fill the research gap. I was hoping someone might point me to the right person, or help me make sense of who I should really be designing for. At the same time, I also questioned whether the device might benefit a broader audience, could it be used by doctors themselves? Could medical students adopt it as a learning tool? After all, the more adaptable the use case, the more value the design could offer.
It was only much later, after multiple interviews and more contextual research, that I realized the device was actually meant for CHOs (Community Health Officers) and ANMs (Auxiliary Nurse Midwives) who work at rural Health and Wellness Centres as part of the government’s telemedicine initiatives, but we will get to that later. So far, because I was going by the belief that ASHA were the main users, these were my findings:
What I Learned from Stakeholders
Doctors: Comfortable With the Old, Wary of the New
Doctors were very hard to talk to. They rarely spoke during work hours, and without a personal referral, follow-ups were tricky. The few who did respond shared honest feedback which kind of disregarded the project: like some of the doctors who owned digital stethoscopes often didn’t use them, preferring the familiarity of traditional tools. Some suggested that the device might be more useful for patients, who could record and send audio snippets to doctors remotely. But these ideas largely came from general practitioners in cities people unfamiliar with rural workflows or government healthcare workers.
Several doctors were also skeptical about telemedicine. They pointed to constant messaging from patients, blurred boundaries, miscommunication, and diagnostic ambiguity. The lack of clear accountability in remote consultations was a recurring concern.
Medical Students: Curious, Open, but Price Sensitive
Medical students were far more receptive to the idea. Since they were still learning to use stethoscopes, they hadn’t formed habits that would make them resistant to change. They suggested functional improvements, like noise cancellation and clearer audio cues, and appreciated the potential of digital tools. But when I brought up the estimated price of ₹15,000, they balked. Most said they’d only consider it if it were priced between ₹6,000 and ₹7,000, or even less.
ASHA Workers: Tech-Hesitant and Overburdened
Eventually, I managed to speak with a few ASHA workers. Most had never used a digital stethoscope before. Their only brush with technology had been during COVID-19, when they were asked to conduct phone surveys often with the help of their children. Their concerns weren’t about the device itself, but about the system around it. They worried that using a new tool would mean more work without more pay, and they were already stretched thin.
Telemedicine Startups
At this point, I had gathered a few insights and surfaced some use cases for the digital stethoscope. But there were still critical gaps most importantly, I didn’t fully understand how the system around the device was supposed to work. Was I expected to design an entire telemedicine platform? Did something like this already exist? How would this tool actually fit into the workflow of a rural health consultation? To find answers, I reached out to several telemedicine companies and startups like Practo and Tata Digital Health, but received no responses. It was clear that I needed a change in approach.
Voices from the Field ( Primary Research )
Navigating Uncertainty: Who is the User?

At this stage, my assumption, based on the brief was that ASHA workers were the primary users. But I had no direct access to them, and no existing contacts in the field. So I widened my net and started talking to anyone in the healthcare system who was accessible, doctors, medical students, and eventually that expanded to a few ASHAs as well.
I wasn’t just trying to fill the research gap. I was hoping someone might point me to the right person, or help me make sense of who I should really be designing for. At the same time, I also questioned whether the device might benefit a broader audience, could it be used by doctors themselves? Could medical students adopt it as a learning tool? After all, the more adaptable the use case, the more value the design could offer.
It was only much later, after multiple interviews and more contextual research, that I realized the device was actually meant for CHOs (Community Health Officers) and ANMs (Auxiliary Nurse Midwives) who work at rural Health and Wellness Centres as part of the government’s telemedicine initiatives, but we will get to that later. So far, because I was going by the belief that ASHA were the main users, these were my findings:
What I Learned from Stakeholders
Doctors: Comfortable With the Old, Wary of the New
Doctors were very hard to talk to. They rarely spoke during work hours, and without a personal referral, follow-ups were tricky. The few who did respond shared honest feedback which kind of disregarded the project: like some of the doctors who owned digital stethoscopes often didn’t use them, preferring the familiarity of traditional tools. Some suggested that the device might be more useful for patients, who could record and send audio snippets to doctors remotely. But these ideas largely came from general practitioners in cities people unfamiliar with rural workflows or government healthcare workers.
Several doctors were also skeptical about telemedicine. They pointed to constant messaging from patients, blurred boundaries, miscommunication, and diagnostic ambiguity. The lack of clear accountability in remote consultations was a recurring concern.
Medical Students: Curious, Open, but Price Sensitive
Medical students were far more receptive to the idea. Since they were still learning to use stethoscopes, they hadn’t formed habits that would make them resistant to change. They suggested functional improvements, like noise cancellation and clearer audio cues, and appreciated the potential of digital tools. But when I brought up the estimated price of ₹15,000, they balked. Most said they’d only consider it if it were priced between ₹6,000 and ₹7,000, or even less.
ASHA Workers: Tech-Hesitant and Overburdened
Eventually, I managed to speak with a few ASHA workers. Most had never used a digital stethoscope before. Their only brush with technology had been during COVID-19, when they were asked to conduct phone surveys often with the help of their children. Their concerns weren’t about the device itself, but about the system around it. They worried that using a new tool would mean more work without more pay, and they were already stretched thin.
Telemedicine Startups
At this point, I had gathered a few insights and surfaced some use cases for the digital stethoscope. But there were still critical gaps most importantly, I didn’t fully understand how the system around the device was supposed to work. Was I expected to design an entire telemedicine platform? Did something like this already exist? How would this tool actually fit into the workflow of a rural health consultation? To find answers, I reached out to several telemedicine companies and startups like Practo and Tata Digital Health, but received no responses. It was clear that I needed a change in approach.

Zooming Outward (BioDesign)
Reframing the problem through the Stanford Biodesign process.
With no clarity from the industry side, I turned to the Stanford Biodesign process for guidance. That’s when I began expanding my research, diving deeper into market landscapes, mapping disease contexts, and closely analyzing how digital stethoscopes function across different environments. This shift helped me reframe the project from simply improving a device to understanding the full ecosystem it needed to operate in.
Disease State Fundamentals
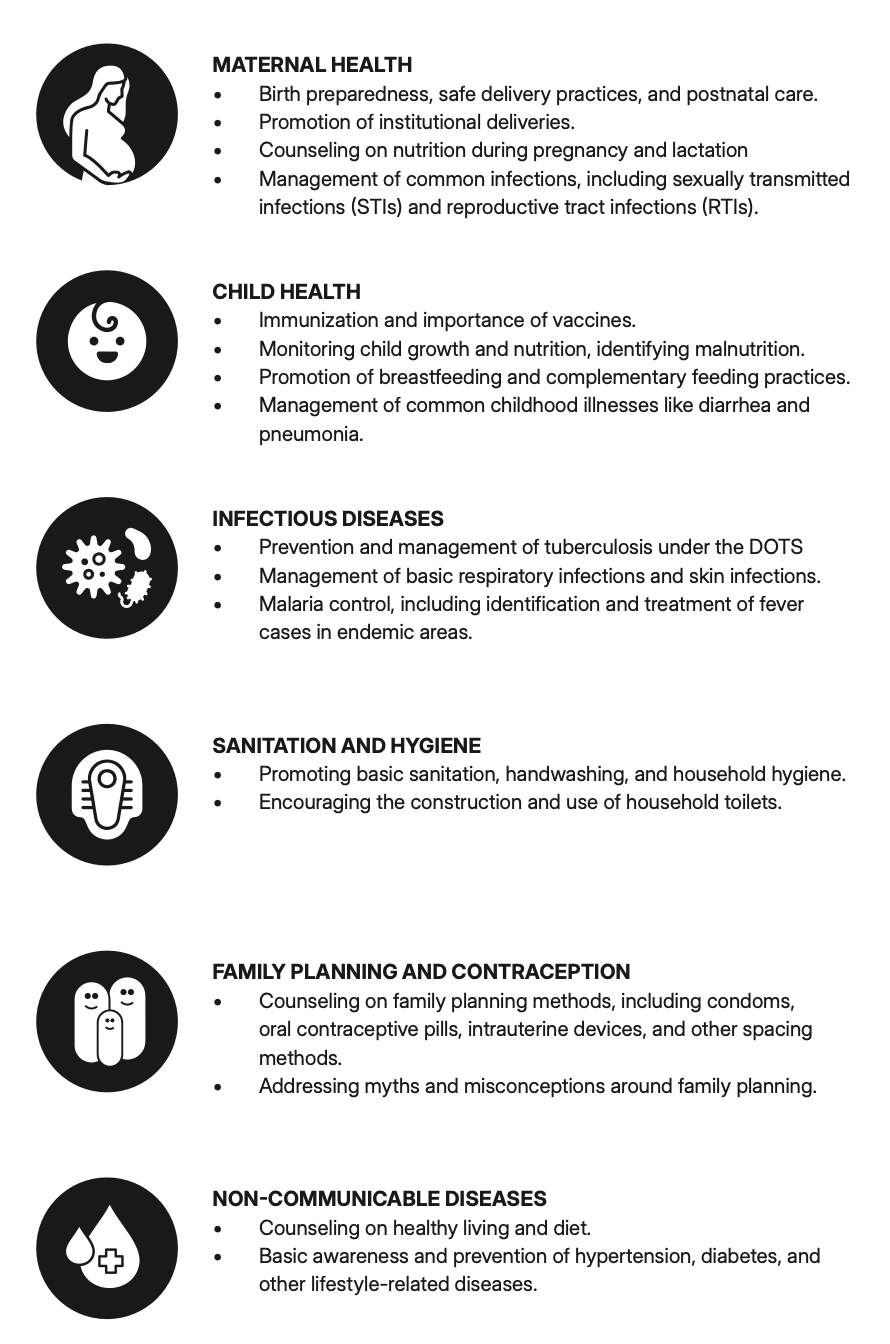
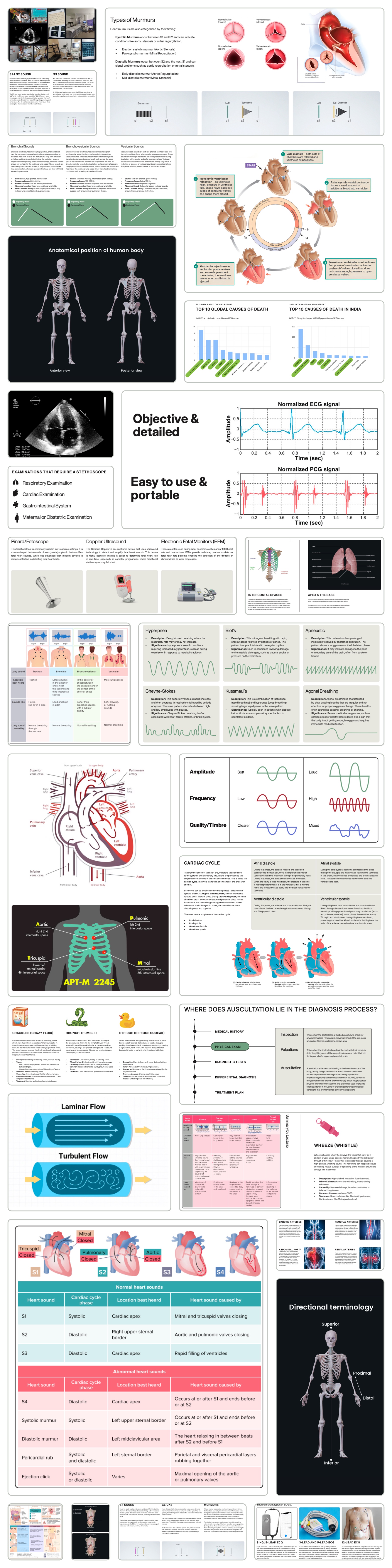
To understand the true potential of a stethoscope in telemedicine, I needed to explore where auscultation plays a critical diagnostic role. I mapped common and high-risk diseases in India and globally, identifying which of them could benefit from early detection via chest sounds.
Auscultation is a non-invasive, first-line diagnostic technique used to assess internal body sounds, primarily of the respiratory, cardiovascular, gastrointestinal, obstetric, and vascular systems. These five categories became the lens through which I analyzed how digital stethoscopes could aid in screening and early detection, especially in remote or resource-constrained environments.
To ground this in real-world relevance, I created a few case walkthroughs—such as the diagnostic process for a patient experiencing chest pain, to understand where auscultation fits in the broader diagnostic workflow and how a stethoscope could add value, even remotely.

Existing Solutions
I surveyed a wide range of products, both traditional and digital, to understand where my design could differentiate or build upon existing offerings:
- Analog Stethoscopes – Simple, mechanical, highly trusted by physicians, but unable to transmit or store data.
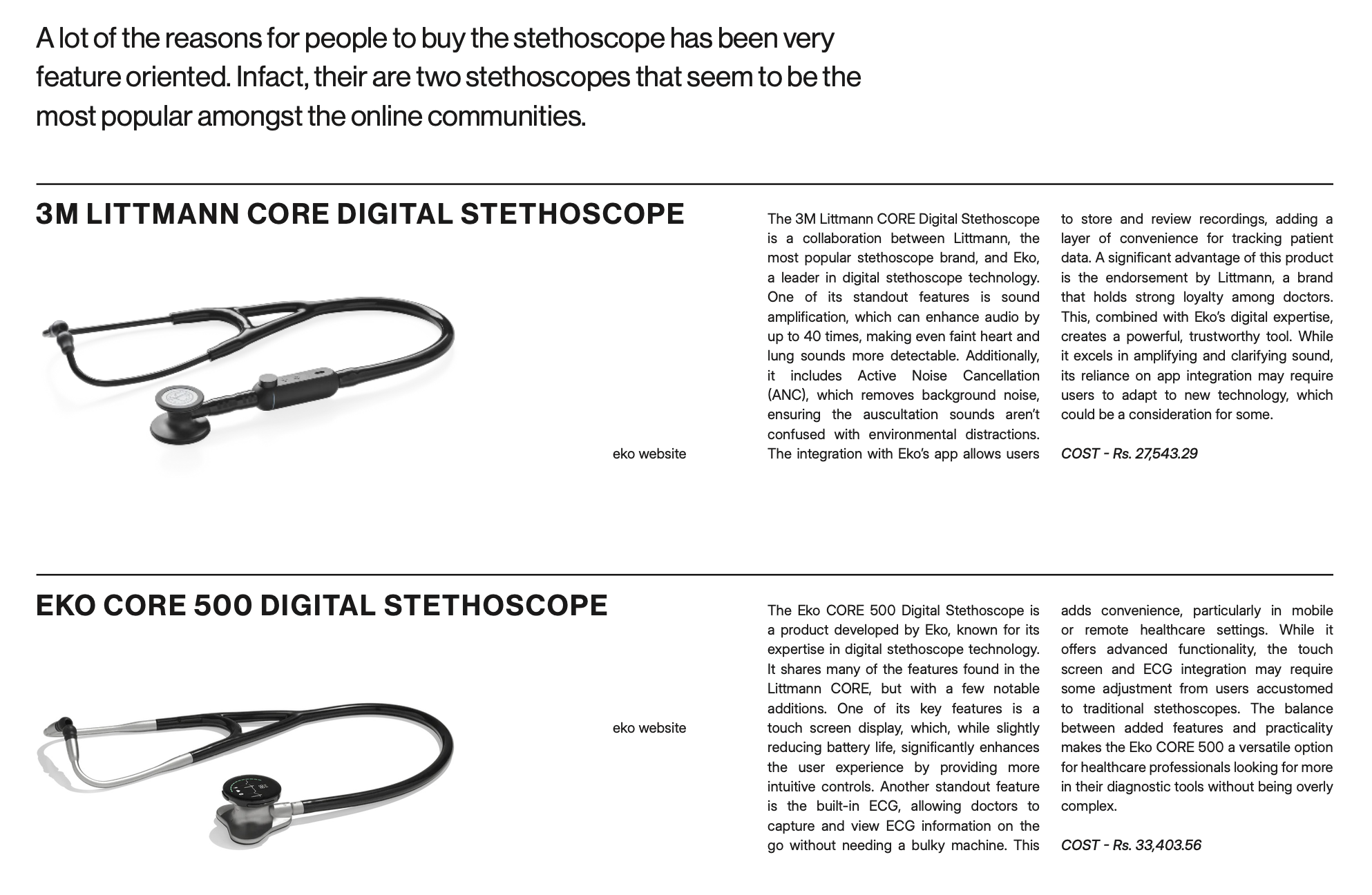
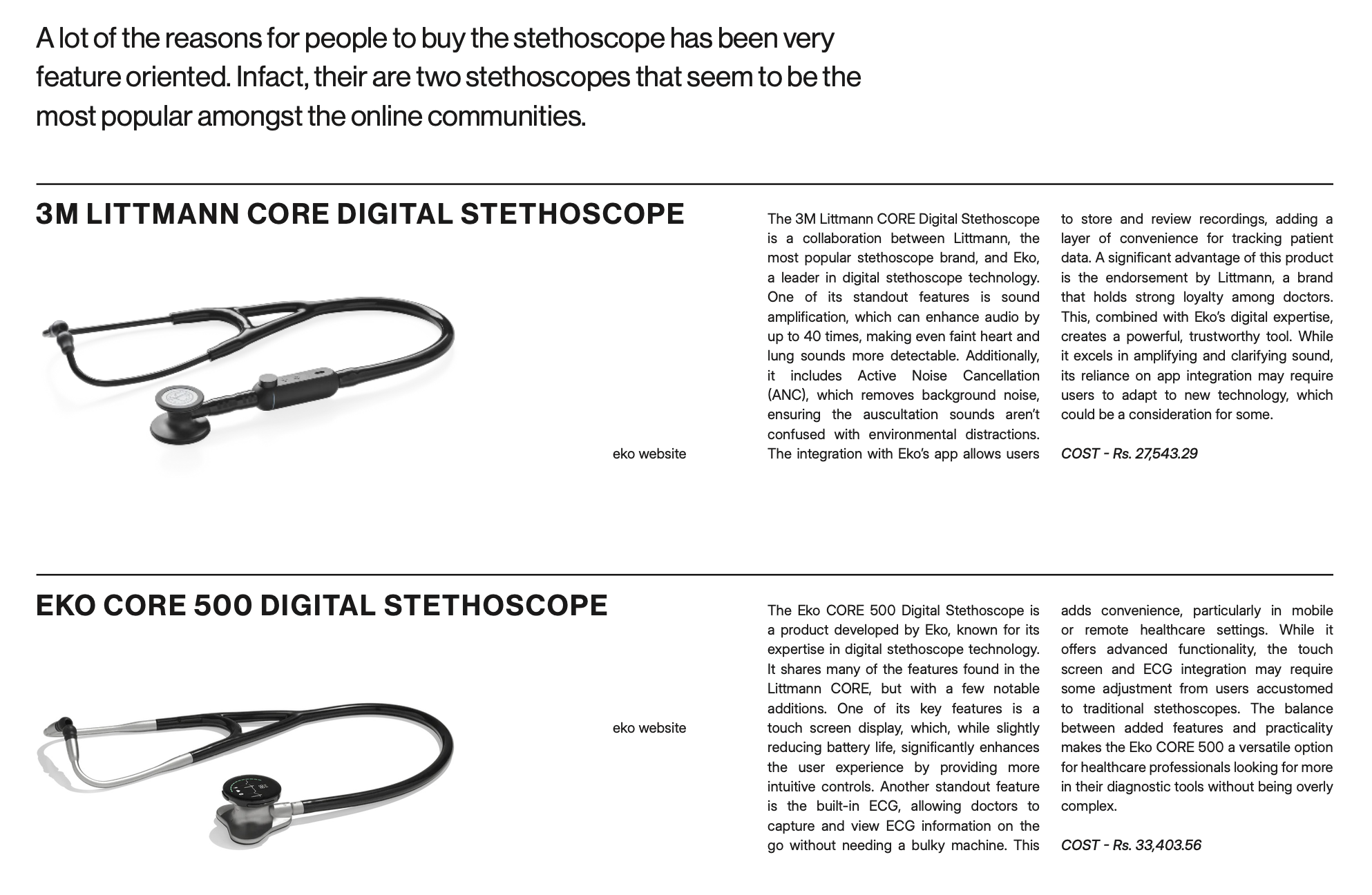
- Digital Stethoscopes – Examples include the 3M Littmann CORE and Eko Core 500, which offer sound amplification, Bluetooth syncing, and even AI-based murmur detection.
- Multiscope Devices – Tools that combine auscultation with ECG or oximetry, offering multiple diagnostic modes in one device.
- Telemedicine Kits & Booths – Comprehensive setups used by startups or public health systems that bundle multiple diagnostics, often too expensive or bulky for rural use.
- Unconventional Ideas – Such as consumer health tools (fitness rings, watches) and speculative concepts like patient-owned stethoscopes for self-recorded data sharing.
This analysis helped clarify the market gaps, particularly in usability, affordability, and integration with government telehealth platforms.

Product Analysis
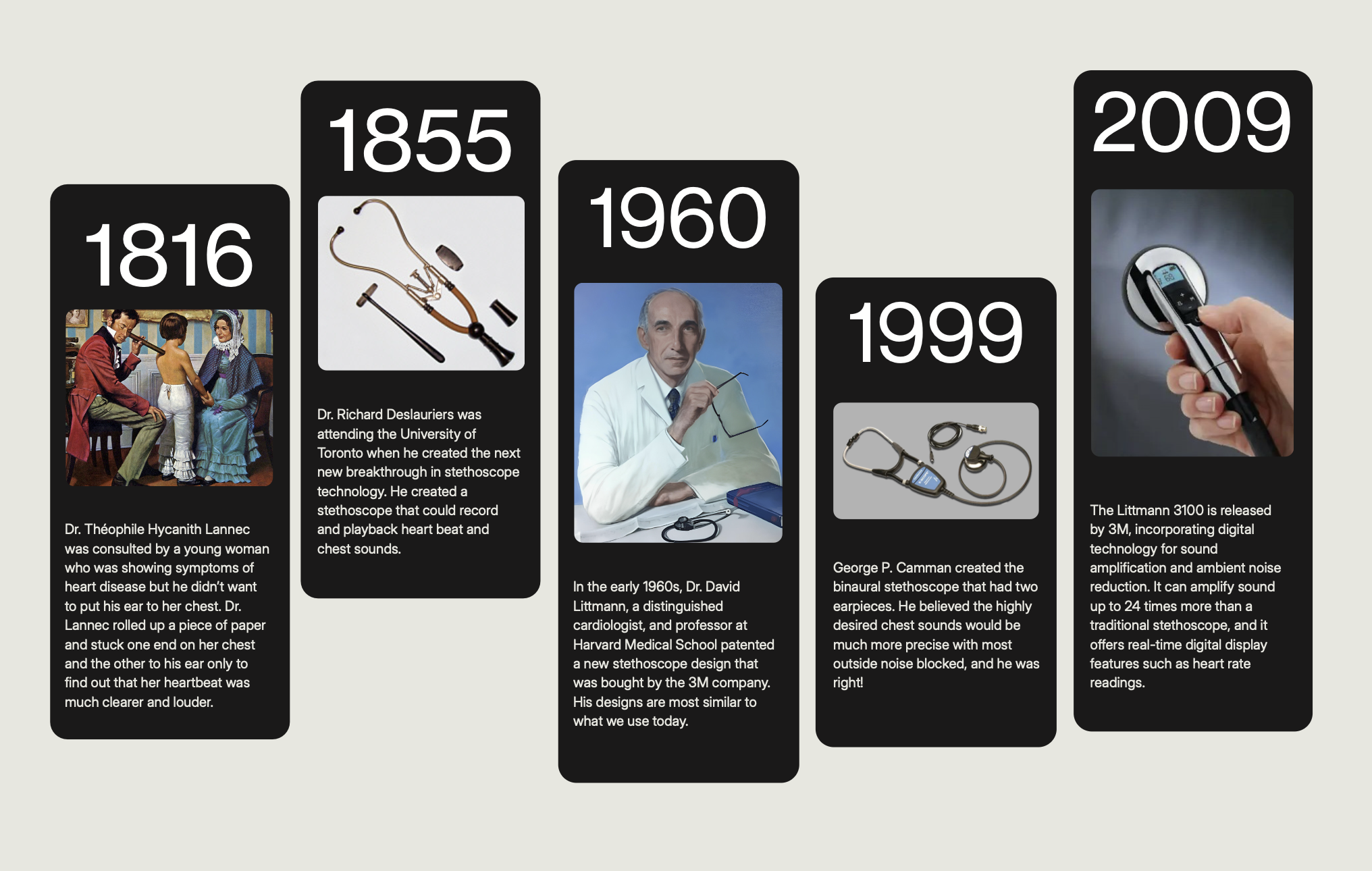
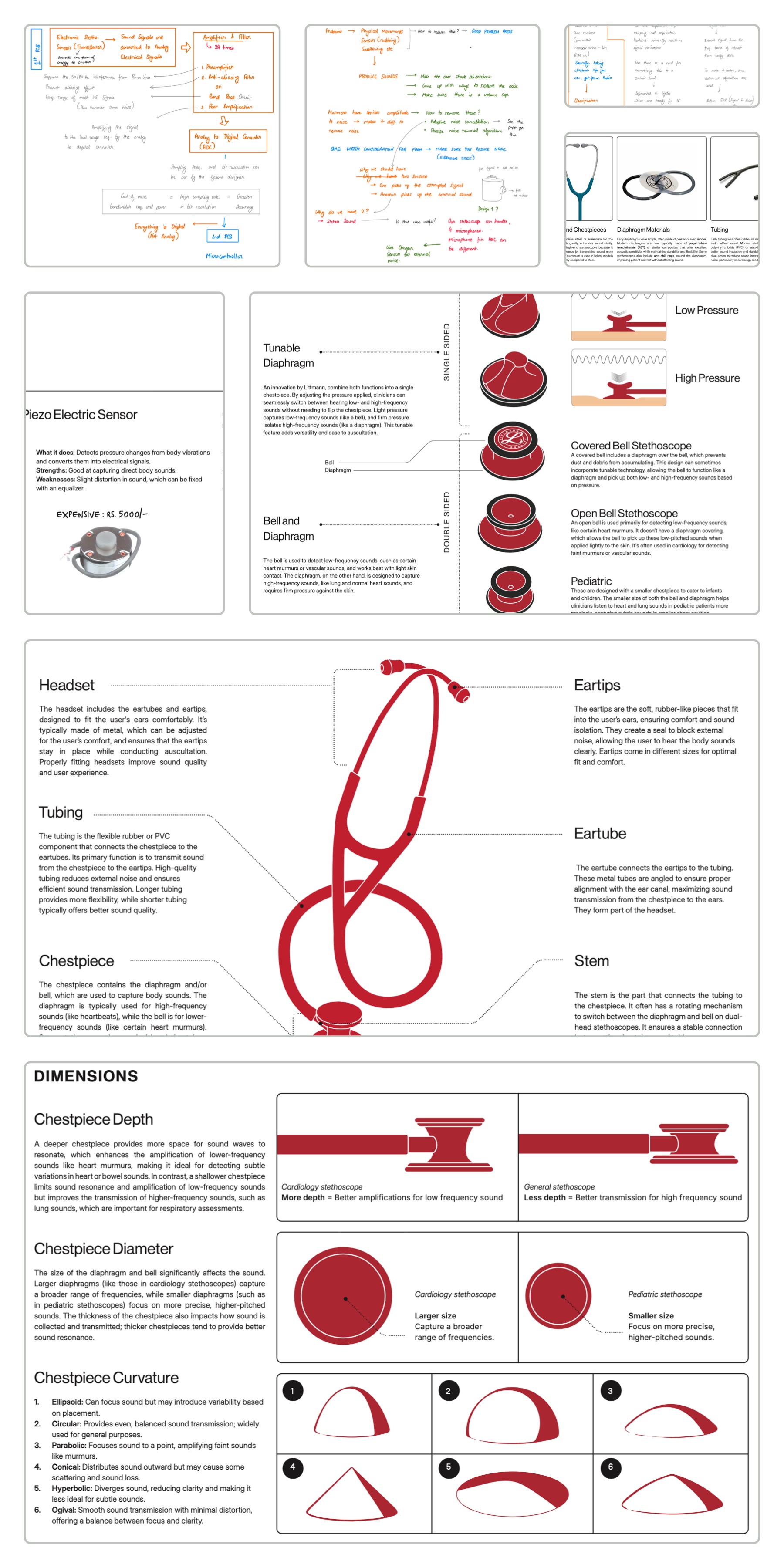
Breaking down the stethoscope’s anatomy guided design choices. I studied chest piece types, materials, and weight for field usability; electronic sensors and batteries for clarity and endurance; and output modes like AUX, Bluetooth, or playback to balance cost with practicality.

UI Study
Alongside the physical product, I analyzed the user interfaces of leading digital stethoscope apps and platforms. This included:
- Eko App and Eko Academy
- Littmann Learning App
- E Sanjeevani Teleconsultation Portal
These studies helped identify usability barriers like poor iconography, limited language support, or overwhelming layouts—issues especially problematic in low-literacy, rural settings. I also observed how learning experiences were structured in apps targeted toward students and junior doctors, informing ideas for training aids in my design.

Zooming Outward (BioDesign)
Reframing the problem through the Stanford Biodesign process.
With no clarity from the industry side, I turned to the Stanford Biodesign process for guidance. That’s when I began expanding my research, diving deeper into market landscapes, mapping disease contexts, and closely analyzing how digital stethoscopes function across different environments. This shift helped me reframe the project from simply improving a device to understanding the full ecosystem it needed to operate in.
Disease State Fundamentals
To understand the true potential of a stethoscope in telemedicine, I needed to explore where auscultation plays a critical diagnostic role. I mapped common and high-risk diseases in India and globally, identifying which of them could benefit from early detection via chest sounds.
Auscultation is a non-invasive, first-line diagnostic technique used to assess internal body sounds, primarily of the respiratory, cardiovascular, gastrointestinal, obstetric, and vascular systems. These five categories became the lens through which I analyzed how digital stethoscopes could aid in screening and early detection, especially in remote or resource-constrained environments.
To ground this in real-world relevance, I created a few case walkthroughs—such as the diagnostic process for a patient experiencing chest pain, to understand where auscultation fits in the broader diagnostic workflow and how a stethoscope could add value, even remotely.

Existing Solutions
I surveyed a wide range of products, both traditional and digital, to understand where my design could differentiate or build upon existing offerings:
- Analog Stethoscopes – Simple, mechanical, highly trusted by physicians, but unable to transmit or store data.
- Digital Stethoscopes – Examples include the 3M Littmann CORE and Eko Core 500, which offer sound amplification, Bluetooth syncing, and even AI-based murmur detection.
- Multiscope Devices – Tools that combine auscultation with ECG or oximetry, offering multiple diagnostic modes in one device.
- Telemedicine Kits & Booths – Comprehensive setups used by startups or public health systems that bundle multiple diagnostics, often too expensive or bulky for rural use.
- Unconventional Ideas – Such as consumer health tools (fitness rings, watches) and speculative concepts like patient-owned stethoscopes for self-recorded data sharing.
This analysis helped clarify the market gaps, particularly in usability, affordability, and integration with government telehealth platforms.

Product Analysis
Breaking down the stethoscope’s anatomy guided design choices. I studied chest piece types, materials, and weight for field usability; electronic sensors and batteries for clarity and endurance; and output modes like AUX, Bluetooth, or playback to balance cost with practicality.

UI Study
Alongside the physical product, I analyzed the user interfaces of leading digital stethoscope apps and platforms. This included:
- Eko App and Eko Academy
- Littmann Learning App
- E Sanjeevani Teleconsultation Portal
These studies helped identify usability barriers like poor iconography, limited language support, or overwhelming layouts—issues especially problematic in low-literacy, rural settings. I also observed how learning experiences were structured in apps targeted toward students and junior doctors, informing ideas for training aids in my design.

Zooming Outward (BioDesign)
Reframing the problem through the Stanford Biodesign process.
With no clarity from the industry side, I turned to the Stanford Biodesign process for guidance. That’s when I began expanding my research, diving deeper into market landscapes, mapping disease contexts, and closely analyzing how digital stethoscopes function across different environments. This shift helped me reframe the project from simply improving a device to understanding the full ecosystem it needed to operate in.
Disease State Fundamentals
To understand the true potential of a stethoscope in telemedicine, I needed to explore where auscultation plays a critical diagnostic role. I mapped common and high-risk diseases in India and globally, identifying which of them could benefit from early detection via chest sounds.
Auscultation is a non-invasive, first-line diagnostic technique used to assess internal body sounds, primarily of the respiratory, cardiovascular, gastrointestinal, obstetric, and vascular systems. These five categories became the lens through which I analyzed how digital stethoscopes could aid in screening and early detection, especially in remote or resource-constrained environments.
To ground this in real-world relevance, I created a few case walkthroughs—such as the diagnostic process for a patient experiencing chest pain, to understand where auscultation fits in the broader diagnostic workflow and how a stethoscope could add value, even remotely.

Existing Solutions
I surveyed a wide range of products, both traditional and digital, to understand where my design could differentiate or build upon existing offerings:
- Analog Stethoscopes – Simple, mechanical, highly trusted by physicians, but unable to transmit or store data.
- Digital Stethoscopes – Examples include the 3M Littmann CORE and Eko Core 500, which offer sound amplification, Bluetooth syncing, and even AI-based murmur detection.
- Multiscope Devices – Tools that combine auscultation with ECG or oximetry, offering multiple diagnostic modes in one device.
- Telemedicine Kits & Booths – Comprehensive setups used by startups or public health systems that bundle multiple diagnostics, often too expensive or bulky for rural use.
- Unconventional Ideas – Such as consumer health tools (fitness rings, watches) and speculative concepts like patient-owned stethoscopes for self-recorded data sharing.
This analysis helped clarify the market gaps, particularly in usability, affordability, and integration with government telehealth platforms.

Product Analysis
Breaking down the stethoscope’s anatomy guided design choices. I studied chest piece types, materials, and weight for field usability; electronic sensors and batteries for clarity and endurance; and output modes like AUX, Bluetooth, or playback to balance cost with practicality.

UI Study
Alongside the physical product, I analyzed the user interfaces of leading digital stethoscope apps and platforms. This included:
- Eko App and Eko Academy
- Littmann Learning App
- E Sanjeevani Teleconsultation Portal
These studies helped identify usability barriers like poor iconography, limited language support, or overwhelming layouts—issues especially problematic in low-literacy, rural settings. I also observed how learning experiences were structured in apps targeted toward students and junior doctors, informing ideas for training aids in my design.

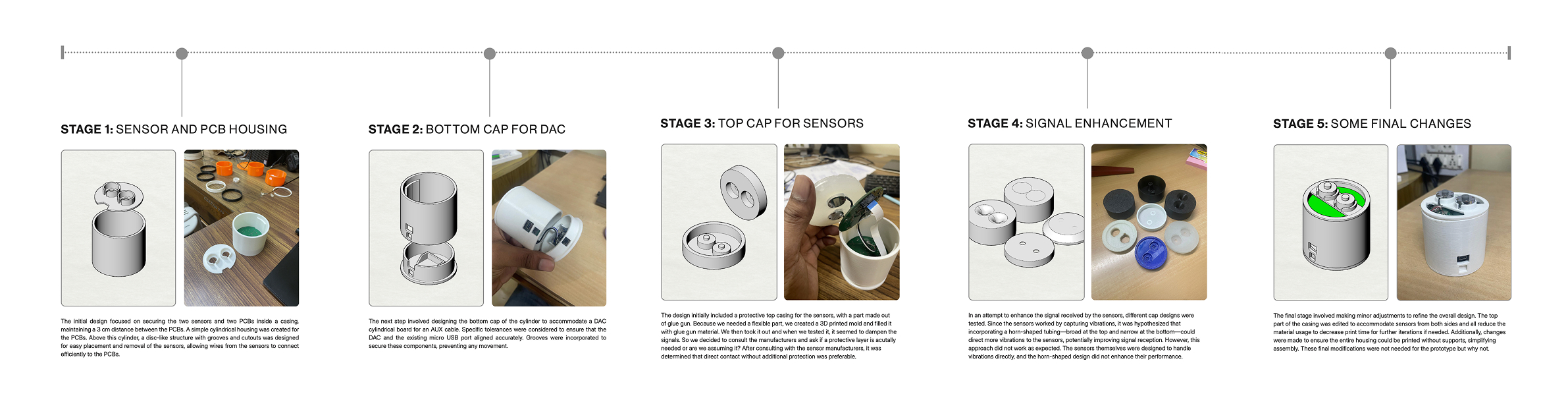
Ideating and Prototyping: Stage 1
Developing the enclosure
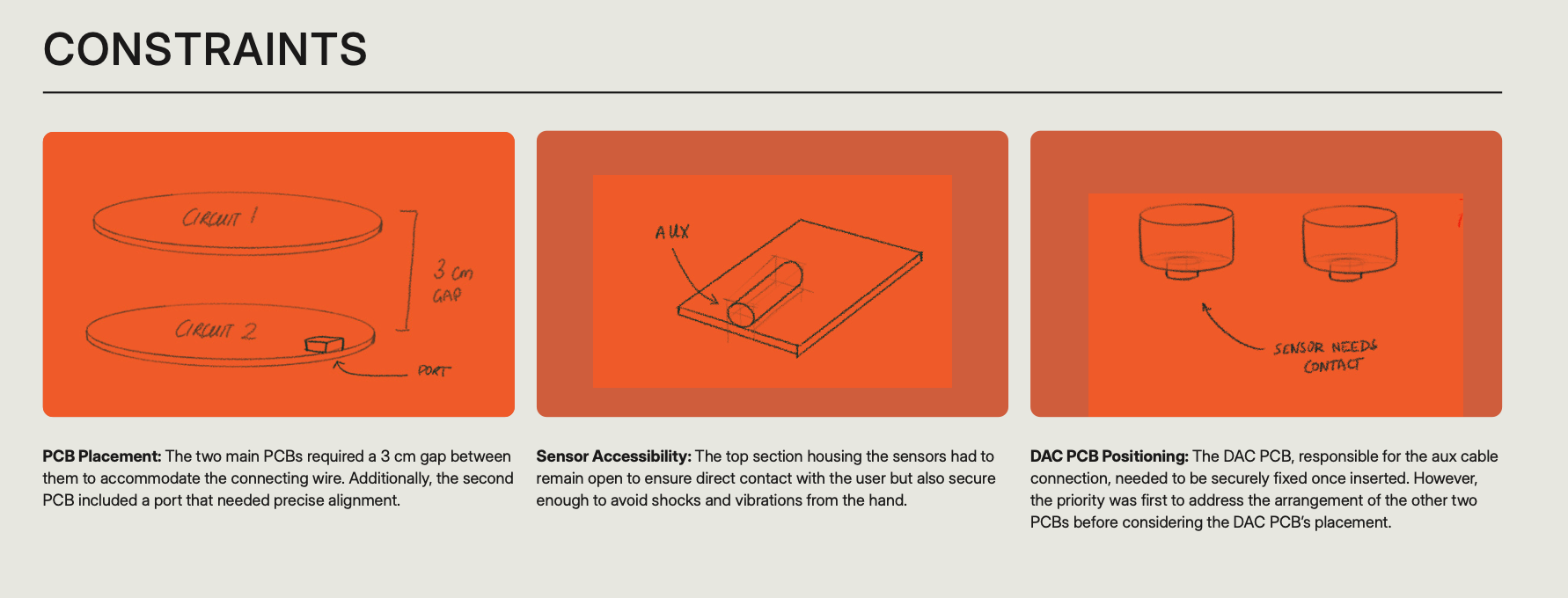
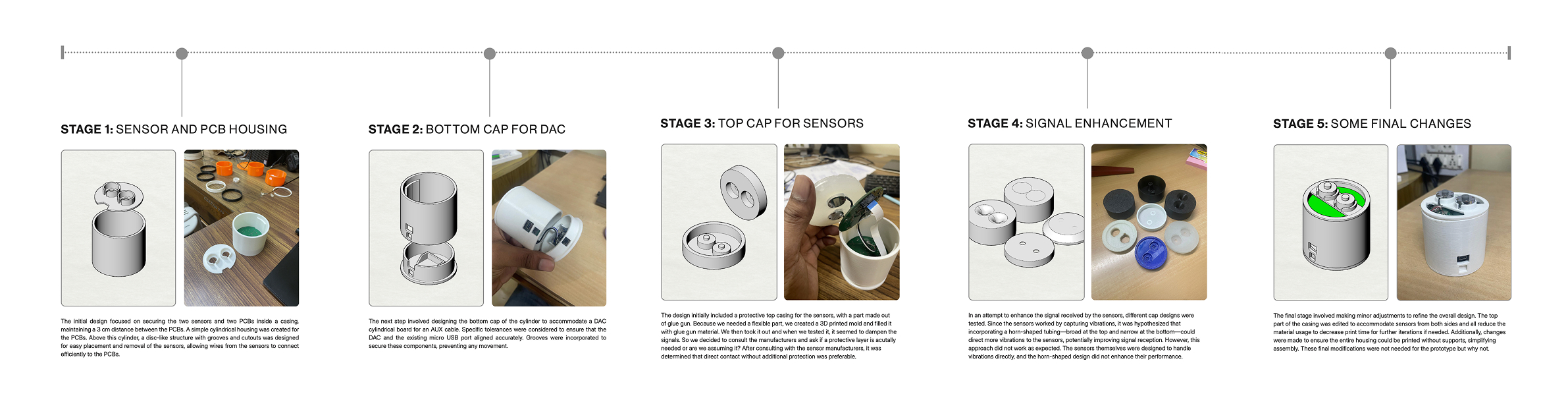
While the research phase continued, I was simultaneously expected to work on the physical prototype specifically, improving the enclosure for the existing stethoscope hardware. The team at CARE had already developed a functional prototype with basic electronics and sensors, but the casing was bulky, difficult to assemble, and not optimized for field use.
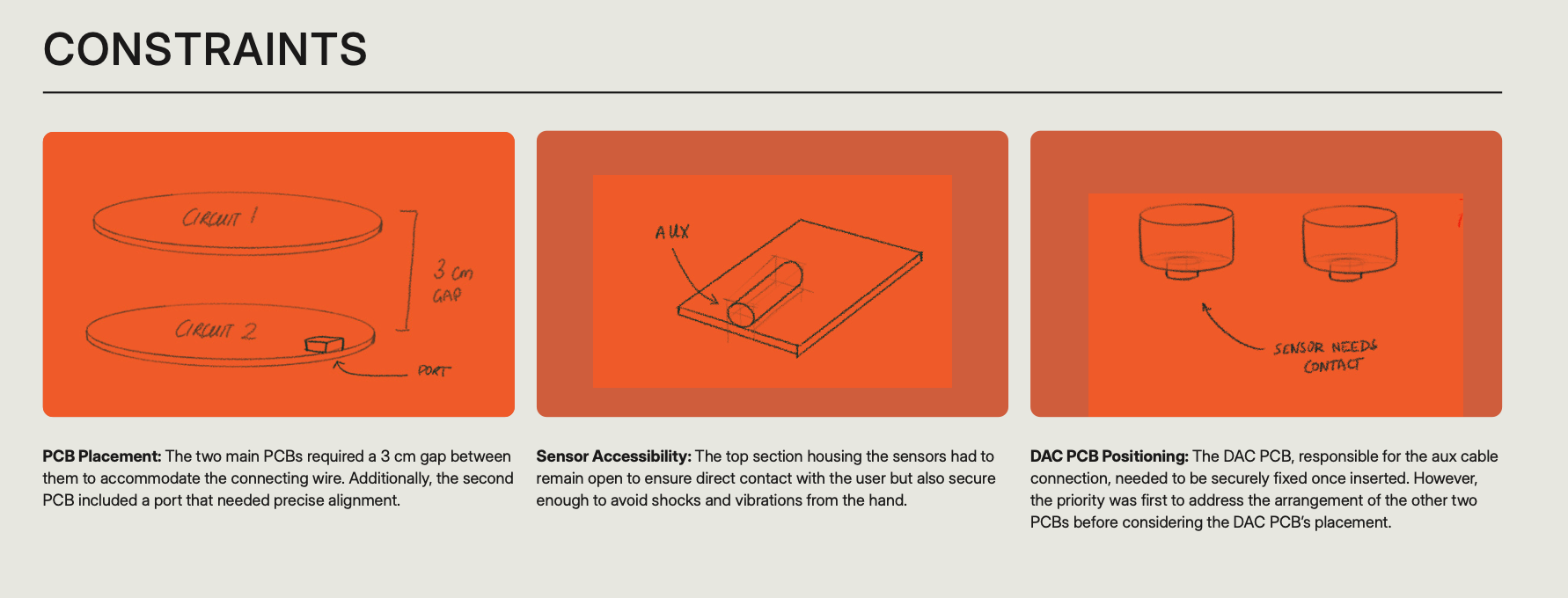
My early focus was on simplifying the assembly process, ensuring that the components could be put together quickly and reliably in both lab and production contexts. At the same time, I was exploring how to minimize environmental vibrations that the sensors were picking up without compromising their sensitivity to the vibrations from the chest. This balance became an important technical consideration in shaping the overall form and internal layout.
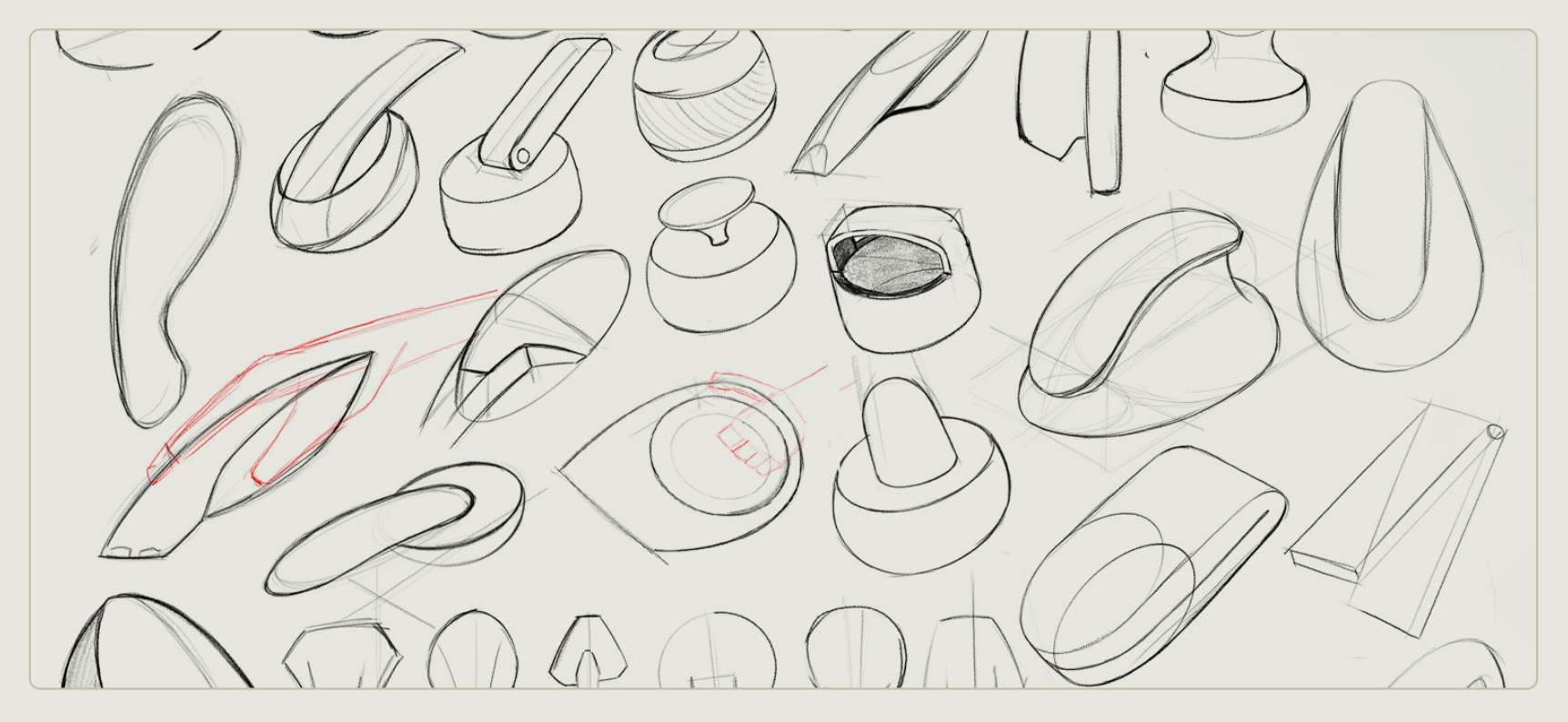
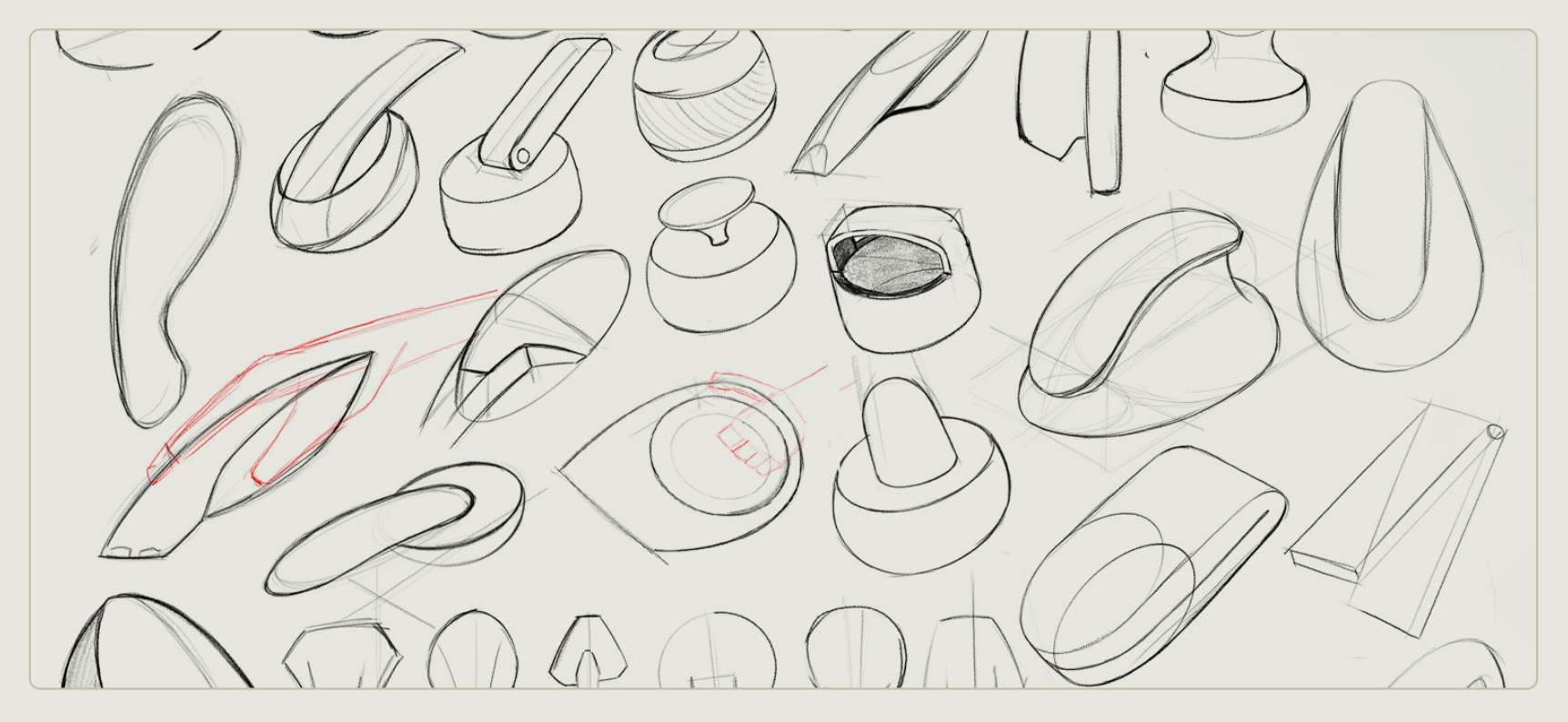
Initial forms
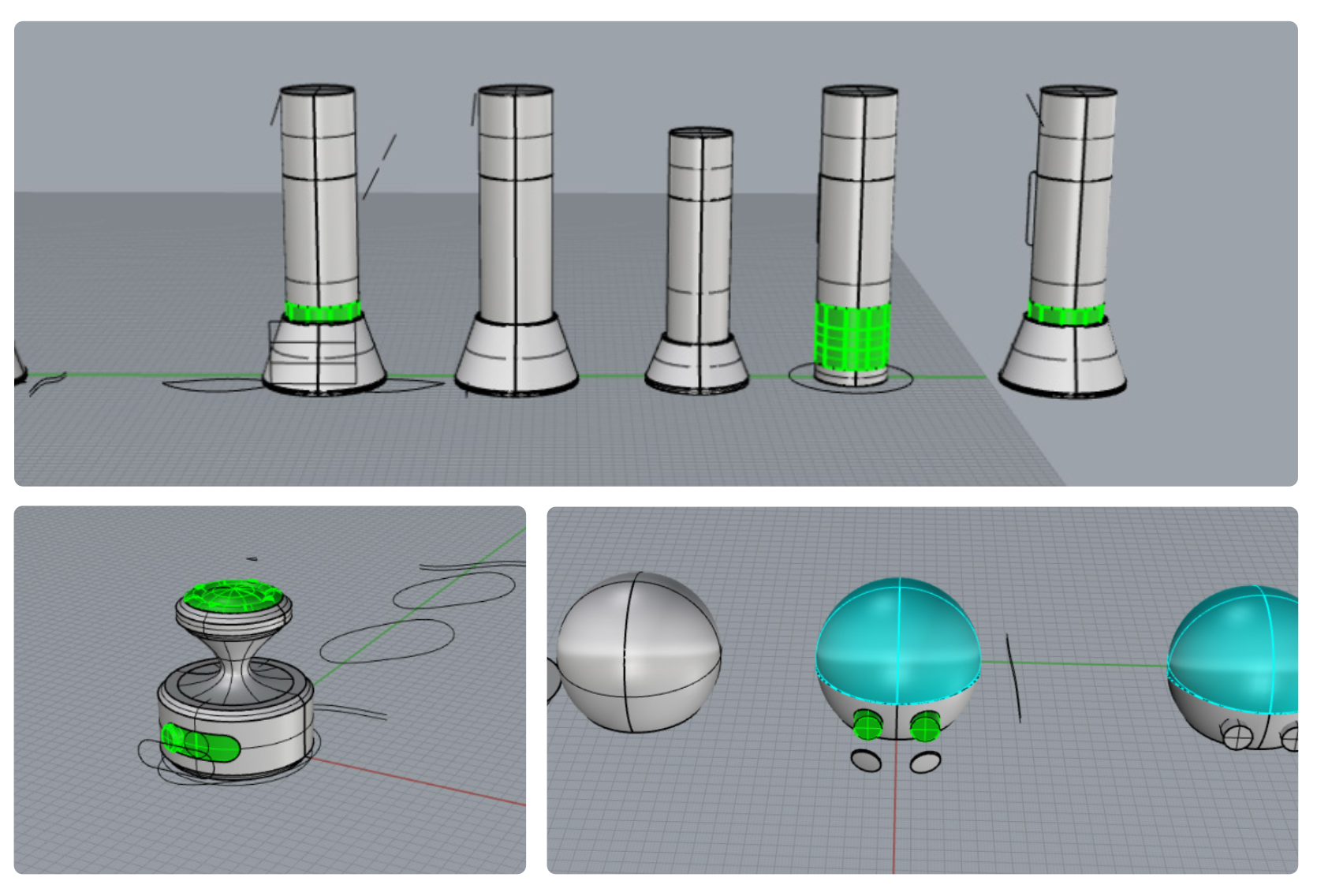
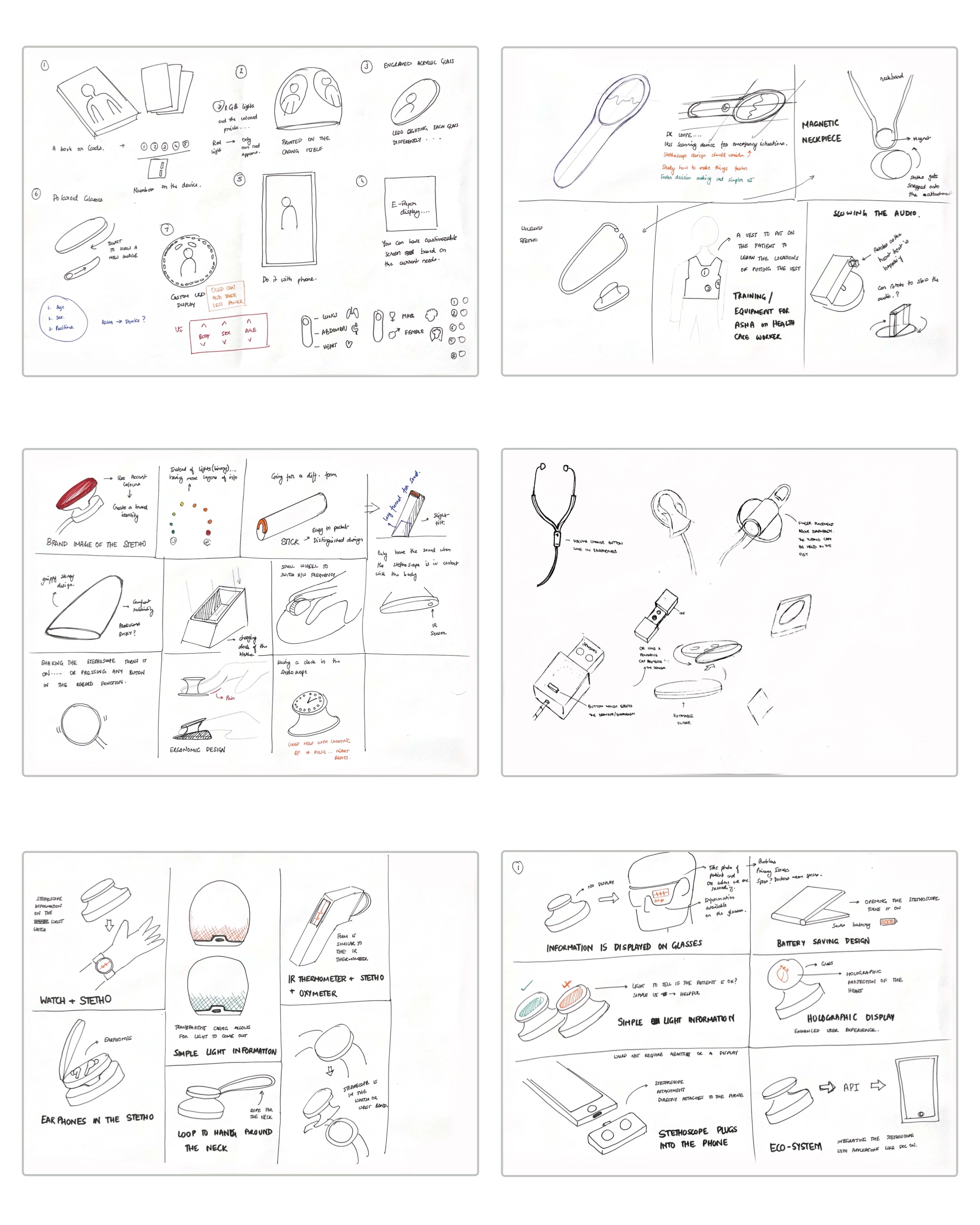
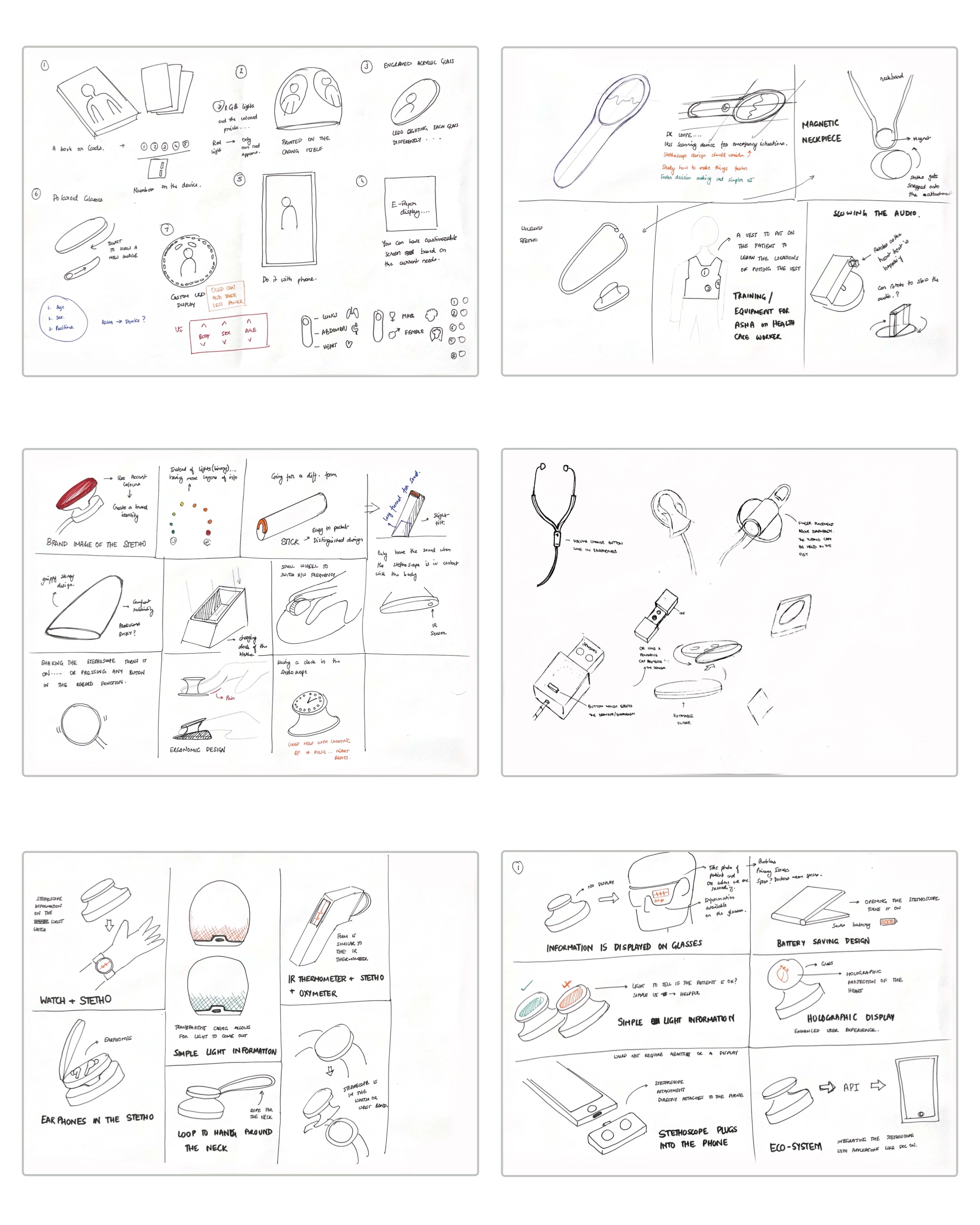
Parallel to enclosure optimization, I also began working on the form development of the device. I had been advised that the enclosure design would directly influence the configuration of the PCB, so I began sketching ideas early on. Initially, I kept the forms simple and conservative, avoiding overly complex shapes to make the first few iterations manageable.
These early explorations included both familiar archetypes and more novel form factors, reflecting a balance between ergonomic comfort, manufacturing feasibility, and visual appeal. At this stage, we operated under a few assumptions, such as the need to fully enclose and protect the sensors, which were later revisited. Other guiding principles included hand feel, weight distribution, and introducing a sense of familiarity or trust, especially since stethoscopes are tools deeply embedded in the professional identity of healthcare workers.
These sketches and mock-ups laid the foundation for more refined iterations, where form and function could be aligned more thoughtfully.




Ideating and Prototyping: Stage 1
Developing the enclosure
While the research phase continued, I was simultaneously expected to work on the physical prototype specifically, improving the enclosure for the existing stethoscope hardware. The team at CARE had already developed a functional prototype with basic electronics and sensors, but the casing was bulky, difficult to assemble, and not optimized for field use.
My early focus was on simplifying the assembly process, ensuring that the components could be put together quickly and reliably in both lab and production contexts. At the same time, I was exploring how to minimize environmental vibrations that the sensors were picking up without compromising their sensitivity to the vibrations from the chest. This balance became an important technical consideration in shaping the overall form and internal layout.
Initial forms
Parallel to enclosure optimization, I also began working on the form development of the device. I had been advised that the enclosure design would directly influence the configuration of the PCB, so I began sketching ideas early on. Initially, I kept the forms simple and conservative, avoiding overly complex shapes to make the first few iterations manageable.
These early explorations included both familiar archetypes and more novel form factors, reflecting a balance between ergonomic comfort, manufacturing feasibility, and visual appeal. At this stage, we operated under a few assumptions, such as the need to fully enclose and protect the sensors, which were later revisited. Other guiding principles included hand feel, weight distribution, and introducing a sense of familiarity or trust, especially since stethoscopes are tools deeply embedded in the professional identity of healthcare workers.
These sketches and mock-ups laid the foundation for more refined iterations, where form and function could be aligned more thoughtfully.
Ideating and Prototyping: Stage 1
Developing the enclosure
While the research phase continued, I was simultaneously expected to work on the physical prototype specifically, improving the enclosure for the existing stethoscope hardware. The team at CARE had already developed a functional prototype with basic electronics and sensors, but the casing was bulky, difficult to assemble, and not optimized for field use.
My early focus was on simplifying the assembly process, ensuring that the components could be put together quickly and reliably in both lab and production contexts. At the same time, I was exploring how to minimize environmental vibrations that the sensors were picking up without compromising their sensitivity to the vibrations from the chest. This balance became an important technical consideration in shaping the overall form and internal layout.
Initial forms
Parallel to enclosure optimization, I also began working on the form development of the device. I had been advised that the enclosure design would directly influence the configuration of the PCB, so I began sketching ideas early on. Initially, I kept the forms simple and conservative, avoiding overly complex shapes to make the first few iterations manageable.
These early explorations included both familiar archetypes and more novel form factors, reflecting a balance between ergonomic comfort, manufacturing feasibility, and visual appeal. At this stage, we operated under a few assumptions, such as the need to fully enclose and protect the sensors, which were later revisited. Other guiding principles included hand feel, weight distribution, and introducing a sense of familiarity or trust, especially since stethoscopes are tools deeply embedded in the professional identity of healthcare workers.
These sketches and mock-ups laid the foundation for more refined iterations, where form and function could be aligned more thoughtfully.
Ideating and Prototyping: Stage 1
Developing the enclosure
While the research phase continued, I was simultaneously expected to work on the physical prototype specifically, improving the enclosure for the existing stethoscope hardware. The team at CARE had already developed a functional prototype with basic electronics and sensors, but the casing was bulky, difficult to assemble, and not optimized for field use.
My early focus was on simplifying the assembly process, ensuring that the components could be put together quickly and reliably in both lab and production contexts. At the same time, I was exploring how to minimize environmental vibrations that the sensors were picking up without compromising their sensitivity to the vibrations from the chest. This balance became an important technical consideration in shaping the overall form and internal layout.
Initial forms
Parallel to enclosure optimization, I also began working on the form development of the device. I had been advised that the enclosure design would directly influence the configuration of the PCB, so I began sketching ideas early on. Initially, I kept the forms simple and conservative, avoiding overly complex shapes to make the first few iterations manageable.
These early explorations included both familiar archetypes and more novel form factors, reflecting a balance between ergonomic comfort, manufacturing feasibility, and visual appeal. At this stage, we operated under a few assumptions, such as the need to fully enclose and protect the sensors, which were later revisited. Other guiding principles included hand feel, weight distribution, and introducing a sense of familiarity or trust, especially since stethoscopes are tools deeply embedded in the professional identity of healthcare workers.
These sketches and mock-ups laid the foundation for more refined iterations, where form and function could be aligned more thoughtfully.












Learning from Experts
Dr. Desh Deepak
One of the most insightful conversations I had during this project was with Dr. Desh Deepak, Chief Medical Officer at RML Hospital’s Pulmonology Department. He was the person who had initially introduced the concept of a digital stethoscope to my professor at IIT Delhi, so I knew he would be the right person to provide clarity. And he absolutely was.
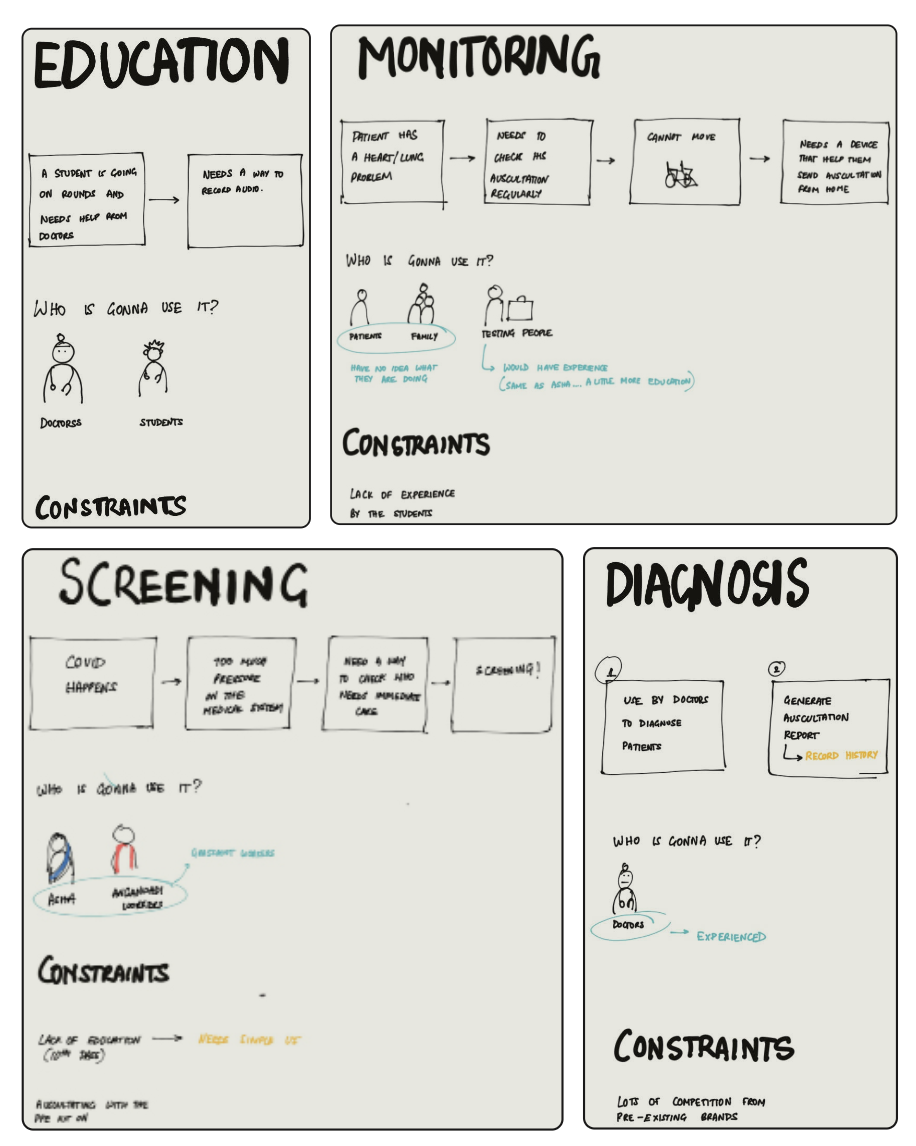
Dr. Deepak helped me understand the four primary use cases of digital stethoscopes:
- Education
- Monitoring
- Screening
- Diagnosis
I also conducted a form sorting exercise with him and a few of his students and colleagues. This exercise revealed two key insights:
- Doctors are deeply habituated to traditional stethoscope forms and show a strong preference for familiar shapes.
- There were concerns about durability, weight, and usability, especially in high-pressure clinical environments.
I used this session to validate some of my initial ideas, gathering direct feedback on form factors, expected features, and perceived barriers. While Dr. Deepak gave me deep insights into the use cases and clinical expectations, even he admitted to having limited clarity on how the device would integrate into the broader telemedicine ecosystem.
He mentioned how telemedicine became widely accepted during COVID-19, where ASHA workers would visit homes and refer patients to health centers or hospitals based on symptoms. His idea was that if frontline workers had a digital stethoscope, it could improve decision-making and reduce false positives, allowing them to send only those who genuinely needed further care.
This helped me begin to form a hypothetical ecosystem in which the device might operate, but I was still working with assumptions.
Dr. Sanjay Sood
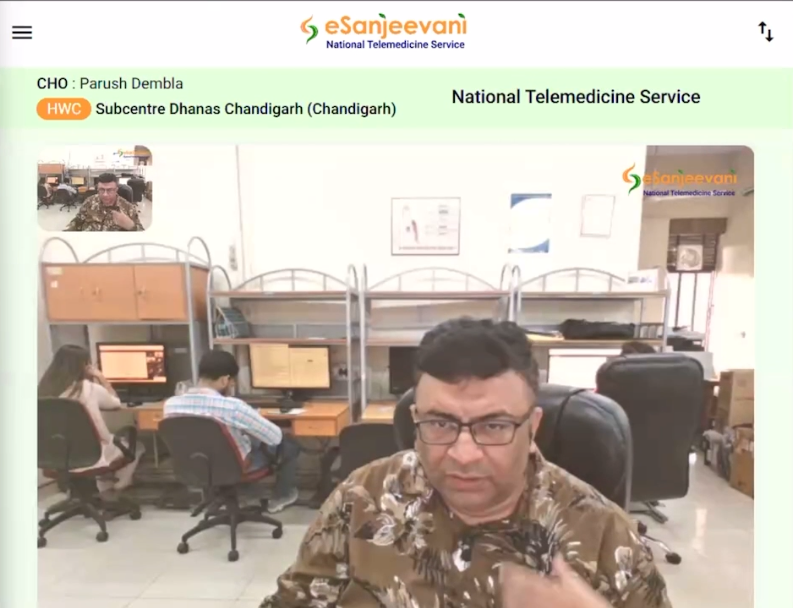
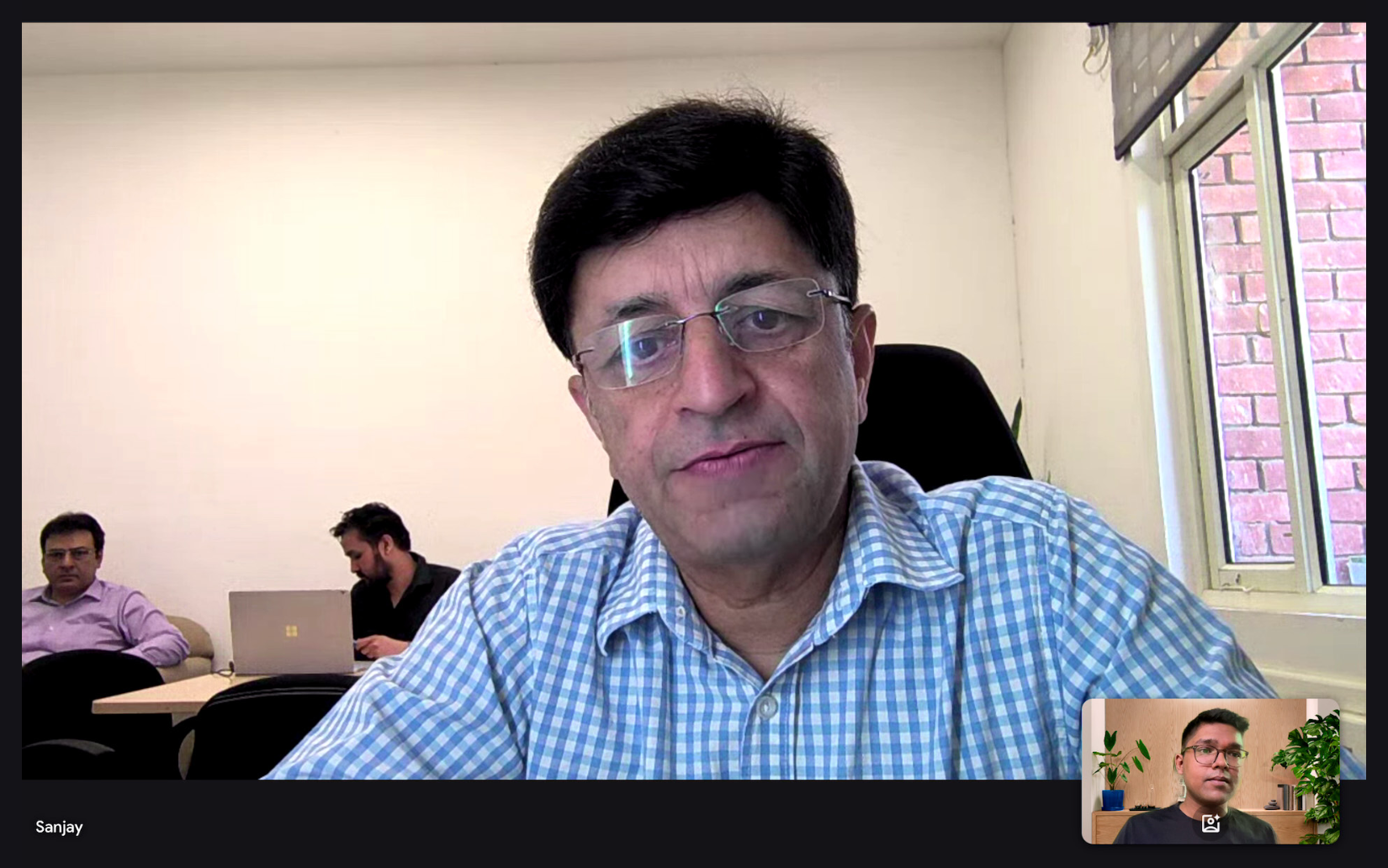
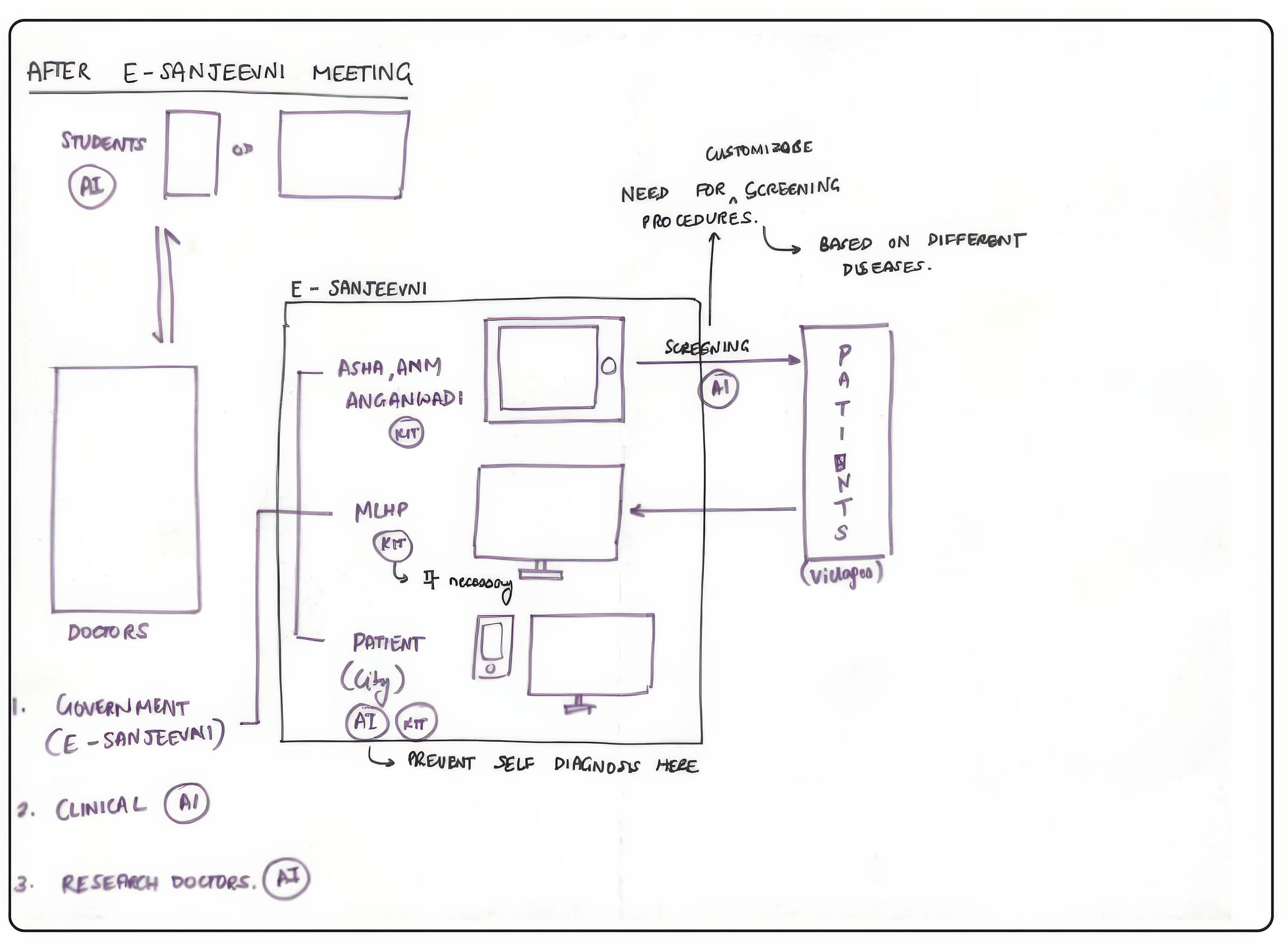
That changed when I finally got in touch with Dr. Sanjay Sood, Director of the eSanjeevani Telemedicine Platform. This conversation marked a major turning point in the project.
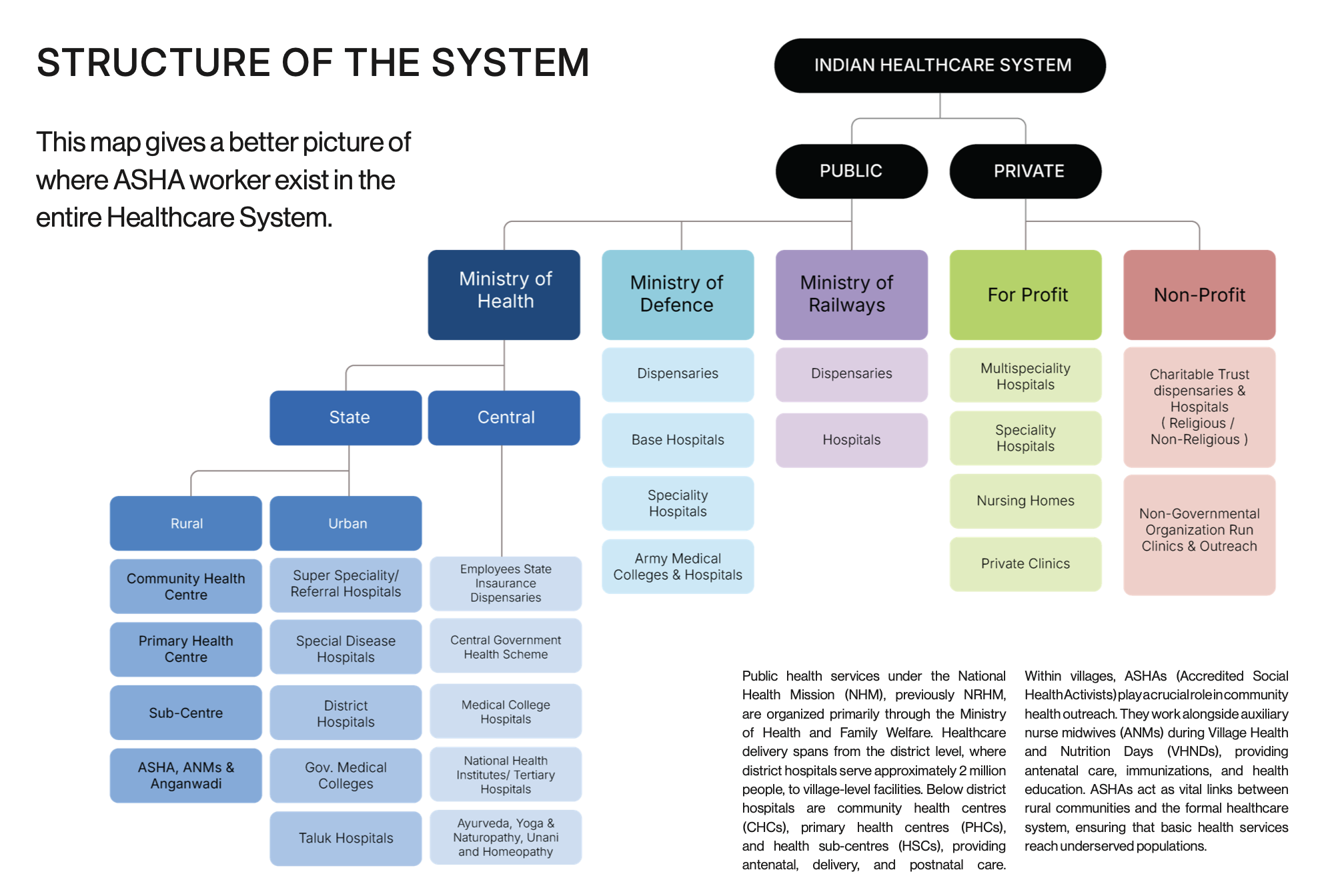
Dr. Sood patiently walked me through how eSanjeevani actually works, who uses it, where it's deployed, and how it connects rural Health and Wellness Centres (HWCs) to urban doctors. He explained the hub-and-spoke model, where doctors at centralized hubs consult with patients through CHOs (Community Health Officers) at the spoke HWCs.
He also connected me to his team, who gave me access to the actual user flow of the eSanjeevani software. This helped me map out the system in which the stethoscope would operate, from patient registration to consultation and follow-up.
But perhaps the most important thing he did was introduce me to the real users of the product: CHOs and MLHPs (Mid-Level Health Providers), who would be operating the digital stethoscope in field conditions. These interactions grounded the project in reality, moving it from speculative design to something rooted in real workflows and real people.
In many ways, this project turned out to be less about just building a stethoscope and more about figuring out where the poor thing actually fits in. It was less "designing a product" and more like "designing its social life."
Learning from Experts
Dr. Desh Deepak
One of the most insightful conversations I had during this project was with Dr. Desh Deepak, Chief Medical Officer at RML Hospital’s Pulmonology Department. He was the person who had initially introduced the concept of a digital stethoscope to my professor at IIT Delhi, so I knew he would be the right person to provide clarity. And he absolutely was.
Dr. Deepak helped me understand the four primary use cases of digital stethoscopes:
- Education
- Monitoring
- Screening
- Diagnosis
I also conducted a form sorting exercise with him and a few of his students and colleagues. This exercise revealed two key insights:
- Doctors are deeply habituated to traditional stethoscope forms and show a strong preference for familiar shapes.
- There were concerns about durability, weight, and usability, especially in high-pressure clinical environments.
I used this session to validate some of my initial ideas, gathering direct feedback on form factors, expected features, and perceived barriers. While Dr. Deepak gave me deep insights into the use cases and clinical expectations, even he admitted to having limited clarity on how the device would integrate into the broader telemedicine ecosystem.
He mentioned how telemedicine became widely accepted during COVID-19, where ASHA workers would visit homes and refer patients to health centers or hospitals based on symptoms. His idea was that if frontline workers had a digital stethoscope, it could improve decision-making and reduce false positives, allowing them to send only those who genuinely needed further care.
This helped me begin to form a hypothetical ecosystem in which the device might operate, but I was still working with assumptions.
Dr. Sanjay Sood
That changed when I finally got in touch with Dr. Sanjay Sood, Director of the eSanjeevani Telemedicine Platform. This conversation marked a major turning point in the project.
Dr. Sood patiently walked me through how eSanjeevani actually works, who uses it, where it's deployed, and how it connects rural Health and Wellness Centres (HWCs) to urban doctors. He explained the hub-and-spoke model, where doctors at centralized hubs consult with patients through CHOs (Community Health Officers) at the spoke HWCs.
He also connected me to his team, who gave me access to the actual user flow of the eSanjeevani software. This helped me map out the system in which the stethoscope would operate, from patient registration to consultation and follow-up.
But perhaps the most important thing he did was introduce me to the real users of the product: CHOs and MLHPs (Mid-Level Health Providers), who would be operating the digital stethoscope in field conditions. These interactions grounded the project in reality, moving it from speculative design to something rooted in real workflows and real people.
In many ways, this project turned out to be less about just building a stethoscope and more about figuring out where the poor thing actually fits in. It was less "designing a product" and more like "designing its social life."
Learning from Experts
Dr. Desh Deepak
One of the most insightful conversations I had during this project was with Dr. Desh Deepak, Chief Medical Officer at RML Hospital’s Pulmonology Department. He was the person who had initially introduced the concept of a digital stethoscope to my professor at IIT Delhi, so I knew he would be the right person to provide clarity. And he absolutely was.
Dr. Deepak helped me understand the four primary use cases of digital stethoscopes:
- Education
- Monitoring
- Screening
- Diagnosis
I also conducted a form sorting exercise with him and a few of his students and colleagues. This exercise revealed two key insights:
- Doctors are deeply habituated to traditional stethoscope forms and show a strong preference for familiar shapes.
- There were concerns about durability, weight, and usability, especially in high-pressure clinical environments.
I used this session to validate some of my initial ideas, gathering direct feedback on form factors, expected features, and perceived barriers. While Dr. Deepak gave me deep insights into the use cases and clinical expectations, even he admitted to having limited clarity on how the device would integrate into the broader telemedicine ecosystem.
He mentioned how telemedicine became widely accepted during COVID-19, where ASHA workers would visit homes and refer patients to health centers or hospitals based on symptoms. His idea was that if frontline workers had a digital stethoscope, it could improve decision-making and reduce false positives, allowing them to send only those who genuinely needed further care.
This helped me begin to form a hypothetical ecosystem in which the device might operate, but I was still working with assumptions.
Dr. Sanjay Sood
That changed when I finally got in touch with Dr. Sanjay Sood, Director of the eSanjeevani Telemedicine Platform. This conversation marked a major turning point in the project.
Dr. Sood patiently walked me through how eSanjeevani actually works, who uses it, where it's deployed, and how it connects rural Health and Wellness Centres (HWCs) to urban doctors. He explained the hub-and-spoke model, where doctors at centralized hubs consult with patients through CHOs (Community Health Officers) at the spoke HWCs.
He also connected me to his team, who gave me access to the actual user flow of the eSanjeevani software. This helped me map out the system in which the stethoscope would operate, from patient registration to consultation and follow-up.
But perhaps the most important thing he did was introduce me to the real users of the product: CHOs and MLHPs (Mid-Level Health Providers), who would be operating the digital stethoscope in field conditions. These interactions grounded the project in reality, moving it from speculative design to something rooted in real workflows and real people.
In many ways, this project turned out to be less about just building a stethoscope and more about figuring out where the poor thing actually fits in. It was less "designing a product" and more like "designing its social life."
Learning from Experts
Dr. Desh Deepak
One of the most insightful conversations I had during this project was with Dr. Desh Deepak, Chief Medical Officer at RML Hospital’s Pulmonology Department. He was the person who had initially introduced the concept of a digital stethoscope to my professor at IIT Delhi, so I knew he would be the right person to provide clarity. And he absolutely was.
Dr. Deepak helped me understand the four primary use cases of digital stethoscopes:
- Education
- Monitoring
- Screening
- Diagnosis
I also conducted a form sorting exercise with him and a few of his students and colleagues. This exercise revealed two key insights:
- Doctors are deeply habituated to traditional stethoscope forms and show a strong preference for familiar shapes.
- There were concerns about durability, weight, and usability, especially in high-pressure clinical environments.
I used this session to validate some of my initial ideas, gathering direct feedback on form factors, expected features, and perceived barriers. While Dr. Deepak gave me deep insights into the use cases and clinical expectations, even he admitted to having limited clarity on how the device would integrate into the broader telemedicine ecosystem.
He mentioned how telemedicine became widely accepted during COVID-19, where ASHA workers would visit homes and refer patients to health centers or hospitals based on symptoms. His idea was that if frontline workers had a digital stethoscope, it could improve decision-making and reduce false positives, allowing them to send only those who genuinely needed further care.
This helped me begin to form a hypothetical ecosystem in which the device might operate, but I was still working with assumptions.
Dr. Sanjay Sood
That changed when I finally got in touch with Dr. Sanjay Sood, Director of the eSanjeevani Telemedicine Platform. This conversation marked a major turning point in the project.
Dr. Sood patiently walked me through how eSanjeevani actually works, who uses it, where it's deployed, and how it connects rural Health and Wellness Centres (HWCs) to urban doctors. He explained the hub-and-spoke model, where doctors at centralized hubs consult with patients through CHOs (Community Health Officers) at the spoke HWCs.
He also connected me to his team, who gave me access to the actual user flow of the eSanjeevani software. This helped me map out the system in which the stethoscope would operate, from patient registration to consultation and follow-up.
But perhaps the most important thing he did was introduce me to the real users of the product: CHOs and MLHPs (Mid-Level Health Providers), who would be operating the digital stethoscope in field conditions. These interactions grounded the project in reality, moving it from speculative design to something rooted in real workflows and real people.
In many ways, this project turned out to be less about just building a stethoscope and more about figuring out where the poor thing actually fits in. It was less "designing a product" and more like "designing its social life."








Ideating and Prototyping: Stage 2
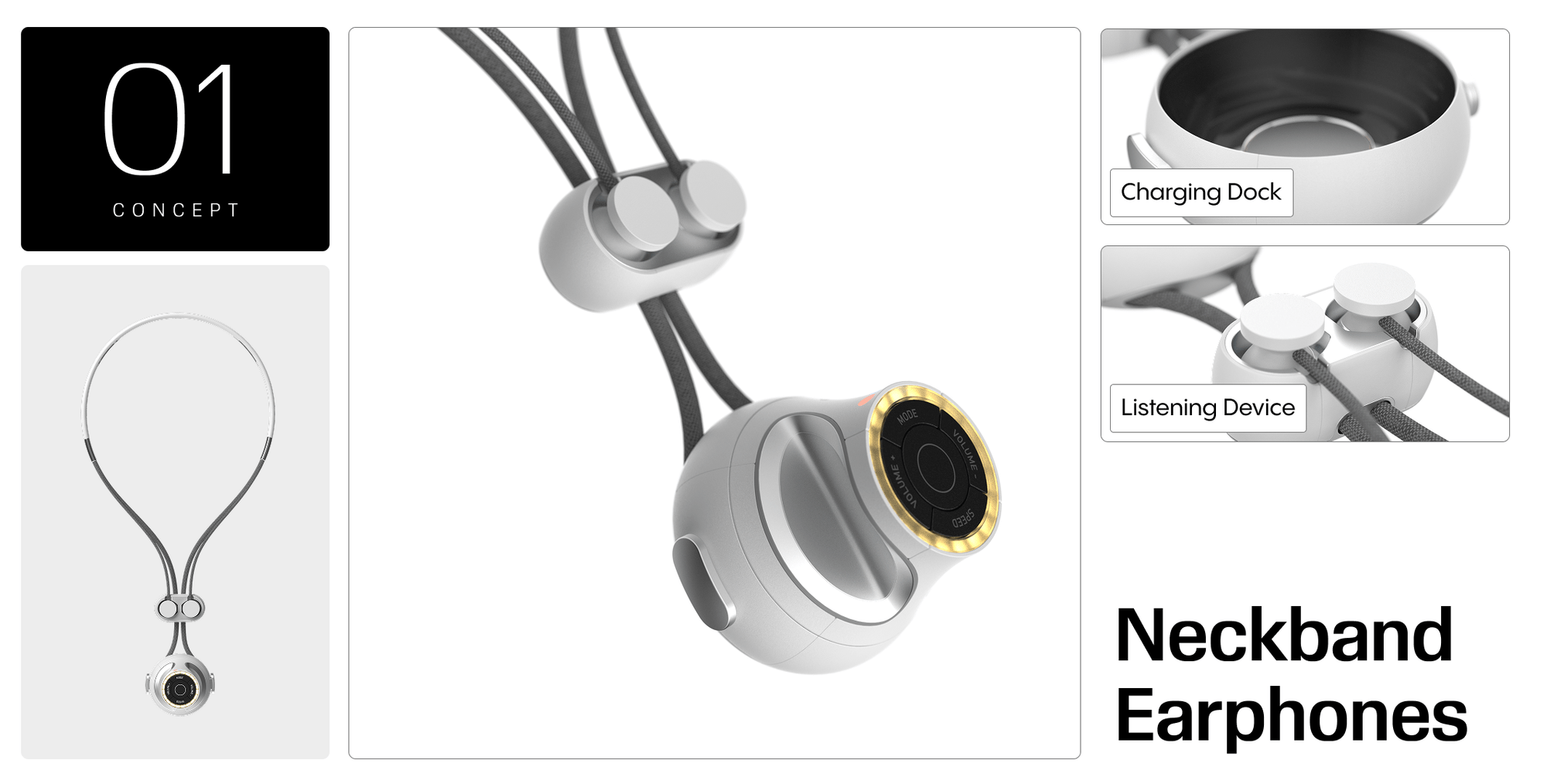
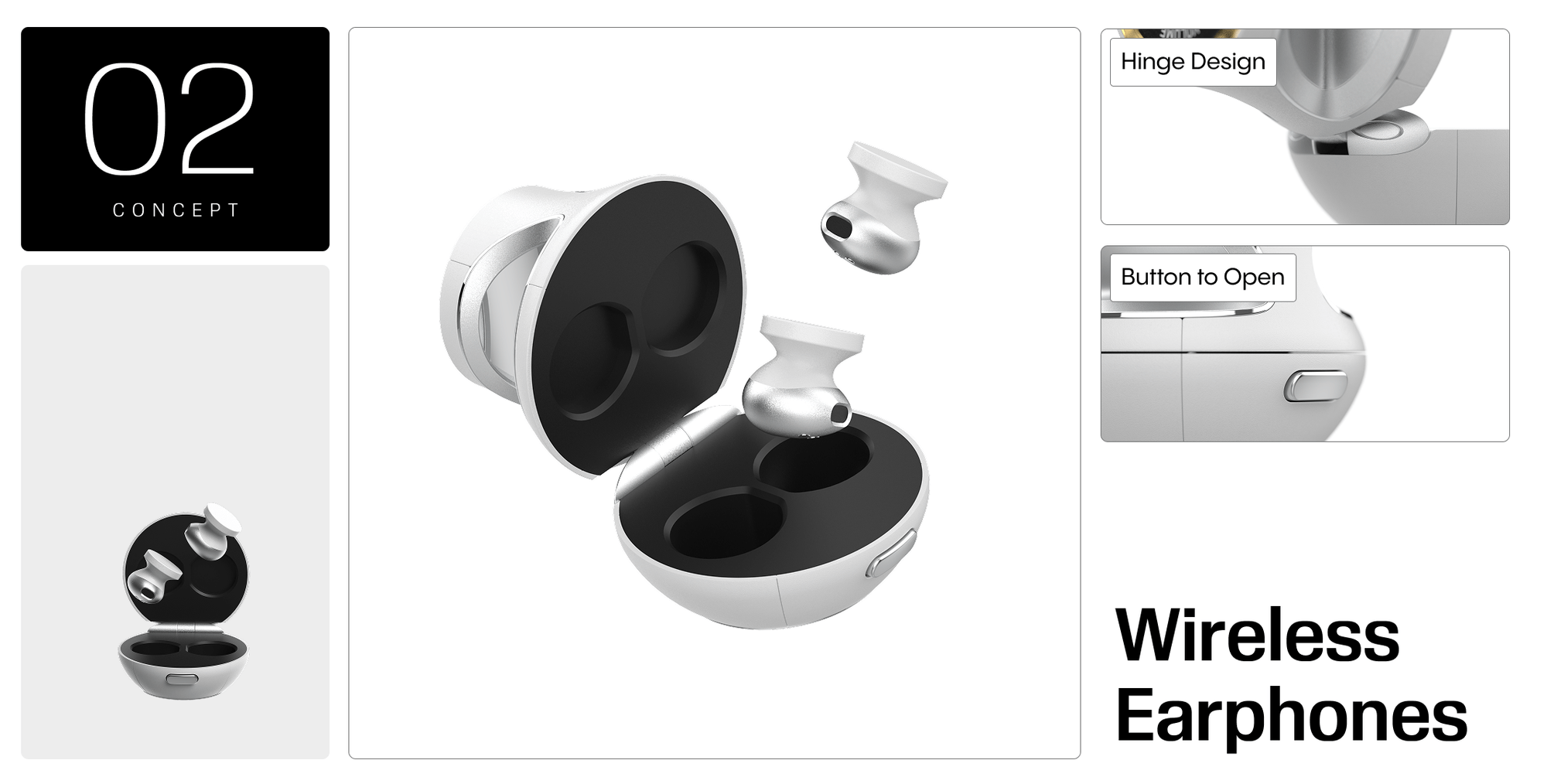
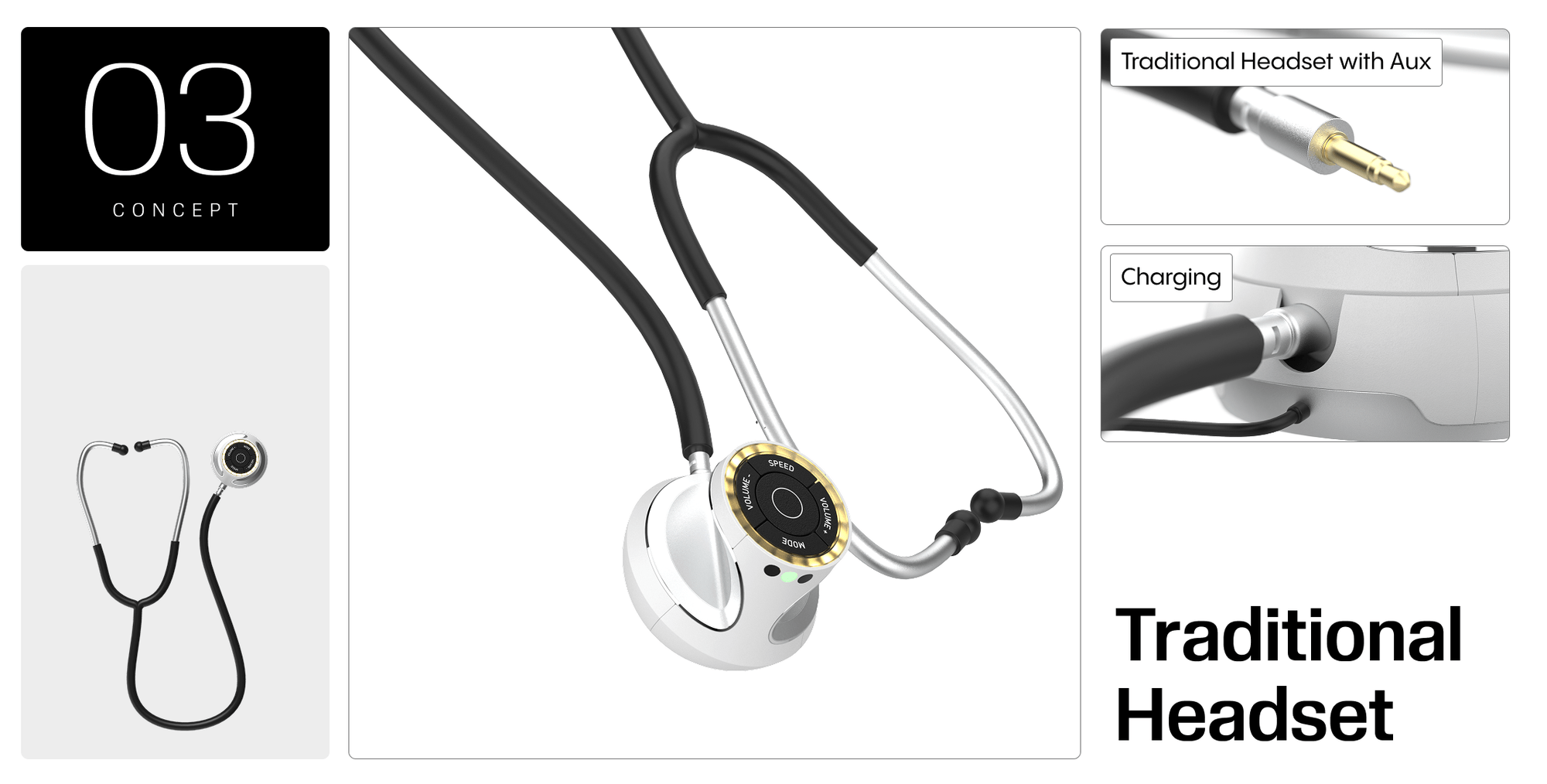
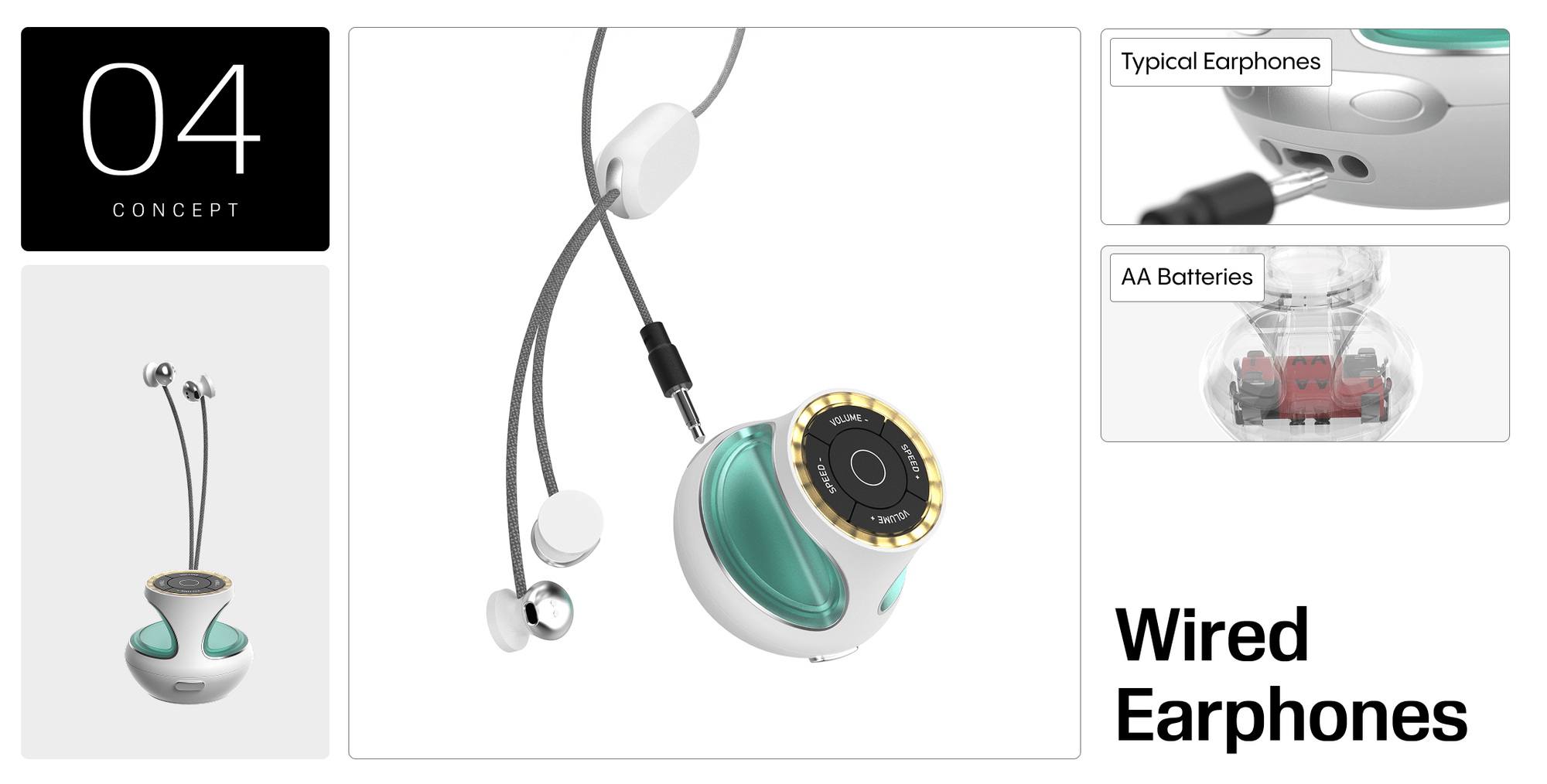
By this stage, I had begun building on the ideas that were validated during earlier interviews. Some new ideas also came along the way as I sketched more, new possibilities naturally emerged. The approach here was intentionally loose: don’t overthink, just generate. I sought help from friends and colleagues to brainstorm, bouncing ideas off them to widen the scope. The focus was twofold, functional improvements (like easier controls or better recording) and experiential improvements (how the product feels to use, and how seamlessly it fits into someone’s routine).

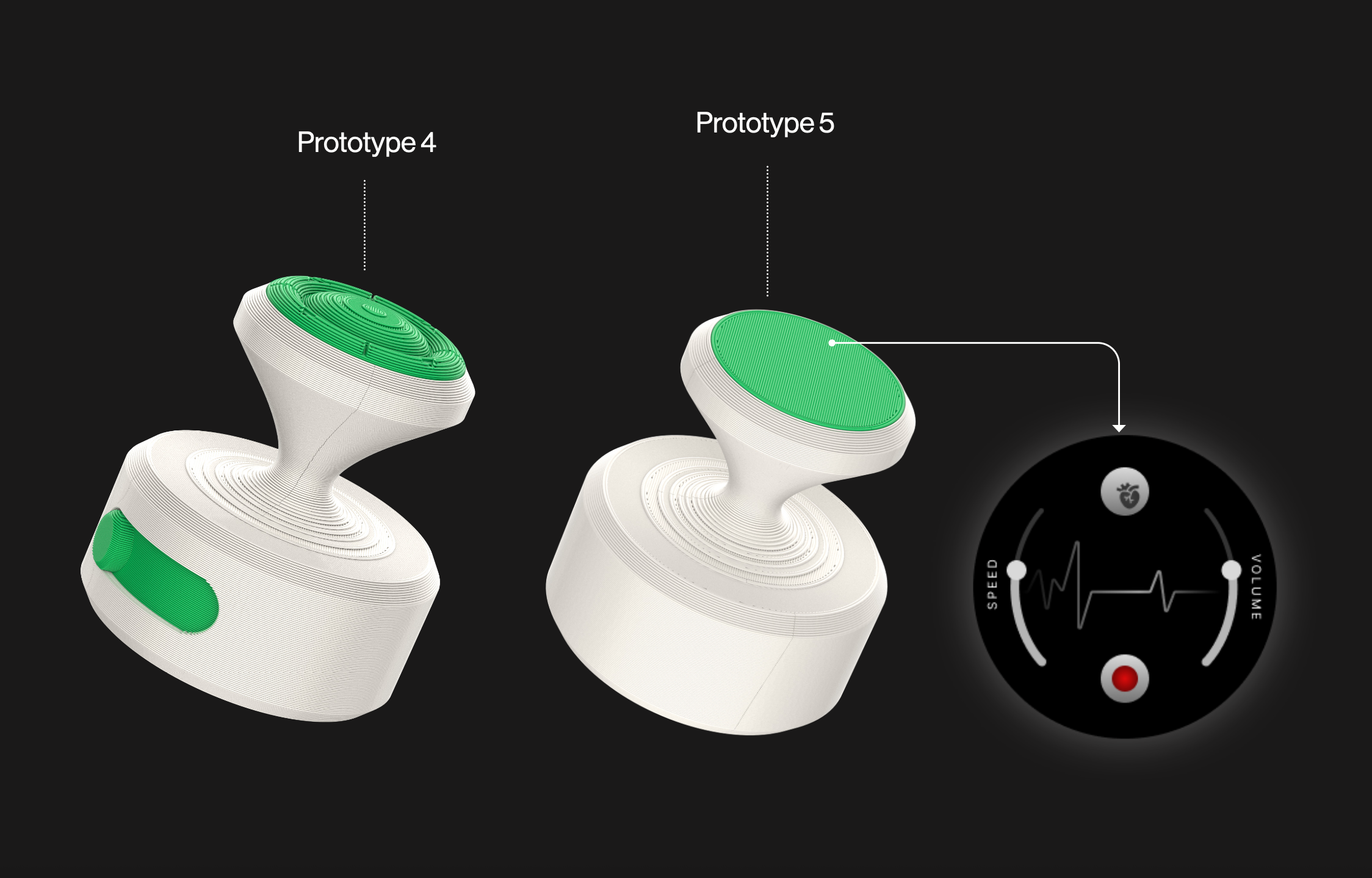
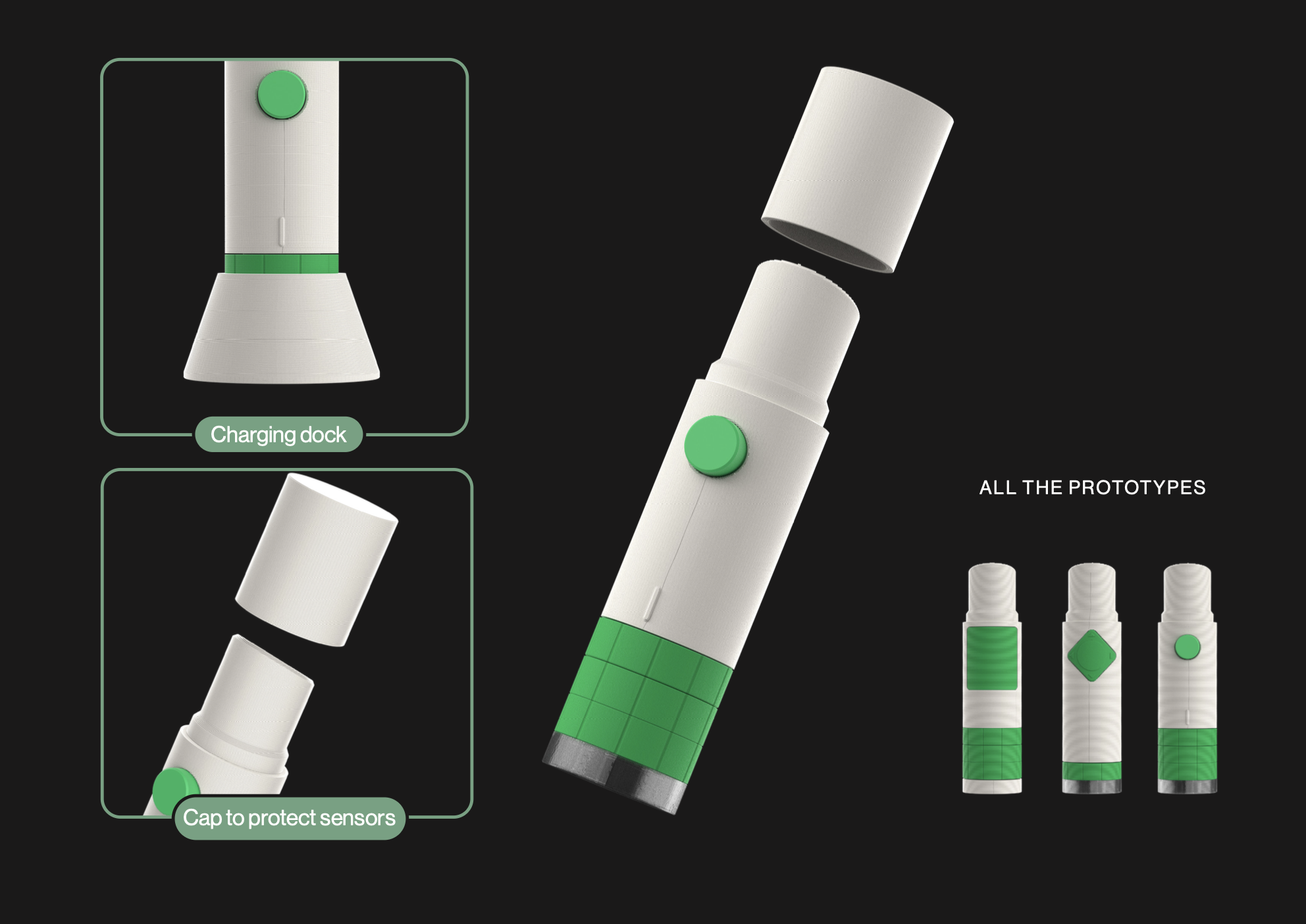
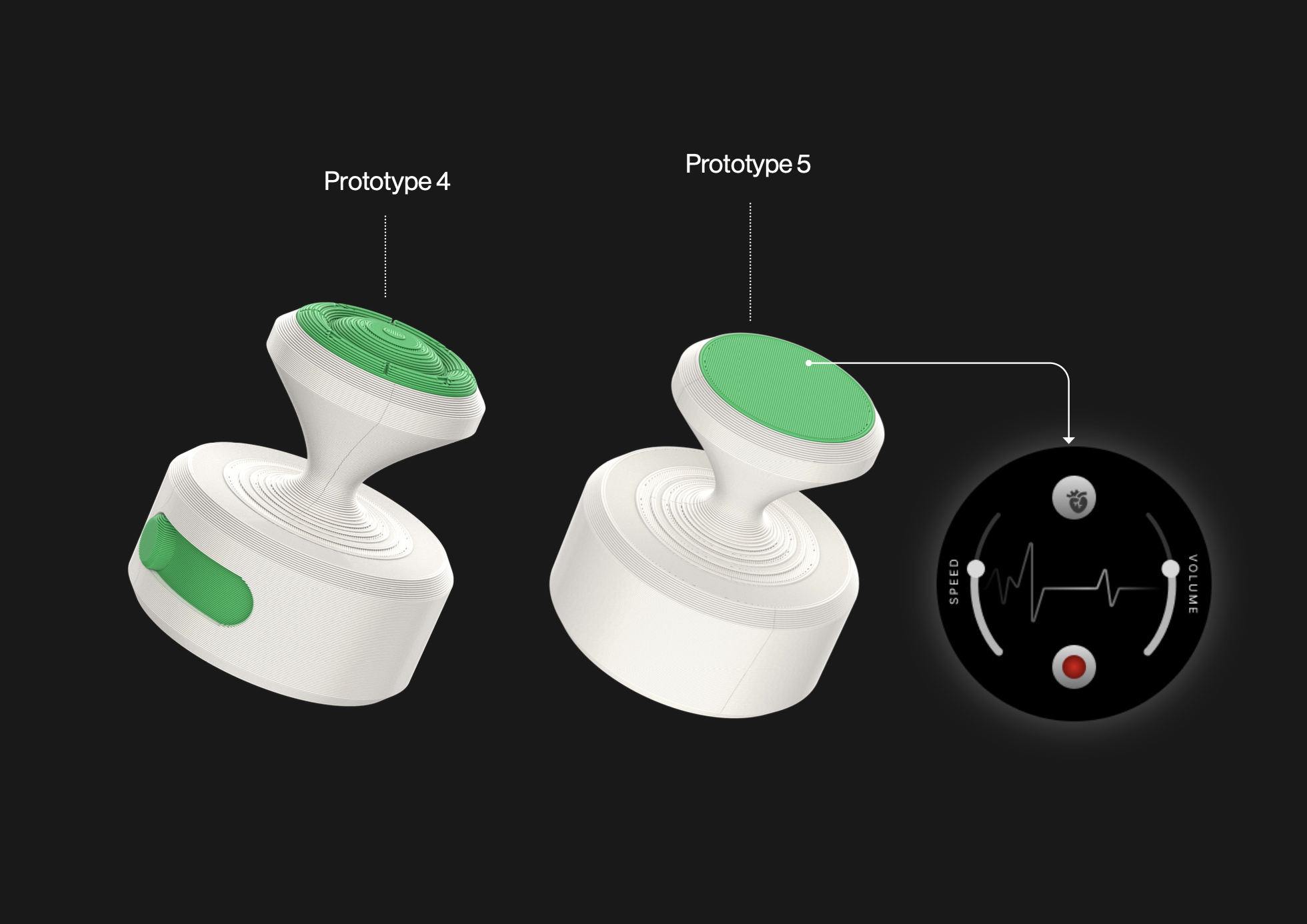
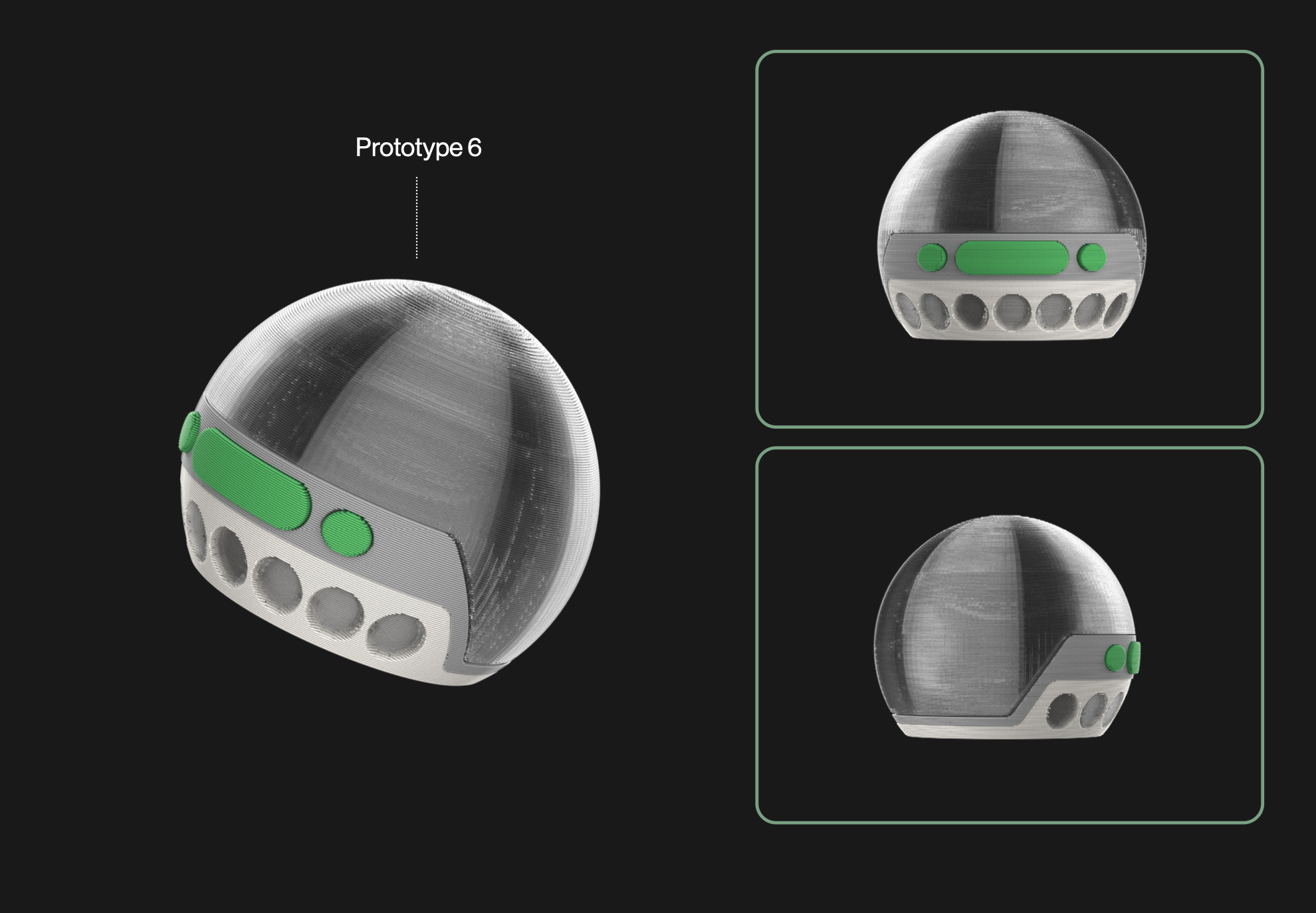
For form development, earlier prototypes from the team had been fairly compact, and I was told that level of miniaturization was technically feasible. But seeing how bulky the current working prototype still was, I thought it would be smarter to explore slightly thicker form factors ones that embraced the volume and worked with it rather than against it. This opened up more room for play, both in terms of structure and interaction.

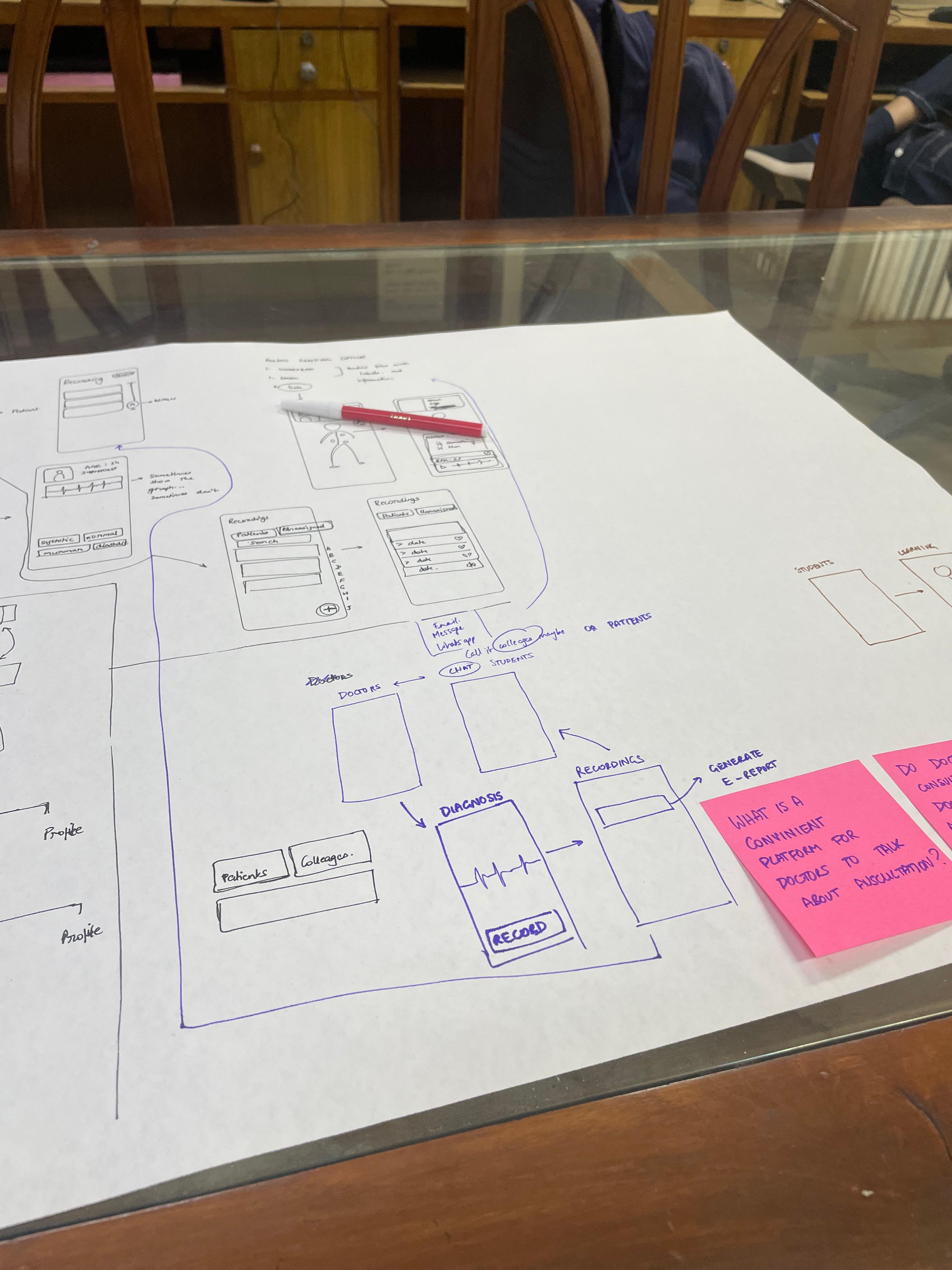
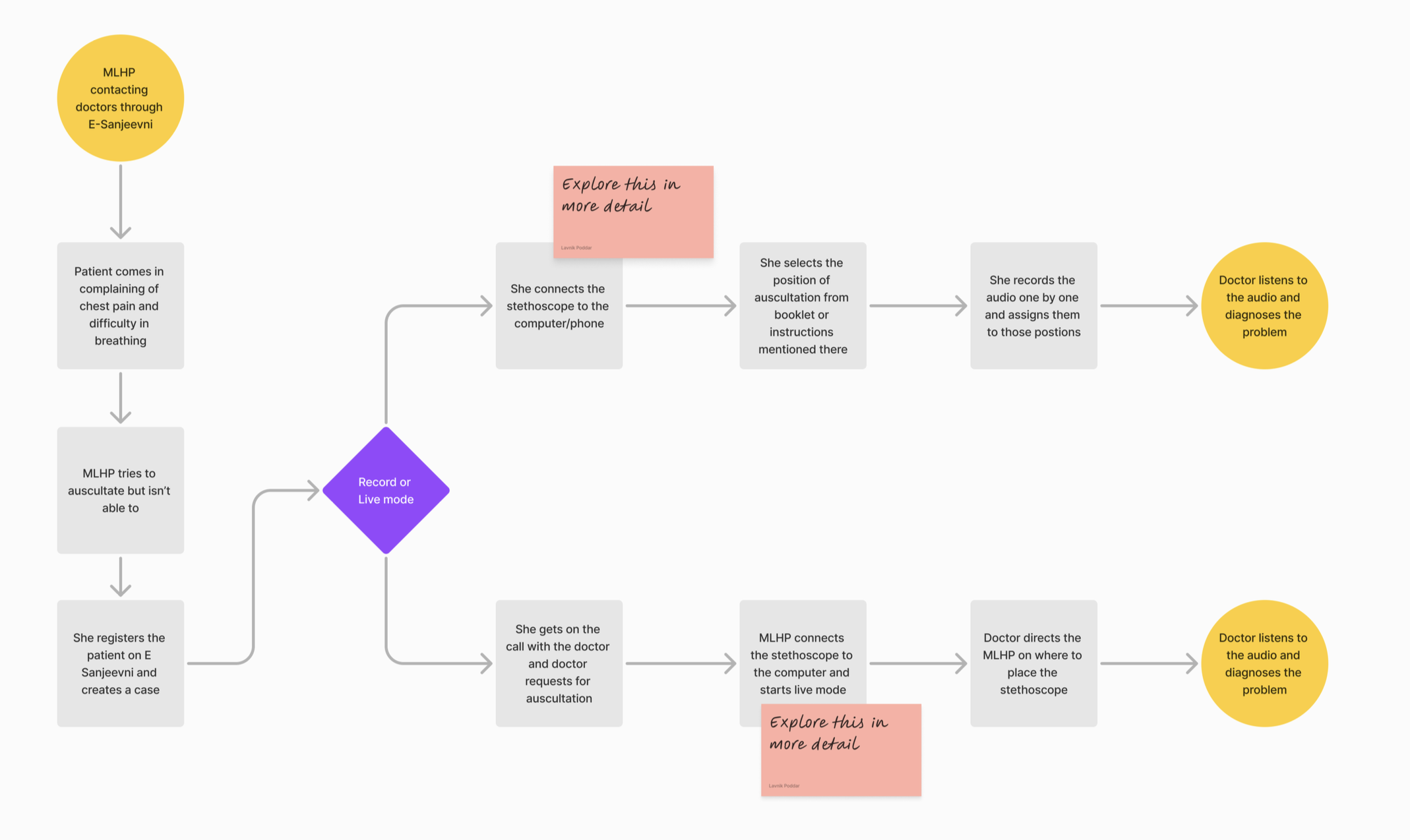
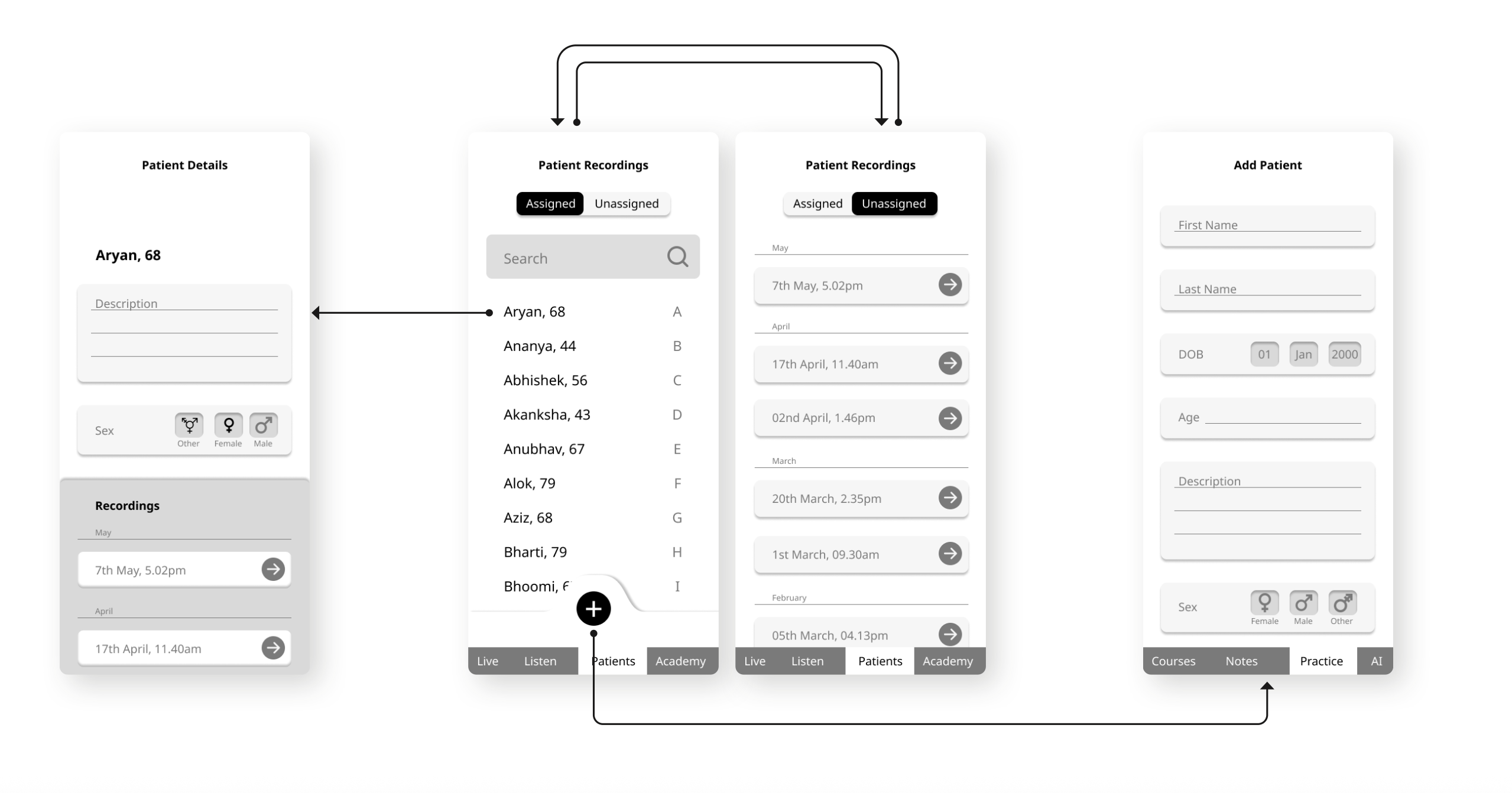
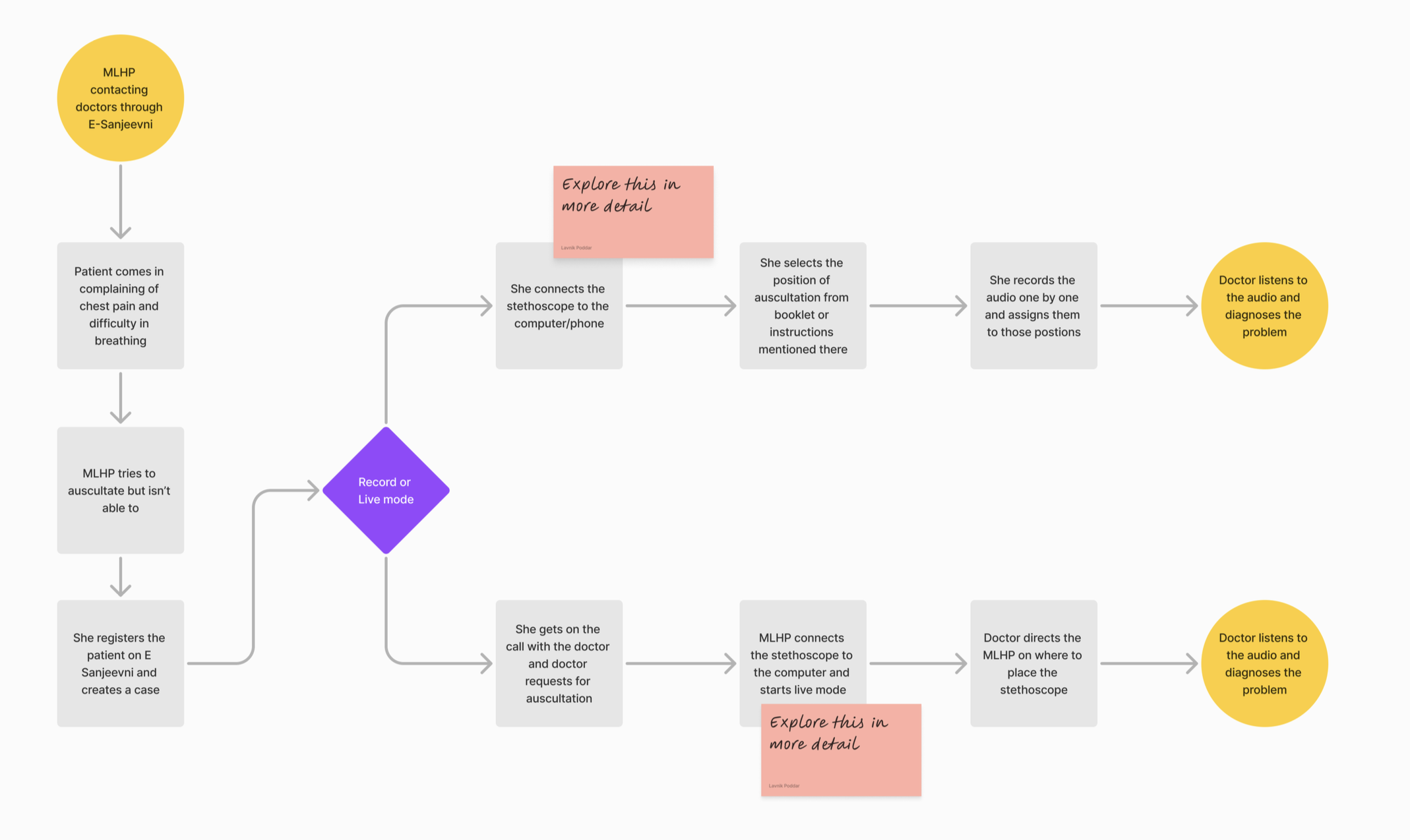
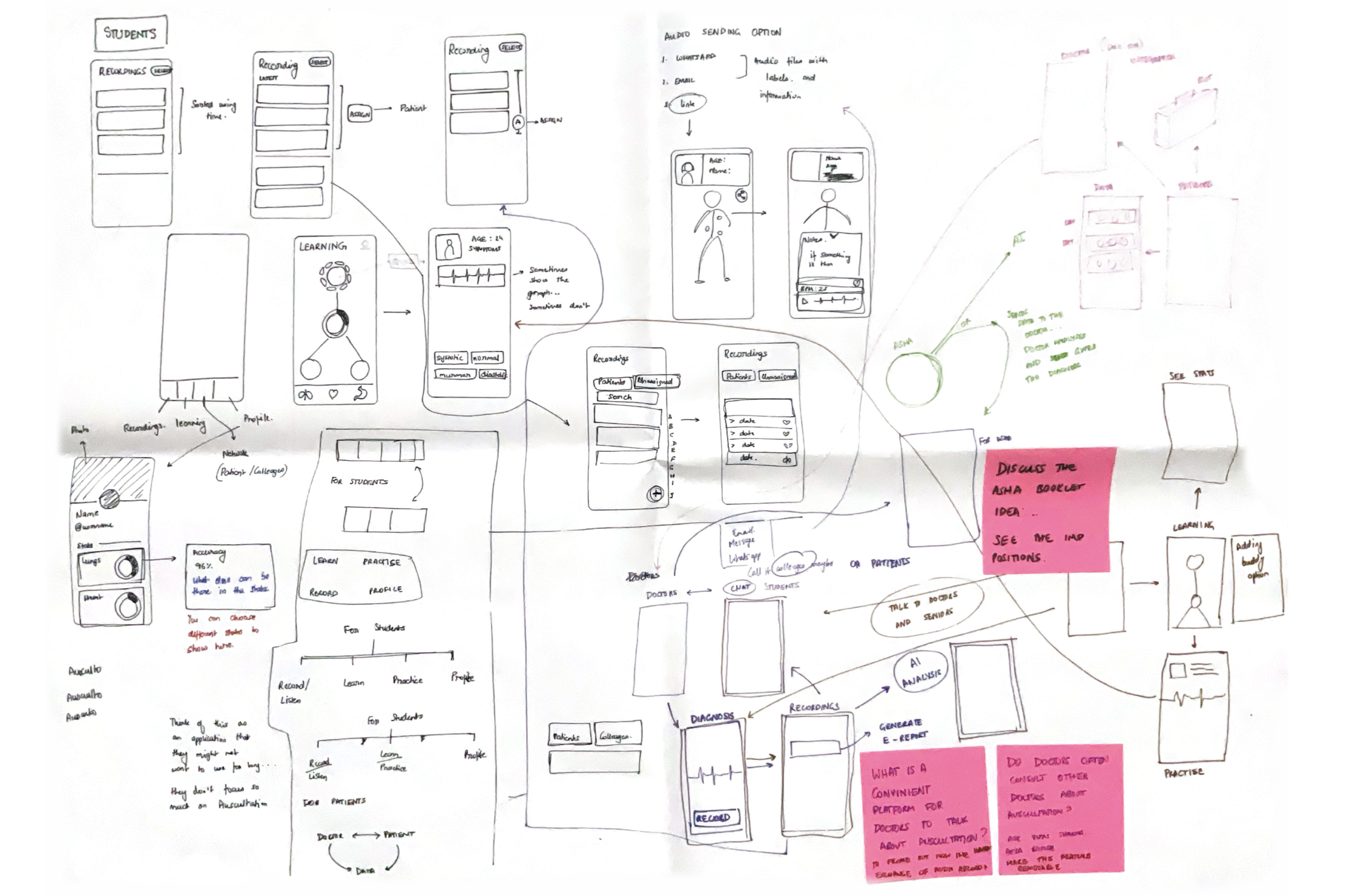
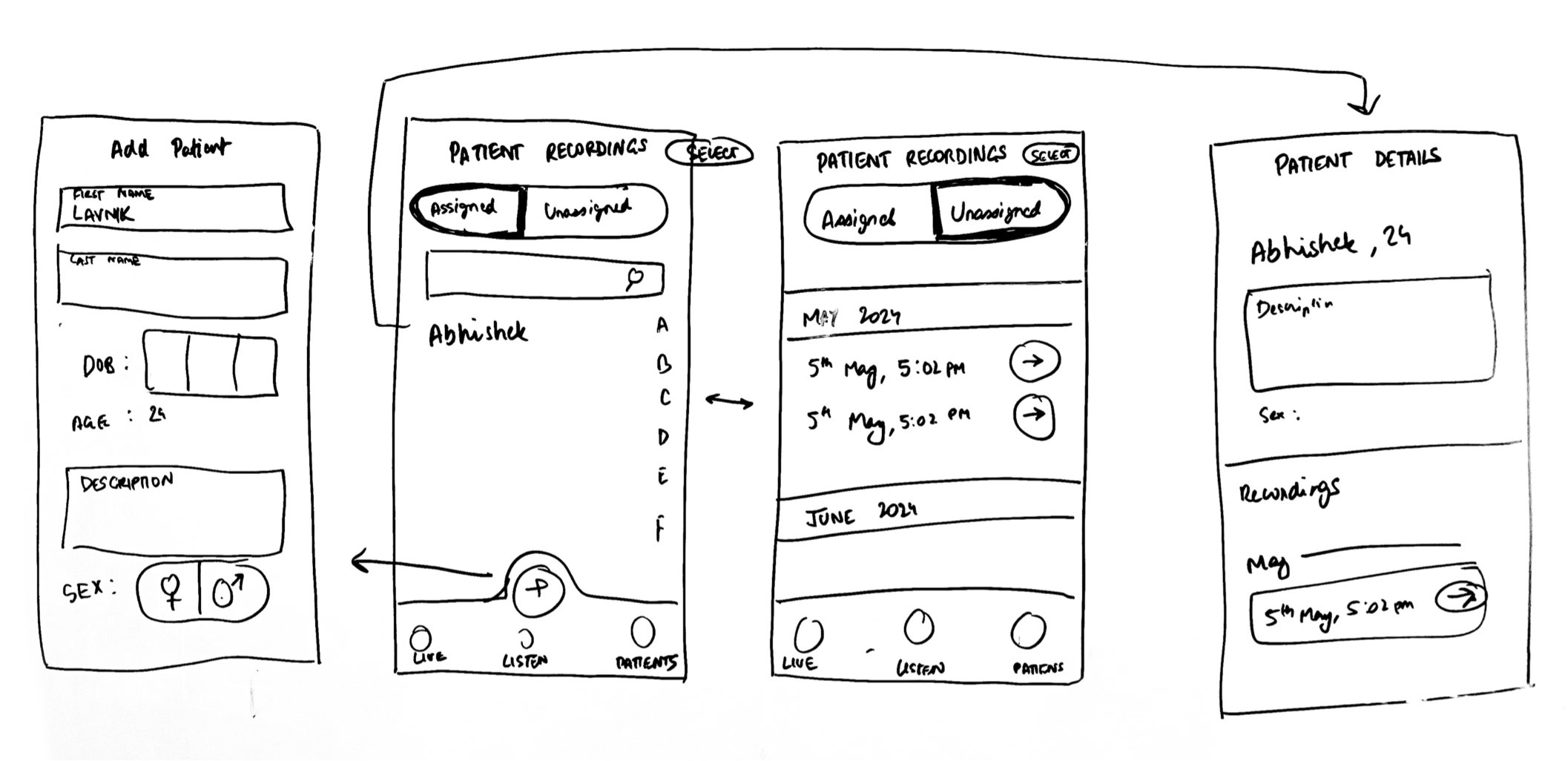
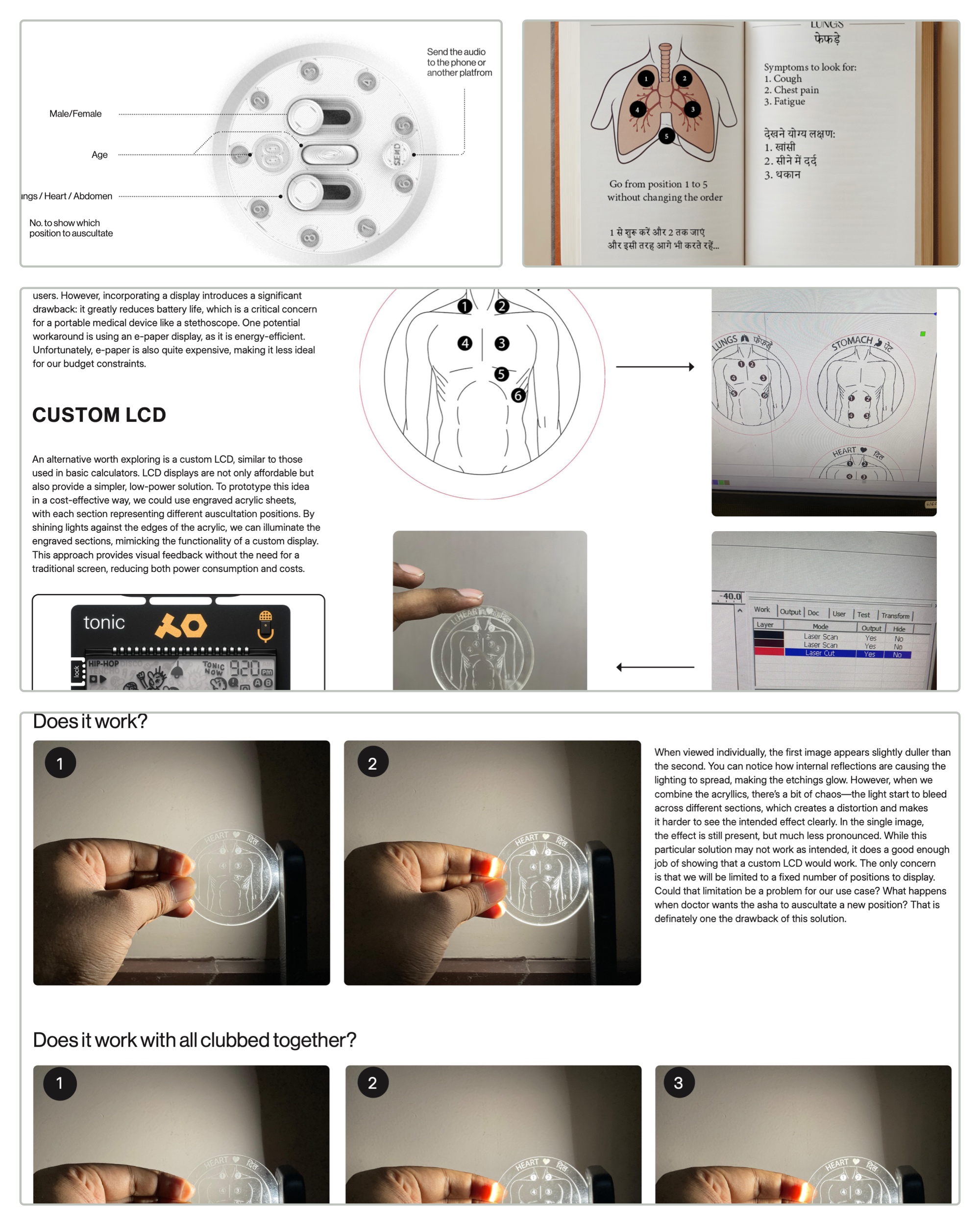
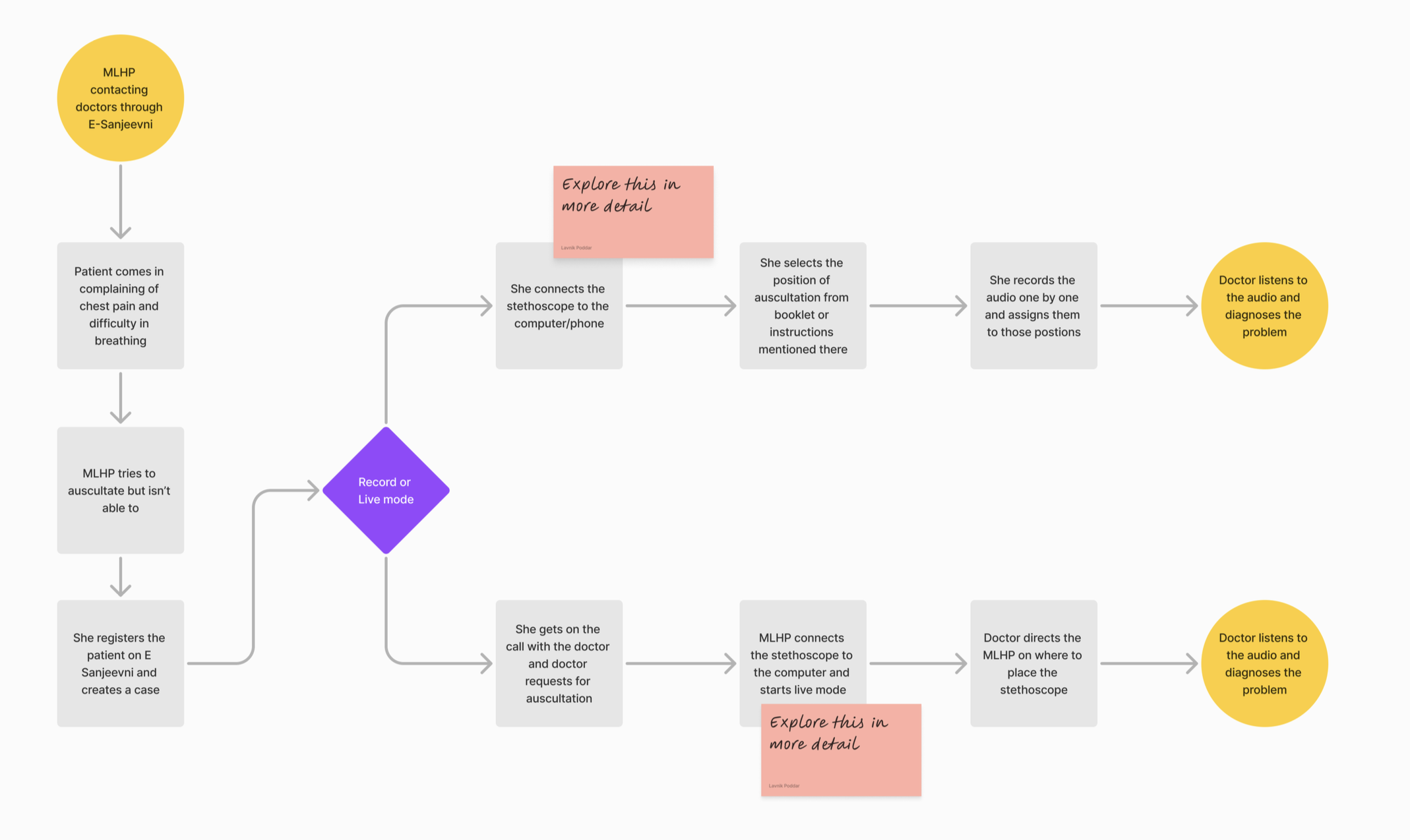
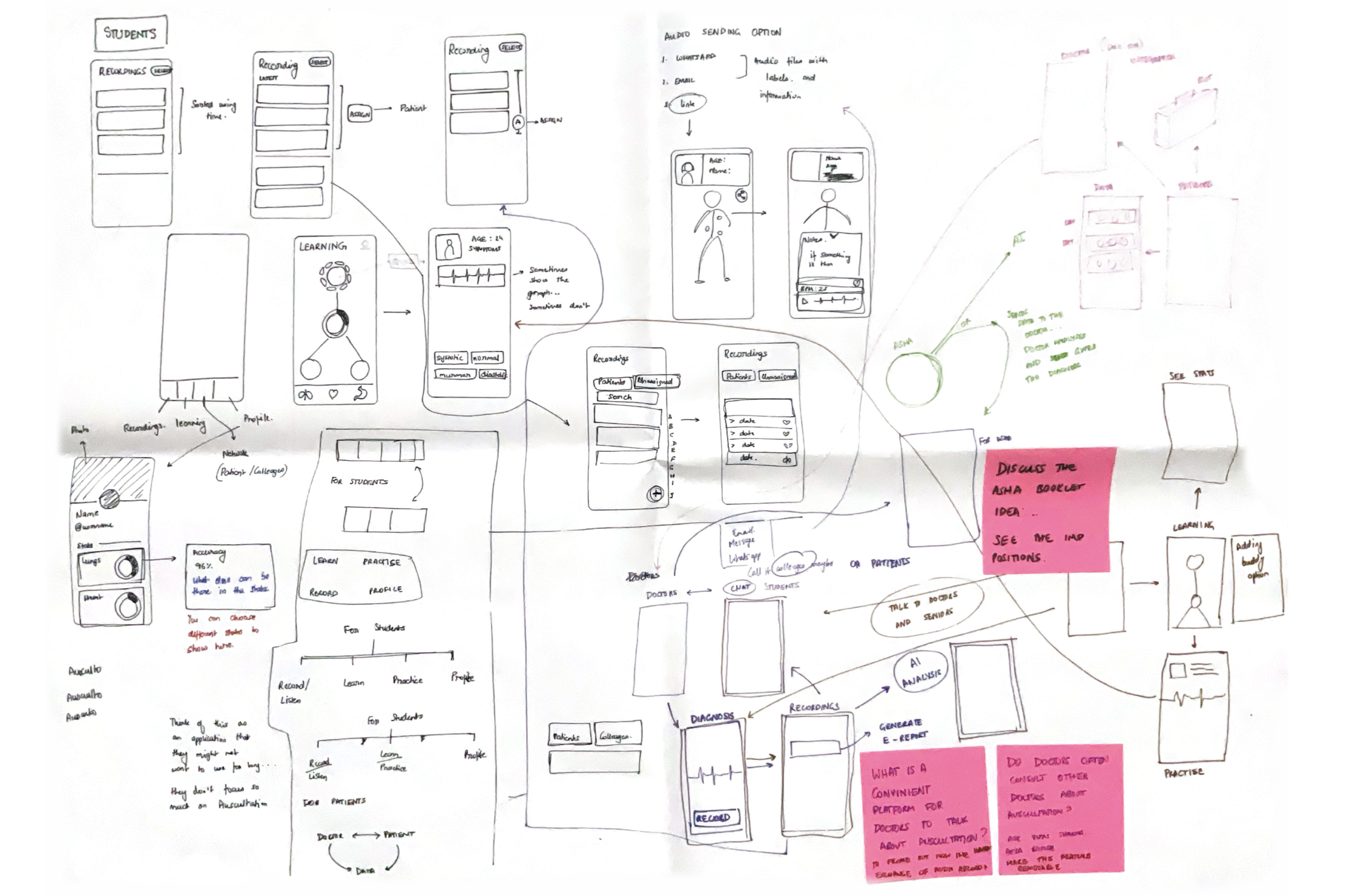
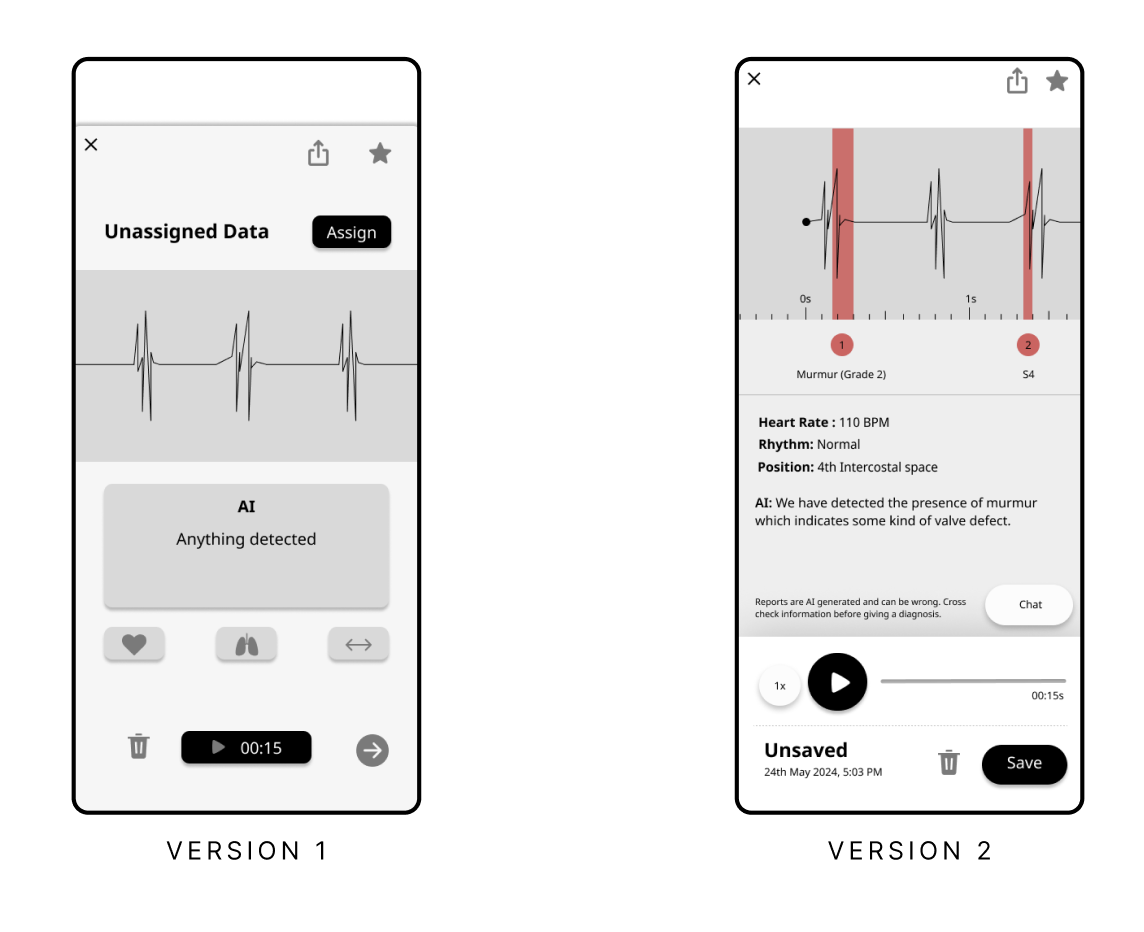
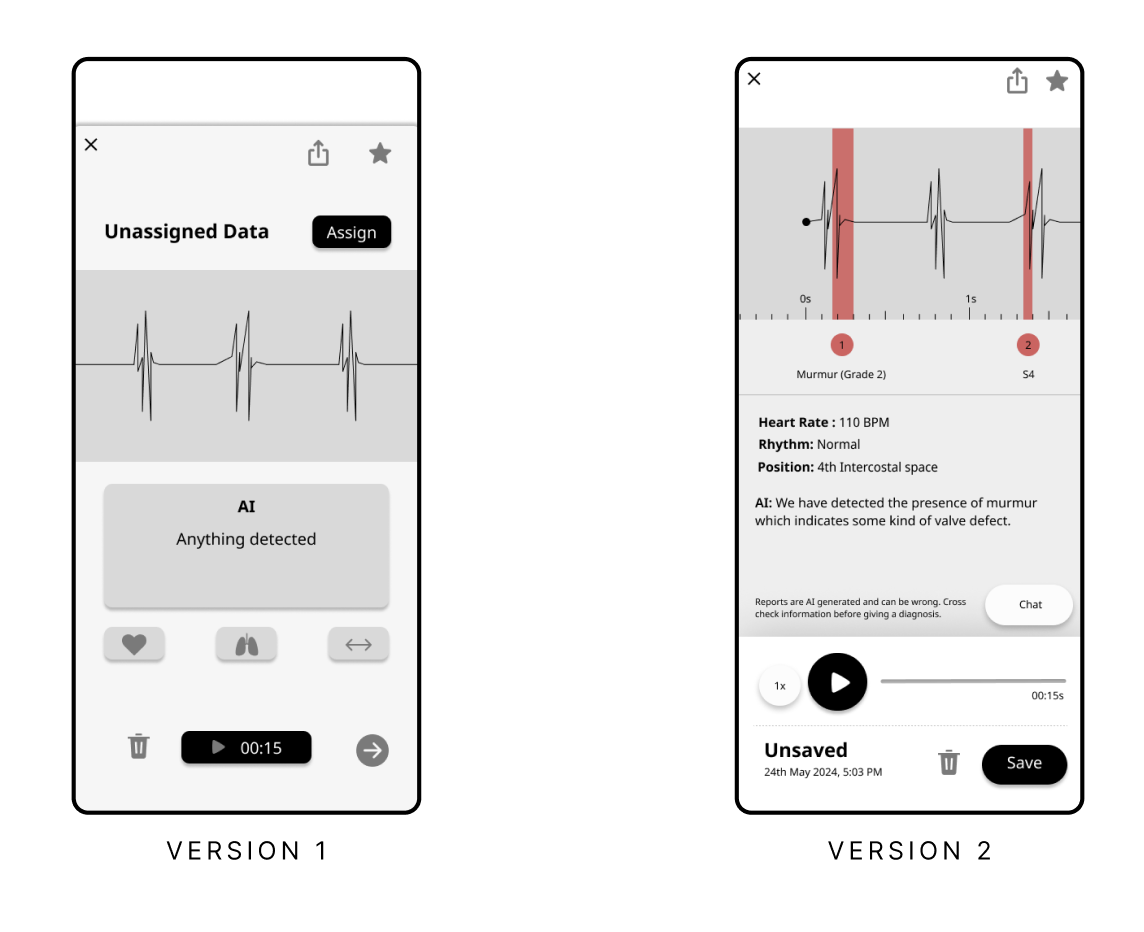
When it came to mapping interactions, I leaned more toward building process flows rather than traditional user flows. User flows typically focus on digital screen transitions, but in this case, that felt too narrow. I wasn’t designing just an app, I was designing a hybrid system where hardware and software needed to function in sync. For example, what happens when a user presses a button on the stethoscope? How does that connect to the recording interface on the app? Where does the data go, and how does it get shared with the doctor? These were the kinds of questions I was trying to answer. Creating process flows helped me visualize the entire journey from physical interaction to digital response while also sketching out how the underlying technology might operate behind the scenes.

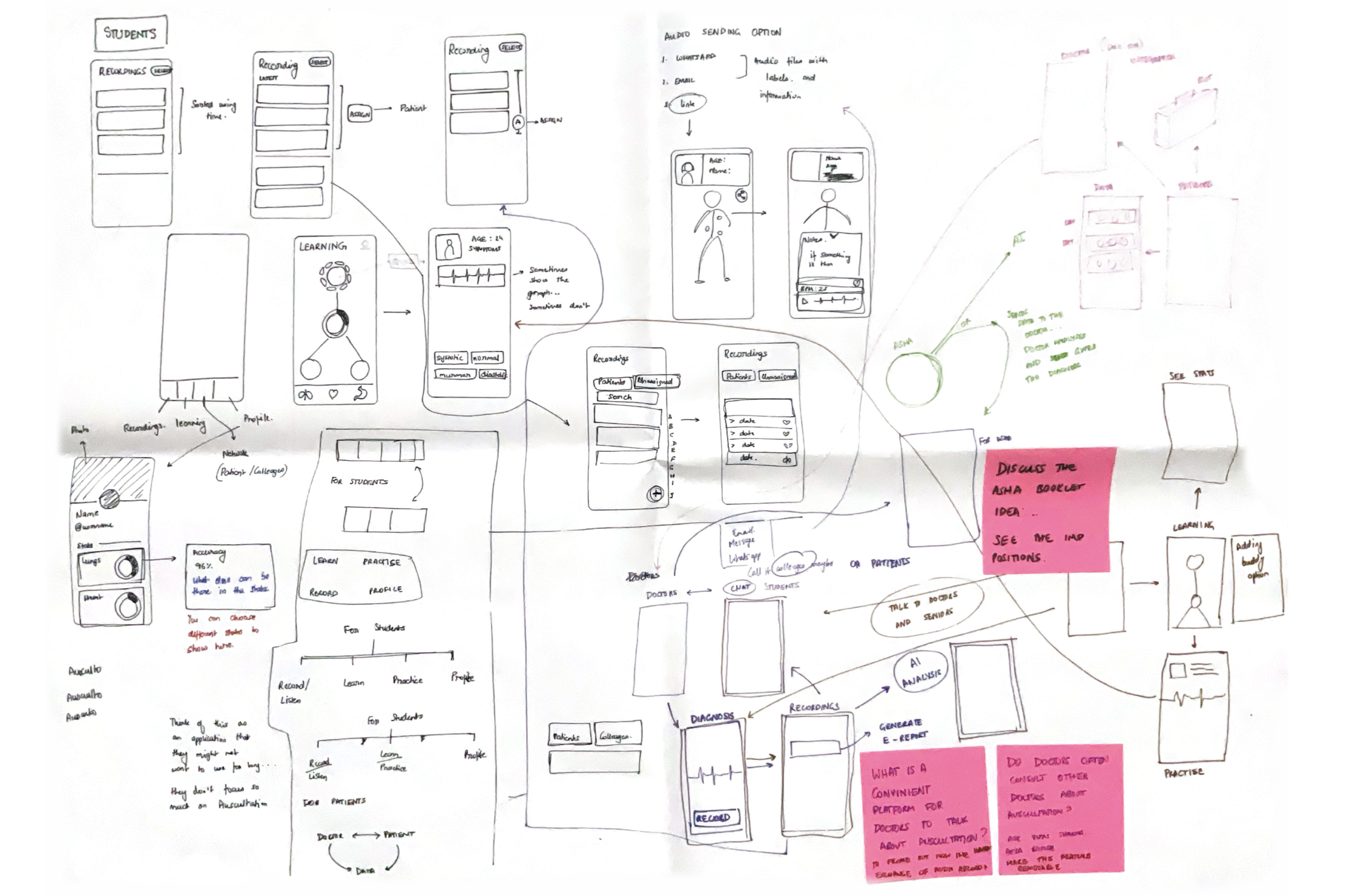
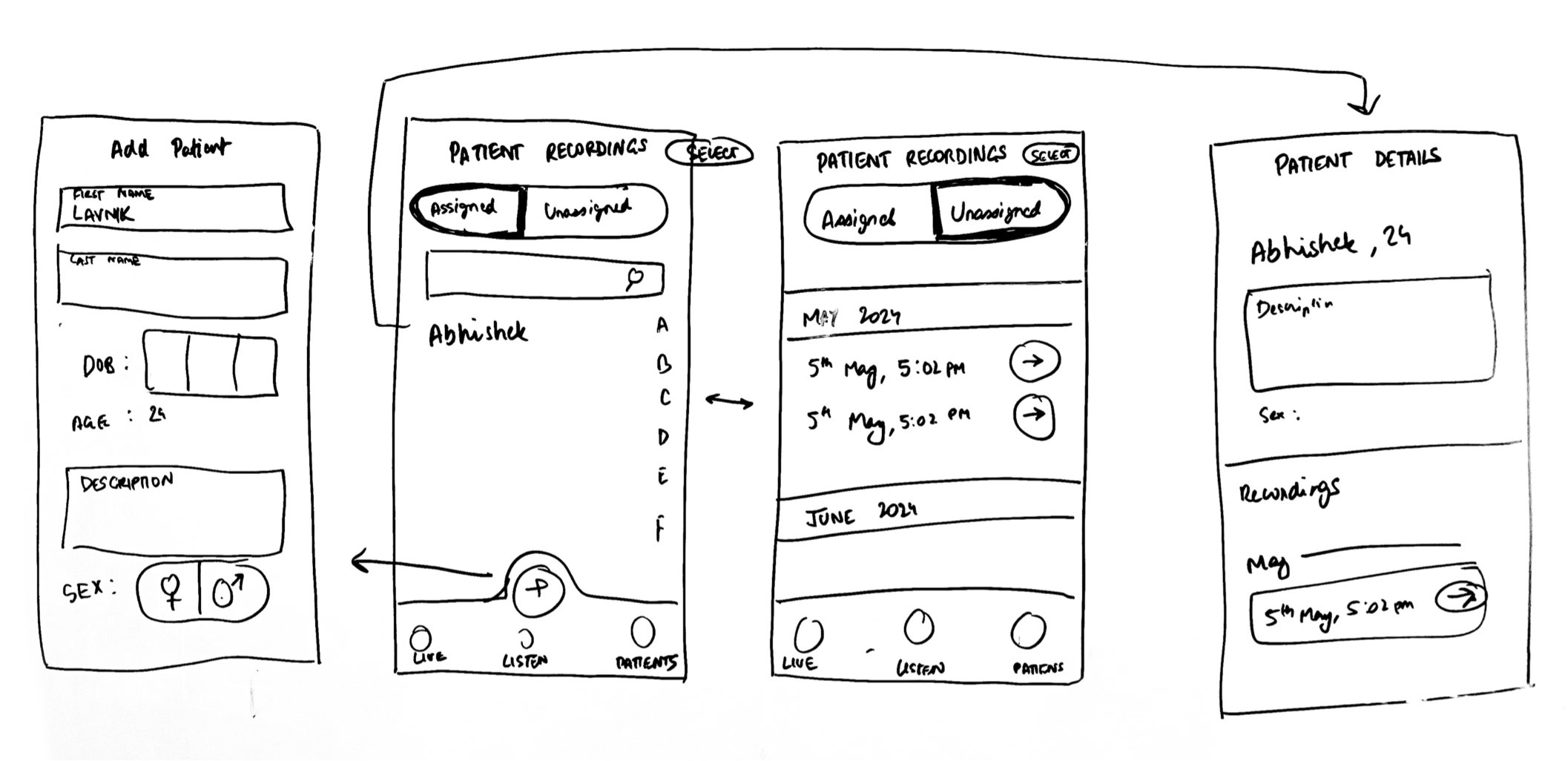
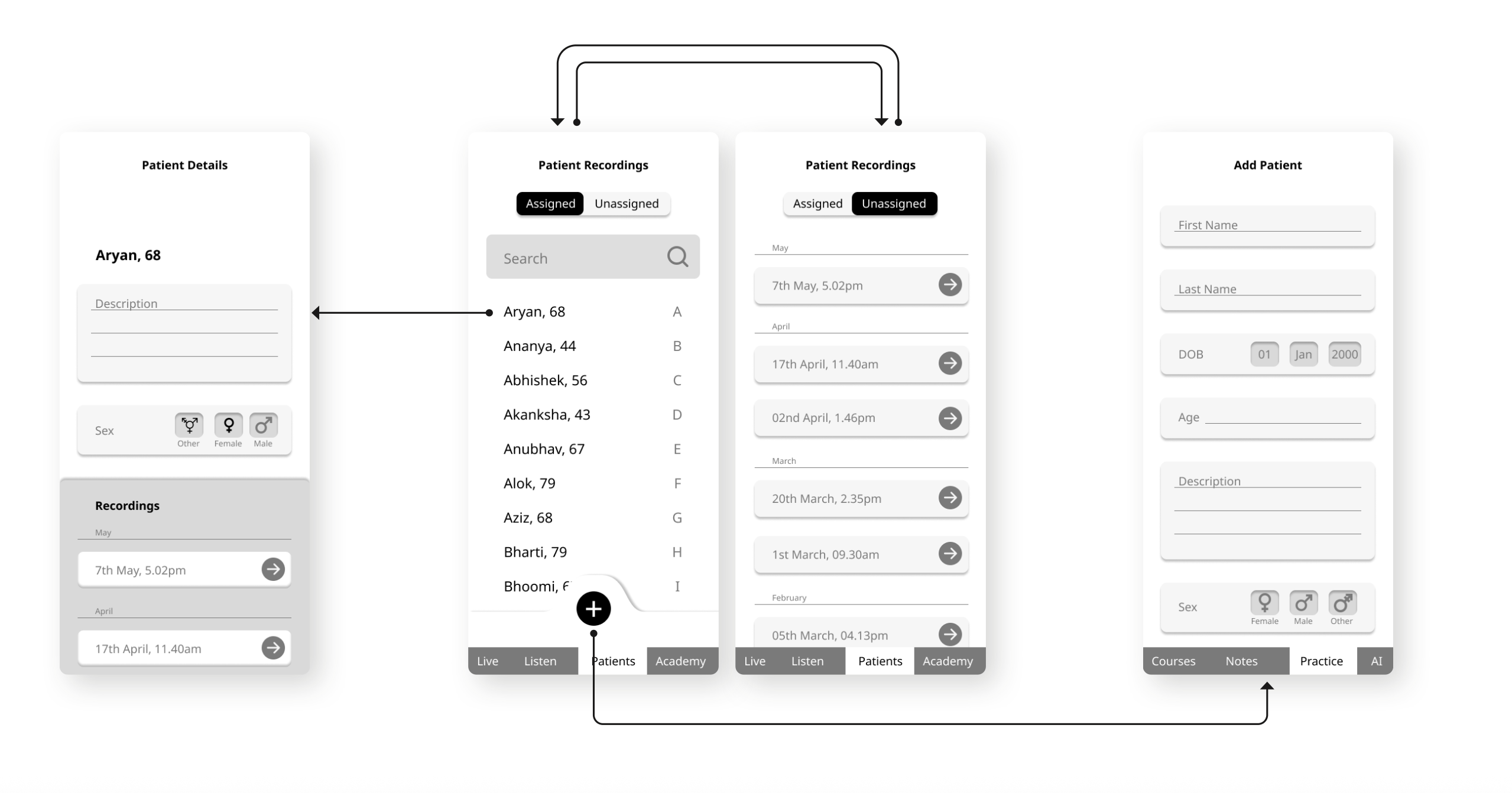
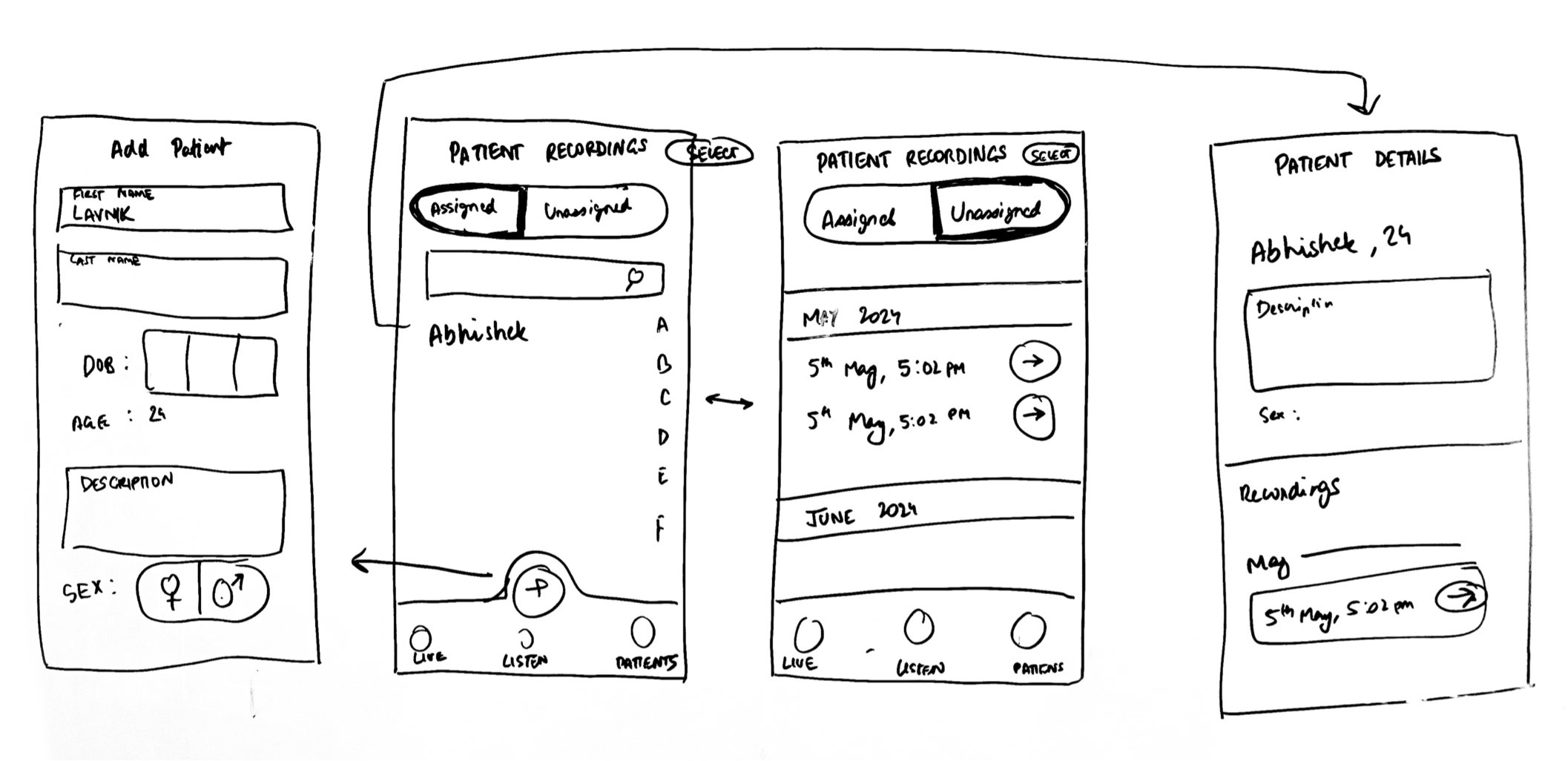
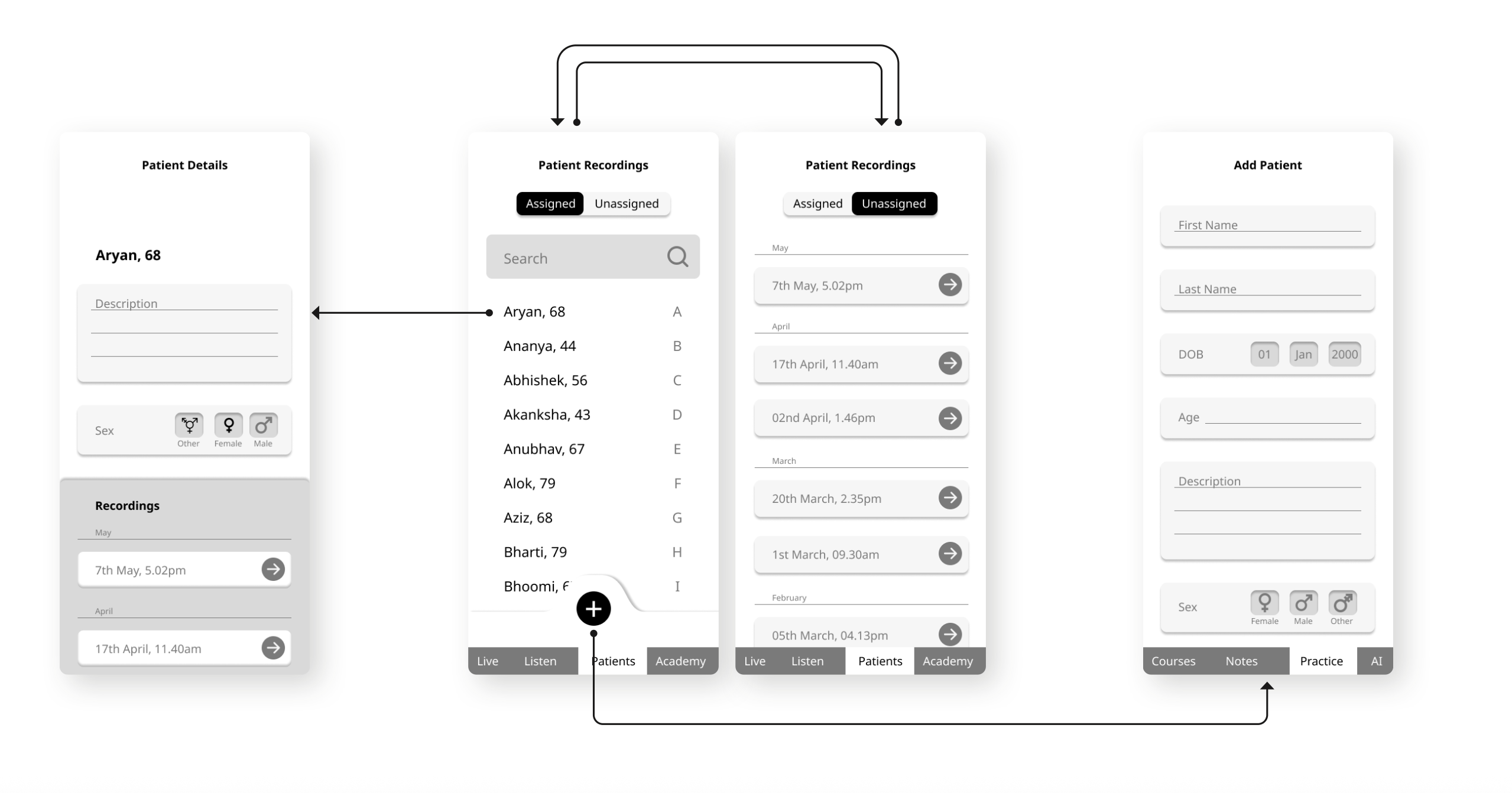
These flows were first mapped on paper and later translated into Figma screens to flesh out the interface.



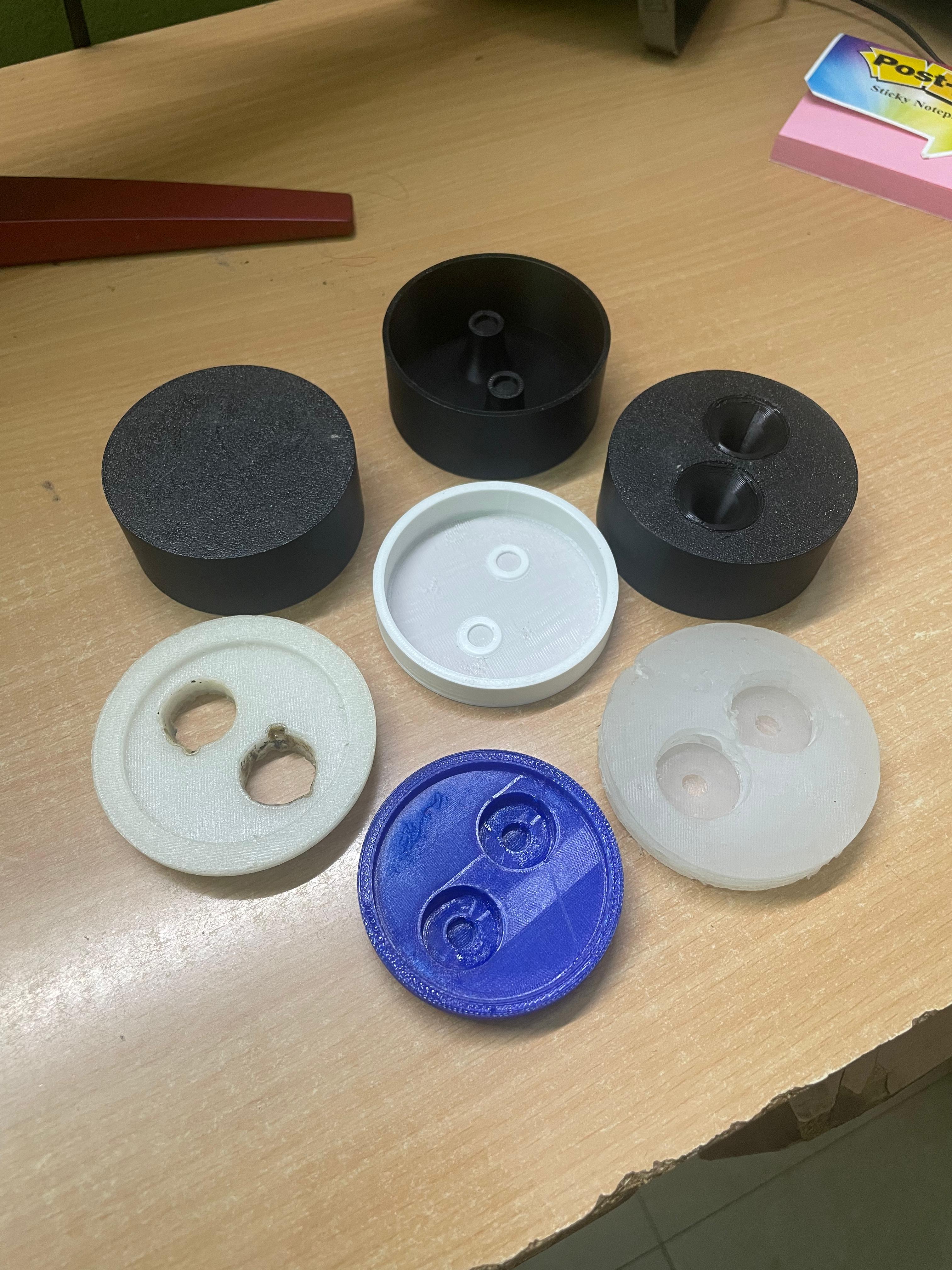
Together, all of this led to a few consolidated prototypes, which served as design probes, tools to explore and test ideas across physical form, function, and system integration.
Ideating and Prototyping: Stage 2
By this stage, I had begun building on the ideas that were validated during earlier interviews. Some new ideas also came along the way as I sketched more, new possibilities naturally emerged. The approach here was intentionally loose: don’t overthink, just generate. I sought help from friends and colleagues to brainstorm, bouncing ideas off them to widen the scope. The focus was twofold, functional improvements (like easier controls or better recording) and experiential improvements (how the product feels to use, and how seamlessly it fits into someone’s routine).

For form development, earlier prototypes from the team had been fairly compact, and I was told that level of miniaturization was technically feasible. But seeing how bulky the current working prototype still was, I thought it would be smarter to explore slightly thicker form factors ones that embraced the volume and worked with it rather than against it. This opened up more room for play, both in terms of structure and interaction.

When it came to mapping interactions, I leaned more toward building process flows rather than traditional user flows. User flows typically focus on digital screen transitions, but in this case, that felt too narrow. I wasn’t designing just an app, I was designing a hybrid system where hardware and software needed to function in sync. For example, what happens when a user presses a button on the stethoscope? How does that connect to the recording interface on the app? Where does the data go, and how does it get shared with the doctor? These were the kinds of questions I was trying to answer. Creating process flows helped me visualize the entire journey from physical interaction to digital response while also sketching out how the underlying technology might operate behind the scenes.

These flows were first mapped on paper and later translated into Figma screens to flesh out the interface.



Together, all of this led to a few consolidated prototypes, which served as design probes, tools to explore and test ideas across physical form, function, and system integration.
Ideating and Prototyping: Stage 2
By this stage, I had begun building on the ideas that were validated during earlier interviews. Some new ideas also came along the way as I sketched more, new possibilities naturally emerged. The approach here was intentionally loose: don’t overthink, just generate. I sought help from friends and colleagues to brainstorm, bouncing ideas off them to widen the scope. The focus was twofold, functional improvements (like easier controls or better recording) and experiential improvements (how the product feels to use, and how seamlessly it fits into someone’s routine).

For form development, earlier prototypes from the team had been fairly compact, and I was told that level of miniaturization was technically feasible. But seeing how bulky the current working prototype still was, I thought it would be smarter to explore slightly thicker form factors ones that embraced the volume and worked with it rather than against it. This opened up more room for play, both in terms of structure and interaction.

When it came to mapping interactions, I leaned more toward building process flows rather than traditional user flows. User flows typically focus on digital screen transitions, but in this case, that felt too narrow. I wasn’t designing just an app, I was designing a hybrid system where hardware and software needed to function in sync. For example, what happens when a user presses a button on the stethoscope? How does that connect to the recording interface on the app? Where does the data go, and how does it get shared with the doctor? These were the kinds of questions I was trying to answer. Creating process flows helped me visualize the entire journey from physical interaction to digital response while also sketching out how the underlying technology might operate behind the scenes.

These flows were first mapped on paper and later translated into Figma screens to flesh out the interface.



Together, all of this led to a few consolidated prototypes, which served as design probes, tools to explore and test ideas across physical form, function, and system integration.




Field-Testing
With the prototypes refined, I was finally able to conduct on-ground user testing including at rural clinics near Dharamshala. This phase was especially important because it tested the design in the actual environment it was meant for. Getting to Dharamshala wasn’t part of the original plan. While it wasn’t officially funded, I felt it was essential to validate the work in context—so I made the trip myself, believing it was the right thing to do to make the design stronger.
Unlike formal lab settings, this round of testing needed to adapt to the realities of field conditions and to the fact that I didn’t yet have a fully functional device. Instead of relying purely on screen-based UI flows or hardware demos, I designed the sessions around role-play simulations.
Each participant—be it a CHO, ANM, doctor, or student was walked through realistic scenarios that matched their actual roles. For example:
- A CHO would simulate placing the stethoscope, receiving instructions from a remote doctor, and navigating the recording process.
- Doctors would imagine reviewing recordings and integrating them into patient records.
Some interactions were supported using Figma prototypes, but a lot of the testing was done verbally and observationally. This allowed me to focus on how participants thought through each step and where confusion or hesitation emerged.
To structure this process better, I gave participants a simplified heuristic checklist based on widely accepted usability principles like “visibility of system status,” “match between system and real-world,” and “user control and freedom.” I asked them to flag if they felt anything was missing, unclear, or potentially problematic. This gave them a clearer lens for critique and helped me target design weaknesses more efficiently, especially since my sample size was relatively small. I had to make every interview count and extract as many meaningful insights as possible.
At the end of each session, I asked participants to fill out the System Usability Scale (SUS) survey. This helped me create a basic benchmark for usability even though I knew the scores wouldn’t be high yet. The device was still early-stage, and this was the first time it was being tested with real users. Still, the SUS scores, paired with observational data and feedback, helped me understand which issues were critical and which could be improved over time.

.JPG)




.JPG)
.jpg)
.JPG)
.JPG)
.JPG)
.JPG)
.JPG)
Field-Testing
With the prototypes refined, I was finally able to conduct on-ground user testing including at rural clinics near Dharamshala. This phase was especially important because it tested the design in the actual environment it was meant for. Getting to Dharamshala wasn’t part of the original plan. While it wasn’t officially funded, I felt it was essential to validate the work in context—so I made the trip myself, believing it was the right thing to do to make the design stronger.
Unlike formal lab settings, this round of testing needed to adapt to the realities of field conditions and to the fact that I didn’t yet have a fully functional device. Instead of relying purely on screen-based UI flows or hardware demos, I designed the sessions around role-play simulations.
Each participant—be it a CHO, ANM, doctor, or student was walked through realistic scenarios that matched their actual roles. For example:
- A CHO would simulate placing the stethoscope, receiving instructions from a remote doctor, and navigating the recording process.
- Doctors would imagine reviewing recordings and integrating them into patient records.
Some interactions were supported using Figma prototypes, but a lot of the testing was done verbally and observationally. This allowed me to focus on how participants thought through each step and where confusion or hesitation emerged.
To structure this process better, I gave participants a simplified heuristic checklist based on widely accepted usability principles like “visibility of system status,” “match between system and real-world,” and “user control and freedom.” I asked them to flag if they felt anything was missing, unclear, or potentially problematic. This gave them a clearer lens for critique and helped me target design weaknesses more efficiently, especially since my sample size was relatively small. I had to make every interview count and extract as many meaningful insights as possible.
At the end of each session, I asked participants to fill out the System Usability Scale (SUS) survey. This helped me create a basic benchmark for usability even though I knew the scores wouldn’t be high yet. The device was still early-stage, and this was the first time it was being tested with real users. Still, the SUS scores, paired with observational data and feedback, helped me understand which issues were critical and which could be improved over time.
Field-Testing
With the prototypes refined, I was finally able to conduct on-ground user testing including at rural clinics near Dharamshala. This phase was especially important because it tested the design in the actual environment it was meant for. Getting to Dharamshala wasn’t part of the original plan. While it wasn’t officially funded, I felt it was essential to validate the work in context—so I made the trip myself, believing it was the right thing to do to make the design stronger.
Unlike formal lab settings, this round of testing needed to adapt to the realities of field conditions and to the fact that I didn’t yet have a fully functional device. Instead of relying purely on screen-based UI flows or hardware demos, I designed the sessions around role-play simulations.
Each participant—be it a CHO, ANM, doctor, or student was walked through realistic scenarios that matched their actual roles. For example:
- A CHO would simulate placing the stethoscope, receiving instructions from a remote doctor, and navigating the recording process.
- Doctors would imagine reviewing recordings and integrating them into patient records.
Some interactions were supported using Figma prototypes, but a lot of the testing was done verbally and observationally. This allowed me to focus on how participants thought through each step and where confusion or hesitation emerged.
To structure this process better, I gave participants a simplified heuristic checklist based on widely accepted usability principles like “visibility of system status,” “match between system and real-world,” and “user control and freedom.” I asked them to flag if they felt anything was missing, unclear, or potentially problematic. This gave them a clearer lens for critique and helped me target design weaknesses more efficiently, especially since my sample size was relatively small. I had to make every interview count and extract as many meaningful insights as possible.
At the end of each session, I asked participants to fill out the System Usability Scale (SUS) survey. This helped me create a basic benchmark for usability even though I knew the scores wouldn’t be high yet. The device was still early-stage, and this was the first time it was being tested with real users. Still, the SUS scores, paired with observational data and feedback, helped me understand which issues were critical and which could be improved over time.
Field-Testing
With the prototypes refined, I was finally able to conduct on-ground user testing including at rural clinics near Dharamshala. This phase was especially important because it tested the design in the actual environment it was meant for. Getting to Dharamshala wasn’t part of the original plan. While it wasn’t officially funded, I felt it was essential to validate the work in context—so I made the trip myself, believing it was the right thing to do to make the design stronger.
Unlike formal lab settings, this round of testing needed to adapt to the realities of field conditions and to the fact that I didn’t yet have a fully functional device. Instead of relying purely on screen-based UI flows or hardware demos, I designed the sessions around role-play simulations.
Each participant—be it a CHO, ANM, doctor, or student was walked through realistic scenarios that matched their actual roles. For example:
- A CHO would simulate placing the stethoscope, receiving instructions from a remote doctor, and navigating the recording process.
- Doctors would imagine reviewing recordings and integrating them into patient records.
Some interactions were supported using Figma prototypes, but a lot of the testing was done verbally and observationally. This allowed me to focus on how participants thought through each step and where confusion or hesitation emerged.
To structure this process better, I gave participants a simplified heuristic checklist based on widely accepted usability principles like “visibility of system status,” “match between system and real-world,” and “user control and freedom.” I asked them to flag if they felt anything was missing, unclear, or potentially problematic. This gave them a clearer lens for critique and helped me target design weaknesses more efficiently, especially since my sample size was relatively small. I had to make every interview count and extract as many meaningful insights as possible.
At the end of each session, I asked participants to fill out the System Usability Scale (SUS) survey. This helped me create a basic benchmark for usability even though I knew the scores wouldn’t be high yet. The device was still early-stage, and this was the first time it was being tested with real users. Still, the SUS scores, paired with observational data and feedback, helped me understand which issues were critical and which could be improved over time.

.JPG)




.JPG)
.jpg)
.JPG)
.JPG)
.JPG)
.JPG)
.JPG)



Informed Adjustments
Making the changes based on the testing
Usability Challenges
- Power Source Redesign: Shifted from proprietary or rechargeable batteries to standard AA/AAA batteries for easier replacement in low-resource, off-grid settings.
- Offline Functionality: Introduced fallback communication features like basic phone-call audio transmission for areas with poor internet connectivity.
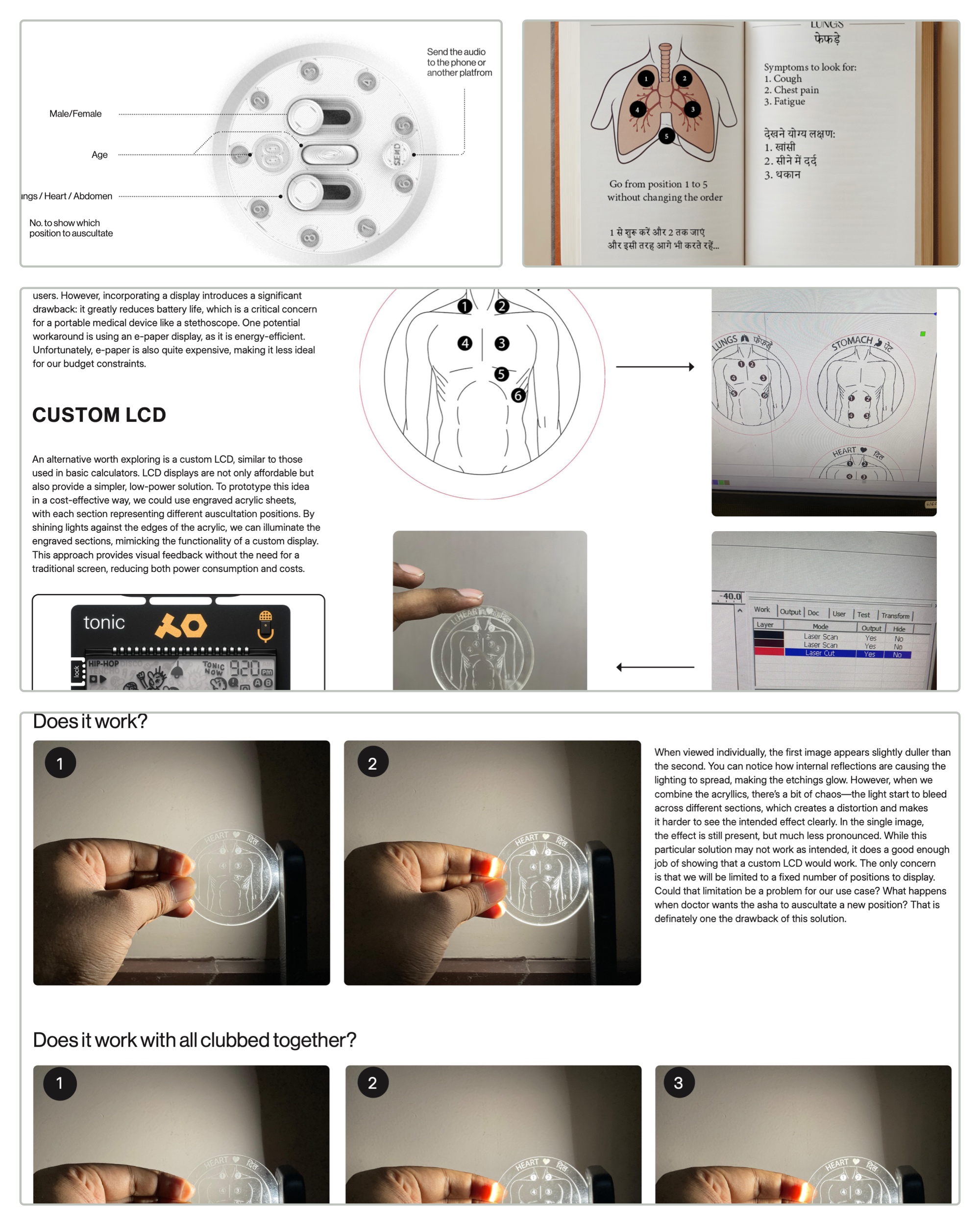
- Multilingual and Simplified Interface: Integrated language-neutral cues and audio playback support to aid semi-trained users (like CHOs/ANMs), especially those facing training and language barriers.
- Training Aids: Designed error detection, slow-motion playback, and instructional diagrams to guide users during auscultation and reduce misuse.
- Platform Integration: Ensured compatibility with existing systems like eSanjeevani and tools like DocOn and Practo for smoother clinical adoption.
- Standalone Use Mode: Developed a portable, self-contained operation mode so the device doesn't rely solely on phones or tablets—ideal for field-based checkups.
Ergonomics
Refining the ergonomics of the stethoscope was an iterative process guided by real-world testing and user comfort. I started with the original bulky prototype, using it as a baseline to explore how different shapes and thicknesses influenced grip, balance, and control.
Grip and Holding Area
One of the most noticeable improvements came from adjusting the holding area of the device. I experimented with shaping it to match the natural curvature of the fingers, which made the grip significantly more comfortable and intuitive. This small change had a big impact—it allowed users to hold the stethoscope securely, especially during longer use.
However, when I pushed the idea further and made the entire holding area thinner, I found that the grip became unstable. Without the subtle slant from the earlier version, fingers started slipping during use. This confirmed that the angled grip was essential for maintaining control under pressure.
Size and Comfort Balance
I also explored making the holding area smaller, hoping it would feel sleeker. But that led to discomfort and a noticeable loss of control. From these tests, it became clear that comfort didn’t necessarily come from minimizing size, but from sculpting form to fit the hand.
Later iterations focused on optimizing the thickness of the central chestpiece. A slightly thicker body dramatically improved stability, spreading pressure more evenly across the palm. The wider curvature helped anchor the stethoscope more securely in the hand, offering better control during auscultation—especially in field conditions.
Designing the experience
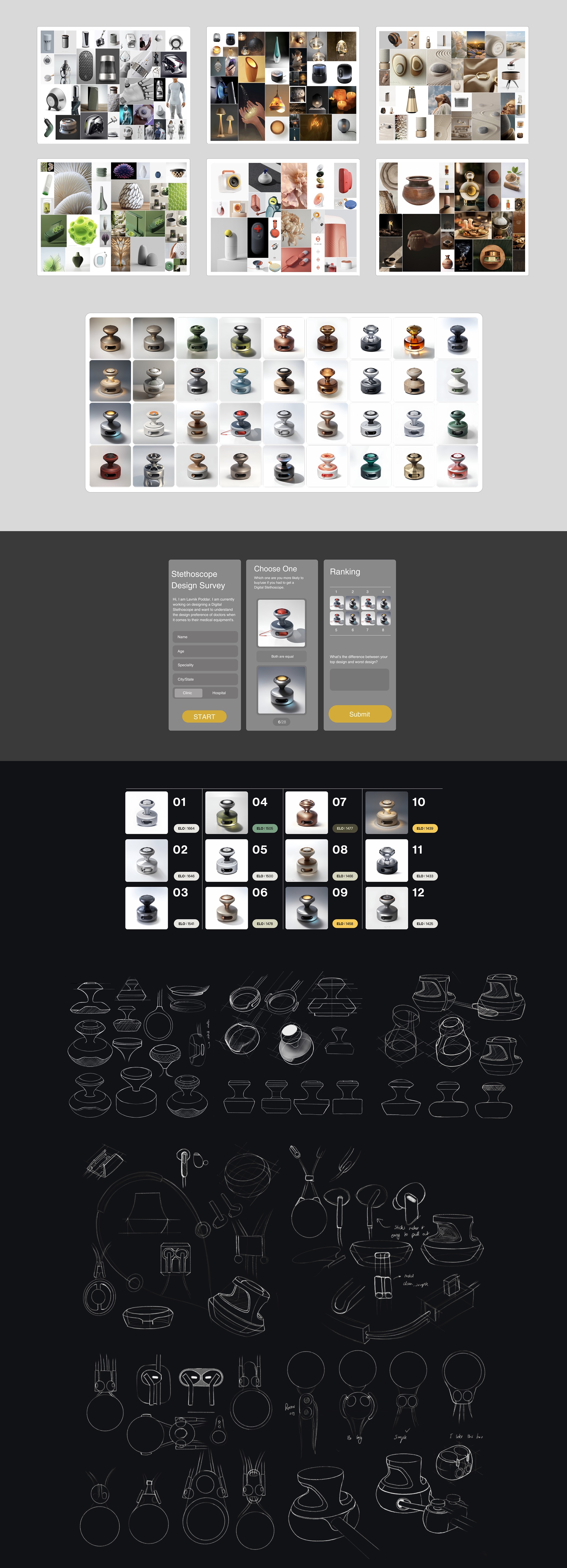
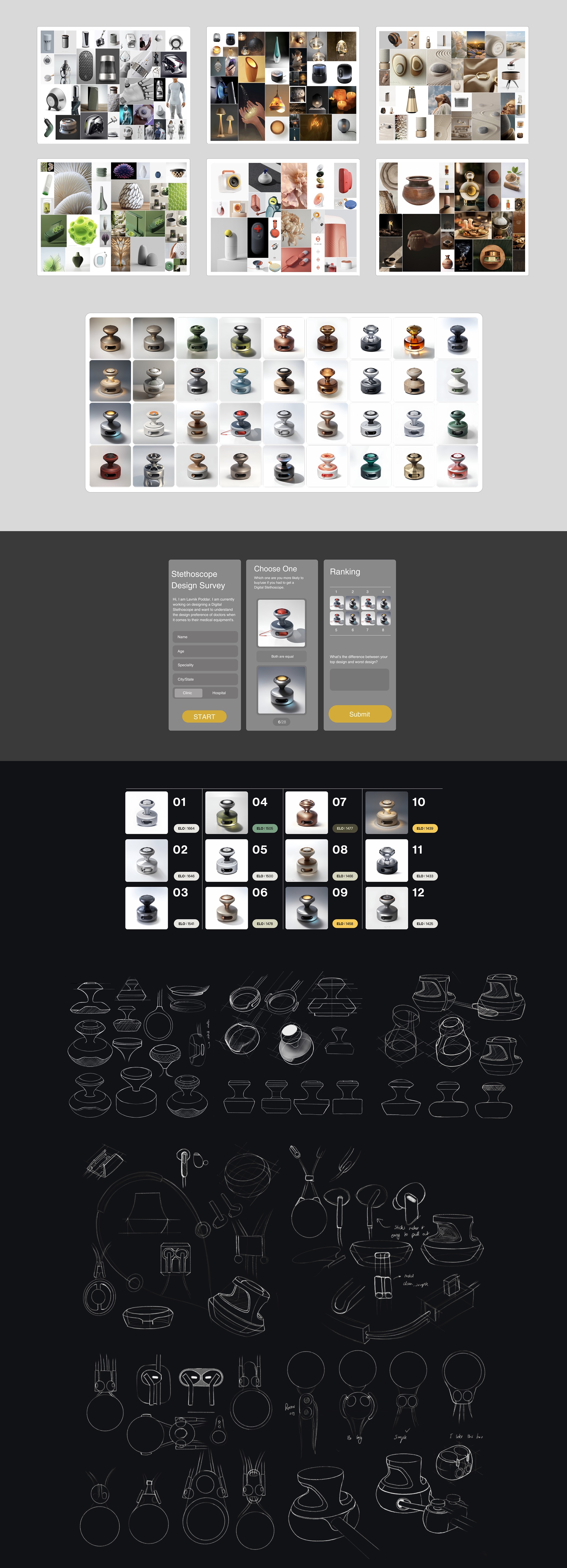
With feature direction becoming clearer, I began refining the look, feel, and emotional tone of the product. This included everything from form factor sketches to branding moodboards and material explorations.
I also wanted the overall product language to resonate with Indian healthcare professionals, while feeling premium and aspirational. I explored four distinct design directions:
- Futuristic Minimalism – Sleek, tech-forward, and professional
- Ayurvedic India – Earthy, rooted in traditional Indian aesthetics
- Wellness and Calm – Serene, minimal, with Scandinavian influences
- Vibrant and Playful – Bold and friendly, to reduce device intimidation
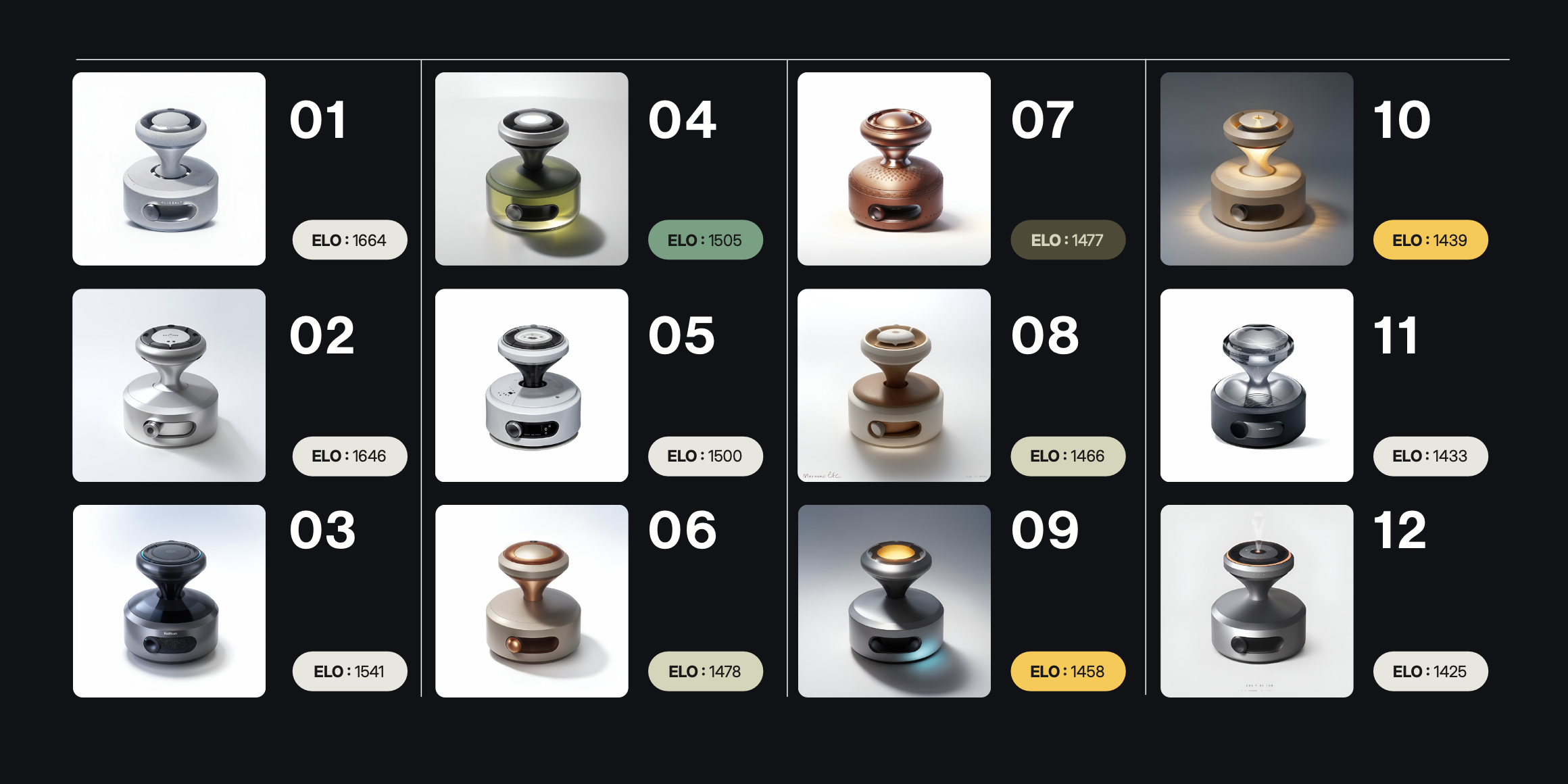
Using generative tools, I created over 30 design variants, and shortlisted 10 of the most compelling options. These were then tested through an online preference test where doctors compared designs two at a time. We used an Elo-style ranking system behind the scenes to sort preferences efficiently.
From the results, three traits clearly stood out as most preferred:
- Futuristic
- Minimalist
- Luxurious
This not only guided the visual direction, but also helped define the brand personality—something clean, sharp, and confidence-inspiring, without being cold.
Informed Adjustments
Making the changes based on the testing
Usability Challenges
- Power Source Redesign: Shifted from proprietary or rechargeable batteries to standard AA/AAA batteries for easier replacement in low-resource, off-grid settings.
- Offline Functionality: Introduced fallback communication features like basic phone-call audio transmission for areas with poor internet connectivity.
- Multilingual and Simplified Interface: Integrated language-neutral cues and audio playback support to aid semi-trained users (like CHOs/ANMs), especially those facing training and language barriers.
- Training Aids: Designed error detection, slow-motion playback, and instructional diagrams to guide users during auscultation and reduce misuse.
- Platform Integration: Ensured compatibility with existing systems like eSanjeevani and tools like DocOn and Practo for smoother clinical adoption.
- Standalone Use Mode: Developed a portable, self-contained operation mode so the device doesn't rely solely on phones or tablets—ideal for field-based checkups.
Ergonomics
Refining the ergonomics of the stethoscope was an iterative process guided by real-world testing and user comfort. I started with the original bulky prototype, using it as a baseline to explore how different shapes and thicknesses influenced grip, balance, and control.
Grip and Holding Area
One of the most noticeable improvements came from adjusting the holding area of the device. I experimented with shaping it to match the natural curvature of the fingers, which made the grip significantly more comfortable and intuitive. This small change had a big impact—it allowed users to hold the stethoscope securely, especially during longer use.
However, when I pushed the idea further and made the entire holding area thinner, I found that the grip became unstable. Without the subtle slant from the earlier version, fingers started slipping during use. This confirmed that the angled grip was essential for maintaining control under pressure.
Size and Comfort Balance
I also explored making the holding area smaller, hoping it would feel sleeker. But that led to discomfort and a noticeable loss of control. From these tests, it became clear that comfort didn’t necessarily come from minimizing size, but from sculpting form to fit the hand.
Later iterations focused on optimizing the thickness of the central chestpiece. A slightly thicker body dramatically improved stability, spreading pressure more evenly across the palm. The wider curvature helped anchor the stethoscope more securely in the hand, offering better control during auscultation—especially in field conditions.
Designing the experience
With feature direction becoming clearer, I began refining the look, feel, and emotional tone of the product. This included everything from form factor sketches to branding moodboards and material explorations.
I also wanted the overall product language to resonate with Indian healthcare professionals, while feeling premium and aspirational. I explored four distinct design directions:
- Futuristic Minimalism – Sleek, tech-forward, and professional
- Ayurvedic India – Earthy, rooted in traditional Indian aesthetics
- Wellness and Calm – Serene, minimal, with Scandinavian influences
- Vibrant and Playful – Bold and friendly, to reduce device intimidation
Using generative tools, I created over 30 design variants, and shortlisted 10 of the most compelling options. These were then tested through an online preference test where doctors compared designs two at a time. We used an Elo-style ranking system behind the scenes to sort preferences efficiently.
From the results, three traits clearly stood out as most preferred:
- Futuristic
- Minimalist
- Luxurious
This not only guided the visual direction, but also helped define the brand personality—something clean, sharp, and confidence-inspiring, without being cold.
Informed Adjustments
Making the changes based on the testing
Usability Challenges
- Power Source Redesign: Shifted from proprietary or rechargeable batteries to standard AA/AAA batteries for easier replacement in low-resource, off-grid settings.
- Offline Functionality: Introduced fallback communication features like basic phone-call audio transmission for areas with poor internet connectivity.
- Multilingual and Simplified Interface: Integrated language-neutral cues and audio playback support to aid semi-trained users (like CHOs/ANMs), especially those facing training and language barriers.
- Training Aids: Designed error detection, slow-motion playback, and instructional diagrams to guide users during auscultation and reduce misuse.
- Platform Integration: Ensured compatibility with existing systems like eSanjeevani and tools like DocOn and Practo for smoother clinical adoption.
- Standalone Use Mode: Developed a portable, self-contained operation mode so the device doesn't rely solely on phones or tablets—ideal for field-based checkups.
Ergonomics
Refining the ergonomics of the stethoscope was an iterative process guided by real-world testing and user comfort. I started with the original bulky prototype, using it as a baseline to explore how different shapes and thicknesses influenced grip, balance, and control.
Grip and Holding Area
One of the most noticeable improvements came from adjusting the holding area of the device. I experimented with shaping it to match the natural curvature of the fingers, which made the grip significantly more comfortable and intuitive. This small change had a big impact—it allowed users to hold the stethoscope securely, especially during longer use.
However, when I pushed the idea further and made the entire holding area thinner, I found that the grip became unstable. Without the subtle slant from the earlier version, fingers started slipping during use. This confirmed that the angled grip was essential for maintaining control under pressure.
Size and Comfort Balance
I also explored making the holding area smaller, hoping it would feel sleeker. But that led to discomfort and a noticeable loss of control. From these tests, it became clear that comfort didn’t necessarily come from minimizing size, but from sculpting form to fit the hand.
Later iterations focused on optimizing the thickness of the central chestpiece. A slightly thicker body dramatically improved stability, spreading pressure more evenly across the palm. The wider curvature helped anchor the stethoscope more securely in the hand, offering better control during auscultation—especially in field conditions.
Designing the experience
With feature direction becoming clearer, I began refining the look, feel, and emotional tone of the product. This included everything from form factor sketches to branding moodboards and material explorations.
I also wanted the overall product language to resonate with Indian healthcare professionals, while feeling premium and aspirational. I explored four distinct design directions:
- Futuristic Minimalism – Sleek, tech-forward, and professional
- Ayurvedic India – Earthy, rooted in traditional Indian aesthetics
- Wellness and Calm – Serene, minimal, with Scandinavian influences
- Vibrant and Playful – Bold and friendly, to reduce device intimidation
Using generative tools, I created over 30 design variants, and shortlisted 10 of the most compelling options. These were then tested through an online preference test where doctors compared designs two at a time. We used an Elo-style ranking system behind the scenes to sort preferences efficiently.
From the results, three traits clearly stood out as most preferred:
- Futuristic
- Minimalist
- Luxurious
This not only guided the visual direction, but also helped define the brand personality—something clean, sharp, and confidence-inspiring, without being cold.
Informed Adjustments
Making the changes based on the testing
Usability Challenges
- Power Source Redesign: Shifted from proprietary or rechargeable batteries to standard AA/AAA batteries for easier replacement in low-resource, off-grid settings.
- Offline Functionality: Introduced fallback communication features like basic phone-call audio transmission for areas with poor internet connectivity.
- Multilingual and Simplified Interface: Integrated language-neutral cues and audio playback support to aid semi-trained users (like CHOs/ANMs), especially those facing training and language barriers.
- Training Aids: Designed error detection, slow-motion playback, and instructional diagrams to guide users during auscultation and reduce misuse.
- Platform Integration: Ensured compatibility with existing systems like eSanjeevani and tools like DocOn and Practo for smoother clinical adoption.
- Standalone Use Mode: Developed a portable, self-contained operation mode so the device doesn't rely solely on phones or tablets—ideal for field-based checkups.
Ergonomics
Refining the ergonomics of the stethoscope was an iterative process guided by real-world testing and user comfort. I started with the original bulky prototype, using it as a baseline to explore how different shapes and thicknesses influenced grip, balance, and control.
Grip and Holding Area
One of the most noticeable improvements came from adjusting the holding area of the device. I experimented with shaping it to match the natural curvature of the fingers, which made the grip significantly more comfortable and intuitive. This small change had a big impact—it allowed users to hold the stethoscope securely, especially during longer use.
However, when I pushed the idea further and made the entire holding area thinner, I found that the grip became unstable. Without the subtle slant from the earlier version, fingers started slipping during use. This confirmed that the angled grip was essential for maintaining control under pressure.
Size and Comfort Balance
I also explored making the holding area smaller, hoping it would feel sleeker. But that led to discomfort and a noticeable loss of control. From these tests, it became clear that comfort didn’t necessarily come from minimizing size, but from sculpting form to fit the hand.
Later iterations focused on optimizing the thickness of the central chestpiece. A slightly thicker body dramatically improved stability, spreading pressure more evenly across the palm. The wider curvature helped anchor the stethoscope more securely in the hand, offering better control during auscultation—especially in field conditions.
Designing the experience
With feature direction becoming clearer, I began refining the look, feel, and emotional tone of the product. This included everything from form factor sketches to branding moodboards and material explorations.
I also wanted the overall product language to resonate with Indian healthcare professionals, while feeling premium and aspirational. I explored four distinct design directions:
- Futuristic Minimalism – Sleek, tech-forward, and professional
- Ayurvedic India – Earthy, rooted in traditional Indian aesthetics
- Wellness and Calm – Serene, minimal, with Scandinavian influences
- Vibrant and Playful – Bold and friendly, to reduce device intimidation
Using generative tools, I created over 30 design variants, and shortlisted 10 of the most compelling options. These were then tested through an online preference test where doctors compared designs two at a time. We used an Elo-style ranking system behind the scenes to sort preferences efficiently.
From the results, three traits clearly stood out as most preferred:
- Futuristic
- Minimalist
- Luxurious
This not only guided the visual direction, but also helped define the brand personality—something clean, sharp, and confidence-inspiring, without being cold.



Conclusion
This was my first experience designing for a healthcare setting, and it turned out to be deeply research-intensive and layered. While I learned a lot along the way, I’m very aware that what I know right now only scratches the surface. There’s so much more to do in this space—and so much more for me to learn.
Though the project ultimately ended on a conceptual note due to logistical constraints, I believe the findings and methods documented here offer meaningful value to anyone working on digital stethoscope design or healthcare technology more broadly. There’s a lot to unpack—from technical constraints and system integration to user psychology and field usability. As the sole designer on the team, I did my best to manage every aspect of the project—from form development and UI flows to user research and stakeholder engagement. This project is far from complete, but it lays a solid foundation for anyone looking to build on it further.
Conclusion
This was my first experience designing for a healthcare setting, and it turned out to be deeply research-intensive and layered. While I learned a lot along the way, I’m very aware that what I know right now only scratches the surface. There’s so much more to do in this space—and so much more for me to learn.
Though the project ultimately ended on a conceptual note due to logistical constraints, I believe the findings and methods documented here offer meaningful value to anyone working on digital stethoscope design or healthcare technology more broadly. There’s a lot to unpack—from technical constraints and system integration to user psychology and field usability. As the sole designer on the team, I did my best to manage every aspect of the project—from form development and UI flows to user research and stakeholder engagement. This project is far from complete, but it lays a solid foundation for anyone looking to build on it further.
Conclusion
This was my first experience designing for a healthcare setting, and it turned out to be deeply research-intensive and layered. While I learned a lot along the way, I’m very aware that what I know right now only scratches the surface. There’s so much more to do in this space—and so much more for me to learn.
Though the project ultimately ended on a conceptual note due to logistical constraints, I believe the findings and methods documented here offer meaningful value to anyone working on digital stethoscope design or healthcare technology more broadly. There’s a lot to unpack—from technical constraints and system integration to user psychology and field usability. As the sole designer on the team, I did my best to manage every aspect of the project—from form development and UI flows to user research and stakeholder engagement. This project is far from complete, but it lays a solid foundation for anyone looking to build on it further.
.555%20Large.jpeg)









.jpg)